
В адаптивному дизайні сайту дрібниць не буває. Кожна помилка верстки - мінус до конверсії, кожен вдалий прийом - плюс до лояльності та продажів.
Наявність мобільної версії сайту стала стандартом, але навіть серйозні розробники продовжують робити помилки, які погіршують комерційні показники ресурсу. Ось кілька прийомів, які допоможуть помітно поліпшити вже існуючу версію сайту або уникнути помилок при проектуванні нової.
Під «поліпшити» будемо розуміти збільшення кількості звернень, дзвінків і відвідувань фізичної точки продажів. Хоча поліпшення це також і мобільна індексація і оптимізація під mobile-first індекс.
1. Посилання на месенджери
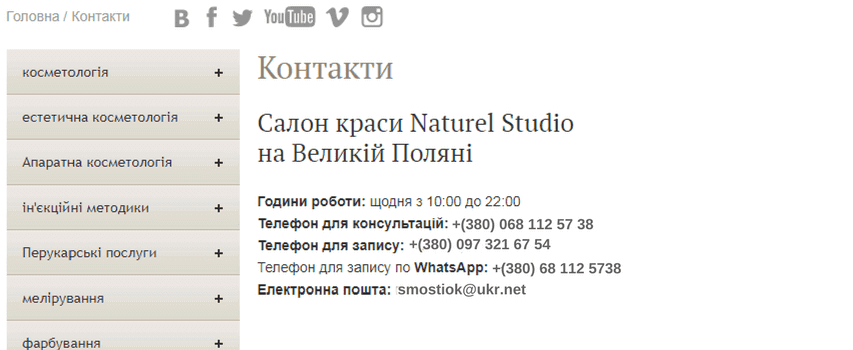
Месенджери - додатки №1 на мобільному пристрої. І для школяра, і для senior manager. Дайте людині можливість спілкуватися з продавцем через сервіс обміну повідомленнями і отримаєте більше лояльності. Багато бізнесів чудово розуміють ці переваги і кажуть користувачам «Пиши на Telegram!». Однак у більшості випадків це виконано незграбно. Як тут:

Щоб записатися на манікюр, доведеться скопіювати номер, відкрити програму, додати контакт... Може краще все-таки подзвонити? Правильне рішення - створити пряме посилання. Виглядає воно так:
https://api.whatsapp.com/send?phone= ваш номер телефону> написати в WhatsApp
Як бачите, досить просто. У телефоні відразу відкриється WhatsApp з діалоговим вікном, контактний номер якого ви вказали. Замість слова «написати в WhatsApp» може бути будь-який заклик до дії. Незайвим буде поставити і іконку месенджера, щоб погляд користувача відразу зупинився на зручному сервісі. Аналогічно працює Telegram.
2. Номер телефону - це посилання
Виглядає вона так: < a href = tel:ваш номер> номер телефону </a >. На відміну від випадку з WhatsApp, багато хто оформляє цей блок правильно. Але більшість все одно вставляє звичайні цифри. Мовляв, браузери і самі розуміють, що набір цифр перед ними - телефонний номер, то ж користувач дзвонить натисканням пальця. По-перше, не завжди. По-друге, ви позбавляєте себе найважливішої аналітики. Клік по посиланню - це подія, яку можна зафіксувати в «Аналітікс» і працювати з нею як з ключовою метою: вимірювати ефективність каналів за кількістю дзвінків з мобільного пристрою або налаштовувати рекламу з оптимізацією про переходи в Adwords.
3. Мапу теж краще робити посиланням
Багато експертів з юзабіліті все ще рекомендують вставляти мапу з місцем розташування компанії в мобільну версію сайту. Це незручно! От відкрийте її в телефоні і постарайтеся, перебуваючи на сайті, визначити ваше поточне розташування і спланувати маршрут. Скільки часу у вас займе пошук незнайомого місця? Після трьох-чотирьох експериментів з масштабом, крізь чарівний позивний «Ok, Google», ви все одно перейдете в нормальний додаток мап. То ж, для того, щоб вас бачили на мапі, потрібно теж проводити деяку роботу.
Замість цього великого і незграбного елемента намагайтесь вставляти класичне посилання. Працює як WhatsApp. При кліці відкривається додаток Google Maps із заданою точкою і пропозицією побудувати маршрут.
Що потрібно зробити?
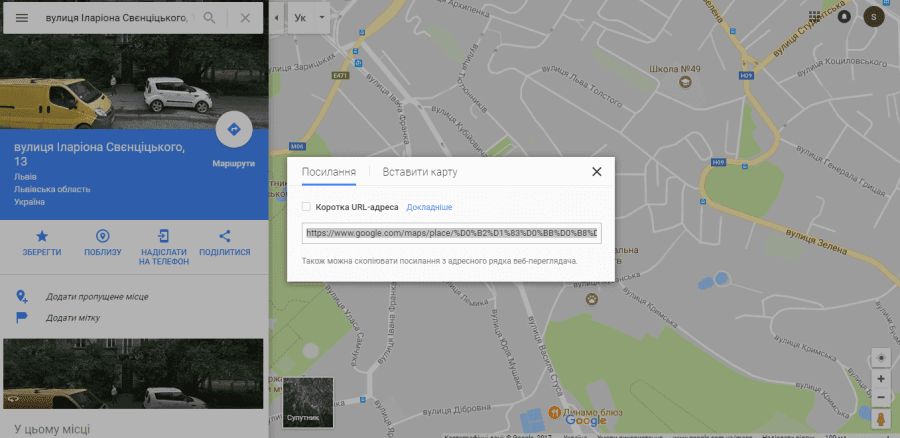
1. Забити адресу в Google Maps (візьмемо для прикладу Бізнес Майстерню).
2. Копіювати посилання на маршрут.
3. Вставити на сайт як звичайне посилання типу < a href...>.

