
Диспетчер тегів Google (він же Google Tag Manager або GTM) - це безкоштовний сервіс Google для управління тегами. GTM дозволяє розгортати і керувати різними маркетинговими і аналітичними тегами на сайті або всередині мобільного додатка. У цій статті розповімо про принципи роботи GTM, що таке теги, контейнери, тригери і змінні. У другій частині продовження.
Що таке теги
Тег - це частина JavaScript коду, яка збирає маркетингові дані на сайті і в додатку, а потім пересилає їх на сторонні сервіси - Google Analytics, Google AdWords, Twitter, Facebook, Comscore і інші.
Приклад тега Google Analytics:
<!-- Google Analytics --><script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXX-Y', 'auto');
ga('send', 'pageview');
</script><!-- End Google Analytics --> Приклад тега Facebook Pixel:
<!-- Facebook Pixel Code --><script type="text/javascript">
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','//connect.facebook.net/en_US/fbevents.js');
fbq('init', '879030082151151');
fbq('track', "PageView");
</script><noscript><img height="1" src="https://www.facebook.com/tr?id=879030082151151&ev=PageView&noscript=1" style="display:none" width="1"
/></noscript><!-- End Facebook Pixel Code --> Як видно, тег - це лише фрагмент коду, який впроваджується безпосередньо в сайт. Правда, щоб це зробити, потрібно пройти непростий шлях: знайти template-файли сайту, розібратися в який саме файл і куди додати код, щоб він з'явився на потрібних вам сторінках, в потрібному місці, при цьому не зламавши сайт.
GTM же дозволяє впроваджувати подібні фрагменти непрямим чином, без безпосередньої вставки самого коду.
Переваги GTM
Не потрібно постійно редагувати код сайту
Без GTM ви не зможете швидко активувати і вимикати теги. Для виключення доведеться вручну вирізати код з template-файлу, а для його повторної активації потрібно знову вставляти код на сайт. Роботи зі зміни коду зовсім немало, особливо якщо мова йде про великий сайт з безліччю тегів.
Таким чином, щоб змінити функції тега, спочатку потрібно знайти один або кілька шаблонів з впровадженим кодом, потім відредагувати цей код. А коли однаковий тег використовується в різних шаблонах, можна з легкістю забути змінити його в одному або декількох файлах. Саме так і народжуються розбіжності в даних.
Замість цих досить нудних дій, достатньо лише один раз впровадити на сайт код GTM. Тепер додавати, редагувати, активувати і вимикати теги можна парою кліків в зручному інтерфейсі.
Широкі можливості управління тегами
Особливо у випадках використання більш ніж однієї-двох сторонніх служб. За допомогою GTM ви зможете визначати:
- умови, коли тег повинен чи не повинен працювати;
- де саме повинен спрацьовувати конкретний тег;
- де йому не слід спрацьовувати;
- що саме повинен робити тег при спрацьовуванні.
Крім цього, GTM дозволяє з легкістю впроваджувати, видаляти, включати і вимикати будь-який тег на сайті, а також змінювати їхню функціональність. Без GTM ті ж самі дії доведеться виконувати вручну, змінюючи template-файли сайту.
Це відео допоможе краще зрозуміти ключові аспекти управління тегами в GTM:
Швидке впровадження та тестування тегів
Відома більшості сайтовласників проблема - високий ступінь залежності від веб-розробників у всіх завданнях, що стосуються змін в коді. Це уповільнює розвиток, особливо там, де потрібен гнучкий підхід і швидкий відгук. Коли на сайті встановлений GTM, то додати, змінити, протестувати і видалити теги - справа лише кількох хвилин. Іншими словами, ви зможете розвиватися дійсно швидко.
Наприклад, щоб додати на сайт опитування, досить лише впровадити і опублікувати його тег на сайті за допомогою GTM. Якщо через добу опитування більше не потрібне - просто видаліть цей тег і все. Ніякого складного кодинга і звернень до вічно завантажених IT-фахівців.
Просунуте відстеження
У GTM вже є безліч вбудованих шаблонів тегів і змінних, які дозволяють впровадити просунуті способи відстеження користувальницьких дій за короткий час. Таке ж завдання без GTM займе кілька днів, а то і тижнів.
GTM зможе за кілька хвилин відстежити кліки по всім зовнішнім посиланням сайту і визначити кількість вихідного трафіку на інші майданчики. Без GTM доведеться вручну додавати трекінг-код в кожне зовнішнє посилання, а ця робота - справжній генератор помилок, не рахуючи величезних витрат часу на її виконання.
Прискорення роботи сайту
Розгортання тегів за допомогою GTM відбувається асинхронно. Тобто теги, які повільно завантажуються не вплинуть на швидкість виконання інших, більш швидких.
Економія ресурсів
Якщо веб-розробник не користується GTM, то для тих же завдань йому доведеться працювати наполегливіше і уважніше. А до чого призводить збільшення робочого часу IT-фахівця? Вірно, до додаткових витрат обслуговування сайту.
Сервіс повністю безкоштовний.
Контейнер GTM
Контейнер - це такий собі «супертег», який і дозволяє GTM працювати з вашим сайтом. По суті, щоб почати користуватися сервісом, вам потрібно один раз впровадити цей тег на сайт.
Контейнер GTM складається з двох частин. Нижче приклад першої частини, яка розташовується в головній частині кожної веб-сторінки сайту між html-тегами <head>...</head>:
<!-- Google Tag Manager --><script type="text/javascript">
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-TXAAA');
</script><!-- End Google Tag Manager --> Друга частина контейнера GTM розташовується безпосередньо після відкриваючого html-тега <body> на кожній веб-сторінці:
<!-- Google Tag Manager (noscript) --><noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-TXAAA"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><!-- End Google Tag Manager (noscript) --> Щоб подивитися код GTM, який потрібно впровадити на ваш сайт - відкрийте акаунт GTM, зайдіть у вкладку «Адміністрування» → «Встановити Диспетчер тегів Google». Частина коду, що починається з символів GTM-TXAAA, називається ID-номером контейнера. Він потрібен для ідентифікації всіх унікальних контейнерів GTM.
Шаблони тегів
У GTM є десятки шаблонів, які полегшують розгортання тегів на сайті.

