
Модальне вікно - це діалогове вікно, яке при появі перекриває основний контент на екрані і змушує користувача виконати зайві дії для повернення. Вкладене модальне вікно - це коли два або більше модальних вікна накладаються один на одного.
Чому слід уникати вкладених модальних вікон
Складно швидко вийти з потоку
Користувачі повинні відчувати контроль над тим, що вони роблять на сайті. Вкладені модальні вікна ускладнюють інформацію, оскільки вона накладається одна на одну - і вийти з нового потоку одним клацанням миші вже не вийде. Якщо користувач потрапляє у вкладені модальні вікна і хоче повернутися до основного потоку, він повинен сидіти і закривати кожне модальне вікно. Це змушує користувача знову повертатися до екранів, які йому не потрібні, і створює непотрібний досвід.

Збиває з пантелику
Вкладені модальні вікна додають ще один рівень складності і, в цілому, користувачу важче зрозуміти результати своїх дій. Наприклад, користувачам доведеться тільки здогадуватися, що відбудеться, якщо вони натиснуть кнопку «Назад». Більш того, навіть багато браузерів не знають, як обробляти вкладені модальні вікна.
Приклад на відео нижче з сайту Dribbble. Кнопка «Назад» закриває приховане модальне вікно і ще ламає кнопку «Закрити» на верхньому модальному вікні.
Маловикористовуваний простір
Більшість модальних вікон зазвичай використовують трохи місця на екрані. Google-документи згідно Material Design припускають, що «повноекранні діалоги призначені тільки для мобільних пристроїв. На планшеті або комп'ютері використовуйте модальное діалогове вікно». Простір за межами модальних вікон краще використовувати для більш цінних компонентів. Для пристроїв з невеликими екранами і екранним простором це особливо актуально.
Збільшується когнітивне навантаження
Ми всі хочемо, щоб наші користувачі могли зосередитися на своїй поточній задачі. Ми розуміємо, що процес повинен бути максимально спрощеним. Коли змінних і потоків занадто багато, це може викликати труднощі і втомити користувача. Якщо користувачу потрібно відкрити модальне вікно, а потім інше, це, ймовірно, знак того, що з вашою інформаційною архітектурою відбуваються більш серйозні проблеми. Завжди намагайтеся, щоб досвід був якомога більш плавним; тому що час і увага користувача зазвичай не на вашому боці.
Що можна використовувати натомість
Нескінченне модальне вікно
У такому вигляді модальні вікна не складаються в купу, а об'єднуються в новий потік. Це рішення дуже корисне для мобільних пристроїв, оскільки імітує те, як користувач може повернутися/закрити вікно в додатках.
Бічна панель
Якщо необхідно відобразити багато контекстного контенту і горизонтальний простір не зайнято, то бічна панель може стати правильним рішенням. У вже наведеному вище відео про Dribbble зверніть увагу, що інформація про пост відображається через вкладення модальних вікон. Якби Dribbble використовував бічну панель, це вирішило б їхню проблему.
Вбудоване розкриваєме вікно
У вас мало вертикального простору? Вбудоване розкриваєме вікно - відмінне рішення для маленьких екранів або для оптимізації використання.
Спливаюче вікно
Використовуйте спливаюче вікно, щоб дати додатковий контекст елементу на екрані. Спливаючі вікна можуть відображати більш складні функції, і у користувачів менше очікувань від них, ніж від списків, що розкриваються.
Модальне вікно з вкладками
Це ефективний спосіб чітко впорядкувати контент для користувача і додати зручності при навігації.
Налаштування контенту
Іноді одна тільки настройка UX-шаблонів вікон не може виправити вкладені модальні вікна. Ось кілька пропозицій для конкретного контенту, які слід взяти до уваги, якщо ви візьметеся міняти потік.
- Чи варто перетворити модальне вікно в сторінку і додати в основний потік?
- Чи можете ви розташувати інформацію на сторінці так, щоб сфокусувати на ній увагу?
- Чи варто розділити якусь сторінку на кілька сторінок?
- Перевірте досвід, спеціально створений для іншої платформи, щоб переконатися, що він як і раніше працює на новій платформі
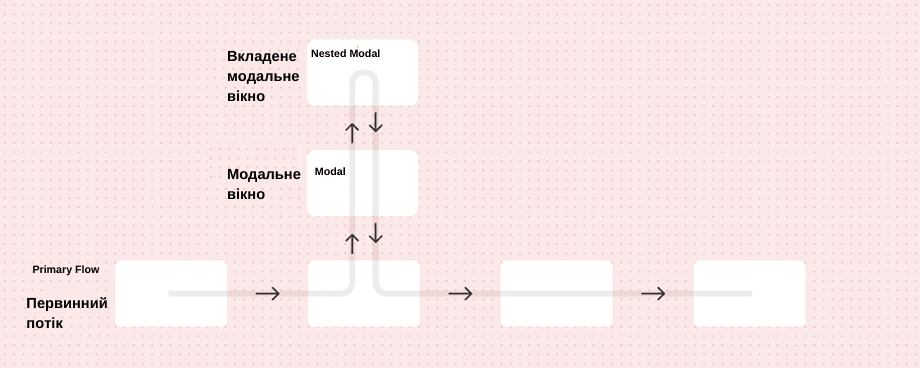
Як модальні вікна повинні інтегруватися в ідеальний потік

Висновок
Користувачі повинні безперешкодно переміщатися додатком. Коли користувач проходить через послідовність екранів, він подумки будує лінійний шлях зліва направо. Подумайте: кнопка назад вказує вліво, а кнопка вперед - вправо? Коли користувачу потрібно виконати другорядну задачу, він робить метафоричний «крок у бік», щоб зосередитися на новому завданні, додаючи модальне вікно поверх основного потоку. Завершивши вторинне завдання, користувач повертається до основного потоку в тому ж місці.
Обробка: Prisma