Працює ось так: Як дістатися?
Посилання - це подія, тому можна рахувати кількість людей, які виявили бажання доїхати до вашої точки продажів.
4. Позбавтеся від Pop-up, Flash та іншого сміття
Flash в більшості мобільних пристроїв не відкриється зовсім, а спливаючі вікна - потужний фактор роздратування.
Найчастіше небажані елементи вискакують з боку сторонніх callback-сервісів, що не оптимізовані під мобільні пристрої. Виглядає це так:

Зручно? Якщо вже не можете без них обійтися - згорніть. Якщо відвідувач захоче зв'язатися з вами - він розкриє вікно, якщо ні - нав'язливі блоки, що блокують весь екран, лише спонукають його скоріше закрити сайт і ніколи не повертатися.
5. Чим менше тексту вводить користувач, тим краще
Друкувати на мобільній клавіатурі незручно. Зробіть так, щоб відправити форму можна було, заповнивши лише два поля: ім'я та телефон. Якщо потрібно, щоб користувач залишив додаткову інформацію, замість полів для введення тексту використовуйте чекбокси і редіо (тобто вибір з кількох варіантів).
6. Адаптивність - це не тільки колонки, а й кегль
Ось так виглядає мобільна версія одного з нових сайтів:

У десктопній версії все виглядає відмінно, а ось в «адаптивці» прочитати щось, крім заголовків, неможливо. Дрібний кегль для основного тексту - одна з найчастіших помилок. Дизайнер малює широкоформатну версію сайту, а потім верстальник пропорційно стискає блок і всі внутрішні елементи в ньому. Тобто текст стискається разом із зображенням.
Правильним рішенням було б перенести текстовий блок під картинку і, збільшивши кегль, зробити його легким для читання. Більшість дизайнерів рекомендує кегль не менш 14-16px, але тут багато що залежить від гарнітури.
7. Оптимізуйте слайдери або позбудьтесь їх
Близько 80-90% нових сайтів використовують слайдер в якості ключового блоку на головній сторінці сайту. Для мобільного сайту тут є три проблеми:
- Якщо в якості контенту ви використовуєте картинку з нанесеним на неї текстом (щось на зразок рекламного банера), в мобільній версії прочитати написане буде неможливо, а часом повідомлення і зовсім обрізається разом із зображенням. Текст потрібно ставити виключно за допомогою html + css.
- Те, що добре читається в мобільній версії сайту, часто практично непомітно на екрані мобільного. Текст повинен бути достатнього розміру, особливо це стосується кнопок. Це, в свою чергу, часто призводить до того, що він просто не поміщається. Тоді пропорції слайдера в мобільній версії повинні бути більш витягнутими по вертикалі.
- Слайдер повинен перемикатися за допомогою свайпа. Шукати кнопку «вперед» і «назад» в мобільнику незручно. Є багато бібліотек, які підтримують перехід від одного слайда до іншого простим перегортанням. Використовуйте їх.

Хороший слайдер для мобільного сайту цілком можливий, але спроектувати його правильно, досить клопітно. Оскільки цей елемент необов'язковий, найчастіше його можна просто прибрати.
Ось сайт OLX. Співставте кегль в слайдері і в інших частинах сайту. Як бачите, зробити нормальний мобільний слайдер - непросте завдання навіть для серйозних розробників.

До слова, по цій картинці видно, що логотип і іконки потрібно ставити в svg, а не png, інакше буде виглядати розмито і неохайно, як в прикладі вище.
8. Швидкість сайту важливіша для мобільного, ніж для робочого столу
Швидкий доступ до мобільного інтернету є не скрізь. Крім того, від швидкості відкриття сайту залежать позиції в органічній видачі і навіть вартість контекстної реклами. Нормальний час - три секунди і менше. Загальні помилки можна побачити за допомогою сервісу Google. Виправляти їх - процес нешвидкий і недешевий. Не завжди вдається вирішити всі проблеми відразу. Деякі проблеми (типу css і js в шапці) часто і зовсім не мають шляху вирішення, який влаштує і вас, і Google (в іншому випадку, це було б неможливо).

Але працювати над оптимізацією швидкості необхідно, особливо якщо сайт розрахований не на 20-30 відвідувачів на добу.
Обробка: Vinci