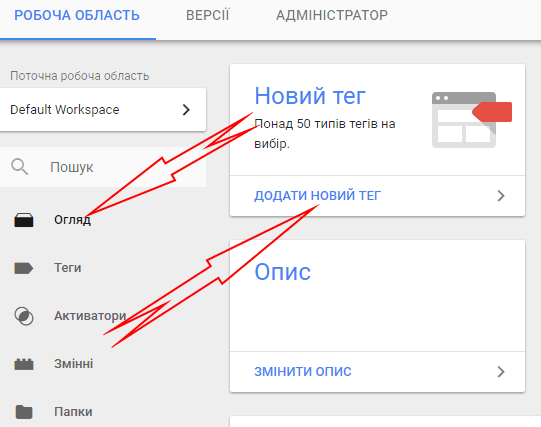
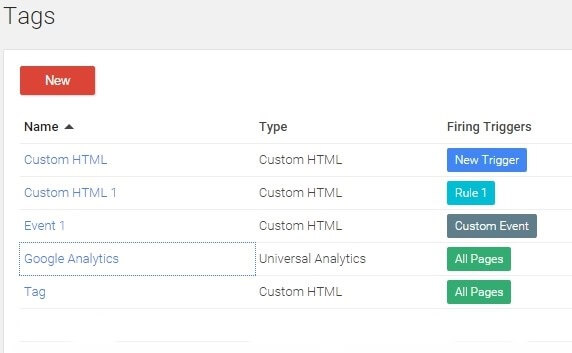
Щоб подивитися цей список, зайдіть в «Огляд» → «Додати новий тег».

Щоб створити власний тег, використовуйте шаблони «Призначений для користувача тег HTML» або «Призначений для користувача тег зображення» в розділі «Спеціальні».

Тригери
Тригер - це умова, при якій тег спрацьовує або не спрацьовує. Таким чином, неможливо створити тег без тригера. Самі тригери створюються відразу спільно з тегами, або в окремому меню:

Тригери в GTM діляться на дві категорії:
- тригери активації;
- тригери блокування.
Тригер активації - це умова, при виконанні якої спрацьовує тег. Наприклад, ви хочете додати кнопку зворотного зв'язку на всі сторінки каталогу в вашому інтернет-магазині. В такому випадку тригер активації буде виглядати так:
{{Url}} містить / catalog /
Цей тригер активує тег в тому випадку, коли URL-адреса сторінки містить розділ / catalog /.
Тригери активації діляться на:
- вбудовані тригери - вже налаштовані і готові до використання шаблони;
- призначені для користувача тригери - потрібно налаштовувати вручну.
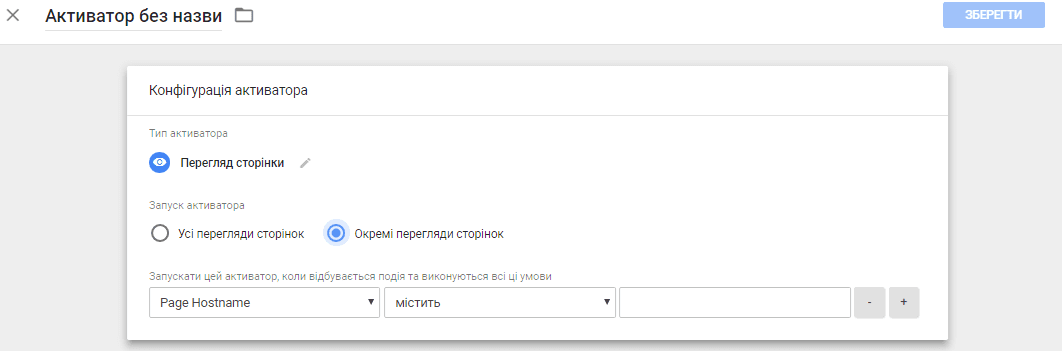
При цьому кожен вбудований тригер ви можете переналаштувати вручну. Для прикладу, в шаблоні, клацнувши на тригер, замість «Всіх переглядів сторінок» вибираємо «Деякі перегляди сторінок» і прописуємо необхідні умови:

Тригер блокування - це умова, при виконанні якої, активація тегу блокується. Наприклад, ви хочете щоб кнопка зворотного зв'язку відображалася на всіх сторінках каталогу, крім розділу з черевиками. В такому випадку вам потрібно додати виключення в тригер:
{{Url}} містить / catalog / botinki /
Тепер ваша кнопка не буде доступною широкому загалу на жодній сторінці з черевиками.
Як створити тригер блокування:
Створіть тег або почніть редагувати існуючий.
2. Прокрутіть вниз до секції «Тригери» і наведіть на неї курсор. Повинна з'явитися іконка редагування.

1. При натисканні на іконку з'явиться посилання «Додати виняток».

Важливо: при конфлікті тригерів активації і блокування, пріоритет віддається блокатору.
Змінні
Змінна - це функція, яку можна викликати всередині тега, тригера або іншої змінної. Вона вказує GTM, де слід активувати тег. наприклад:
{{url}} matches RegEx .* // активує тег на будь якій сторінці, на яку зайшов користувач
В цьому випадку {{url}} - це змінна, яка містить URL-адресу завантажувальної сторінки.
Змінні потрібні для:
- зберігання даних, що використовуються при визначенні тригера;
- передачі інформації в тег - вартість продукції, id аккаунта Google Analytics і так далі.
Джерелом інформації можуть бути:
- шари даних;
- змінні JavaScript;
- cookies сайту;
- об'єкти HTML DOM.
Синтаксис для виклику і виконання змінної в GTM:
{{...}}
Змінну можна викликати в будь-якому текстовому полі GTM, в якому є спеціальна кнопка:

Примітка: значення змінної обчислюється при виконанні тега.
У GTM є два типи змінних:
- вбудовані - вже налаштовані і готові до використання шаблони;
- призначені для користувача - створюються і настроюються вручну.
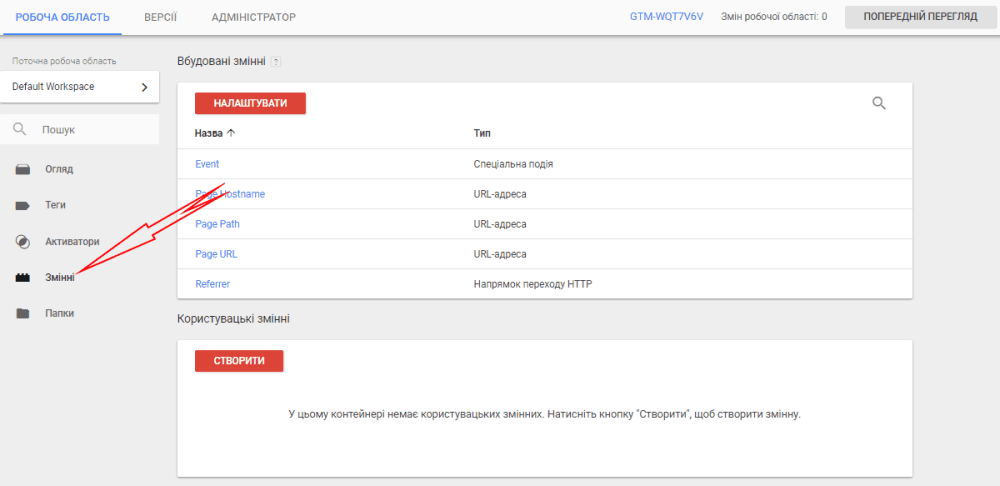
Щоб подивитися список всіх змінних, натисніть на відповідну кнопку в меню:

За замовчуванням в GTM активовані лише деякі змінні:

Після активації вбудованої змінної її можна використовувати як будь-яку призначену для користувача. Активація всіх вбудованих змінних зробить їх доступними в будь-який момент.
Папки
Папки дозволяють групувати теги, тригери і змінні за назвою проекту, команди і так далі. Видаляти папку, додавати і видаляти з неї окремі елементи можна в будь-який момент.
F. A. Q.
Чи може людина, далека від кодинга, використовувати GTM?
Так, але в досить обмежених рамках. Для повноцінного використання всіх можливостей управління тегами, необхідно мати достатнє уявлення про HTML, DOM і JavaScript.
Багато хто починає користуватися GTM за рекомендацією Google, але швидко губляться в численних налаштуваннях і конфігураціях. Коли такі користувачі не можуть зрозуміти, чому все йде не так, їм залишається лише передоручити настройку експерту в цій області.
Чи може GTM стати причиною серйозних неполадок сайту?
Так. Якщо всі маркетингові та аналітичні теги розгорнуті за допомогою контейнера, і цей контейнер якимось чином виявиться пошкодженим при черговому оновленні коду, то може статися моментальний збій всіх систем відстеження на сайті. А також зруйнувати функціональність сайту здатний тег, який конфліктує з кодом сайту.
Благо в GTM є поділ прав, доступ до історії змін і попередній перегляд правок. Так ви завжди зможете бачити хто що робив в системі, які теги, тригери або змінні правив, а також відкотитися до будь-якої попередньої версії. Попередній перегляд дозволить вам протестувати роботу всіх зроблених змін перед тим, як залити їх на бойовий сайт.
Які види тегів можуть порушити роботу мого сайту?
Настроювані HTML-теги. Будьте з ними особливо обережні. Як можна частіше користуйтеся шаблонами тегів, особливо якщо ви новачок в GTM.
Чи можна використовувати однаковий контейнер тегів на декількох сайтах?
Так. Але практика показує, що цією можливістю краще не користуватися: може виникнути помилка при відстеженні даних.
Чи можливо впровадити контейнер GTM за допомогою іншого інструменту для управління тегами?
Так. Але це може перешкодити коректній роботі GTM. Головне правило - не використовувати кілька таких інструментів.
Чи існують теги, які неможливо розгорнути за допомогою GTM?
Так. GTM не вміє розгортати такі види тегів:
- синхронні теги - які виконуються на сторінці блоками, а не поодинці;
- теги, що складаються з двох частин - наприклад, якщо одна частина тега знаходиться в заголовку, а інша в футері;
- теги, які асоційовані зі структурою сторінок - наприклад, віджети соціальних мереж;
- інші теги несумісні з GTM - наприклад, Facebook JavaScript SDK.
Чи необхідно передавати під управління GTM всі теги сайту?
Ні. Проте Google рекомендує зробити це для всіх тегів, які підтримуються GTM.
Чи збирає GTM призначені для користувача або інші дані?
Ні. Сам по собі GTM не збирає дані. Це роблять теги, які він активує.
Чи працює GTM на мобільних сайтах і в мобільних додатках?
Так.
Чи здатний GTM уповільнити швидкість роботи сайту?
Ні. Більш того, GTM активує теги асинхронно, а це, навпаки, прискорює роботу сайту. Втім, є одне застереження. Якщо контейнер тегів вийшов об'ємним (в ньому міститься безліч тегів, тригерів і змінних), то він дійсно може негативно впливати на швидкість. Тому, якщо якийсь канал, тригер або змінна не використовуються зараз і не будуть задіяні в майбутньому, то слід прибирати їх з контейнера.
Чи можна використовувати GTM одночасно з тегами, вбудованими вручну?
Так, якщо повна міграція всіх тегів сайту неможлива. В цьому випадку необхідно переконатися у відсутності дублювання тегів, тобто в подвійному розгортанні одного і того ж тега: перший раз за допомогою GTM, другий - без його використання.
Чи буде GTM працювати, якщо розгорнути його лише на частині сайту?
Так. Але працювати він буде тільки на сторінках з вбудованими контейнерами.
Що означає фраза «GTM - протоколозалежний (protocol relative)»?
Це означає, що сервіс працює як з захищеними (https), так і з незахищеними (http) сторінками.
Що таке «Правило» в термінах GTM?
Це застаріла назва тригера.
Що таке «Макрос» в термінах GTM?
Це застаріла назва змінної.
Чим корисний API GTM?
За допомогою API можна керувати акаунтами, контейнерами, дозволами, змінними, тегами і тригерами програмним способом.
Обробка: Vinci





































приєднуйтесь до нас