
Сьогодні про редизайн говорять як ніколи багато. Парадокс, який ми винесли зі своєї роботи, полягає в тому, що далеко не кожен замовник адекватно розуміє, що це таке насправді. Редизайн сайту найчастіше представляють як оновлення візуального оформлення, яке тягне за собою певний перелік технічних робіт. Таке бачення в корені невірне, принаймні, в сучасну веб-епоху.
Що таке редизайн сайту насправді
Оновлення зовнішнього вигляду - це лише верхівка айсберга. Безперечно, це важлива і найпомітніша частина робіт, але основна суть редизайну полягає в іншому. Під професійним редізайном сьогодні розуміють комплекс робіт, спрямованих на повне переосмислення моделі сайту і оновлення концепції онлайн-позиціонування бренду. Це глобальний захід, підготовка і реалізація якого у деяких брендів займає роки.
В сучасну веб-епоху адекватний привід для редизайну може бути тільки один - це низька ефективність роботи сайту. Те, наскільки проект ефективний - завжди можна порахувати. Саме тому будь-якому професійному редизайну передує масштабний аудит, в ході якого аналізують технічні аспекти сайту, оцінюють його продаючі здатності і особливості поведінки користувачів. Це завжди дуже важливо, оскільки новий сайт створюють з урахуванням сильних і слабких сторін попередньої версії.
Перед редізайном в деталях аналізують поведінку цільової аудиторії і пропонують найбільш оптимальну структуру сайту, яка виявиться привабливою для пошукових систем і живих користувачів. Редизайн пов'язаний з SEO аналізом, налаштуванням програм веб-аналітики, глибинним дослідженням конкурентів на місцевих і зарубіжних ринках і безліччю інших чинників. Таким чином, редизайн - це глобальний перелік робіт, і називати ним просто новий шаблон, натягнутий поверх старого сайту, - абсолютно некоректно.
Що таке структура сайту і чому її рано чи пізно доводиться міняти
Наріжний камінь усього редизайну - це створення продуманої структури. Йдеться про особливу ієрархію сторінок і їх логічний зв'язок, завдяки якому сайт стає зрозумілим не тільки для живих користувачів, але і веб-краулерів - пошукових роботів. Наш досвід взаємодії з різними проектами показує, що коли справа доходить до редизайну, часткової або повної переробки структури потребує переважаючий відсоток сайтів, що цілком логічно.
Всі веб-ресурси прагнуть до розширення. Це стосується і комерційних, і інформаційних майданчиків. Для сайтів це не просто нормально, а свідчення того, що вони рухаються в правильному напрямку. По мірі розвитку їхня структура обростає новими розділами, підрозділами, товарними групами і т.д. Поступово ієрархія сторінок втрачає свою логічність, через що сайт стає незручним для користувачів і непривабливим для пошукових систем.
Беручи до уваги все вищесказане, цілком логічно, що створення нової структури має лежати в основі будь-якого професійного редизайну. Цими питаннями переймаються вже на найбільш ранніх етапах робіт.
Чому грамотна структура - пріоритет №1
Продумана ієрархія сторінок важлива як для SEO, так і з точки зору користувацького досвіду. Це два критичних моменти для кожного комерційного сайту (і будь-якого іншого теж). Простими словами, на сайти з хорошою структурою частіше переходять із пошукових систем, і на них більше купують завдяки зручності та зрозумілій навігації.
Важливість для SEO
З точки зору SEO логічна структура сайту вирішує ряд важливих завдань. По-перше, грамотне групування сторінок в розділи дає можливість пошуковим машинам точніше визначати їх тематику і тематику сайту в цілому. Правильний розподіл семантики - принципово важлива умова для пошукової видачі. По-друге, логічна структура безпосередньо впливає на швидкість індексування, що особливо критично для інтернет-магазинів, у яких постійно з'являються сторінки різного рівня вкладеності. І, нарешті, грамотно структурований сайт дозволяє уникнути технічних помилок, що впливають на ранжування в пошуковій видачі, наприклад порожніх, дубльованих або відсутніх сторінок.
Ієрархія сторінок і користувацький досвід
З точки зору користувацького досвіду (User eXperience) важливість дружньої структури також очевидна. На сайті, де все зручно і зрозуміло купують більше і частіше. Інтернет-магазин дає високі конверсії, коли його каталог - не суцільне простирадло перерахувань, а грамотна ієрархія, з продуманими групами і підгрупами. Дружність структури підвищується, коли в потрібну товарну групу можна потрапити з будь-якої сторінки сайту, а перейти в кошик - з будь-якого розділу. Ці та інші моменти критично важливі для юзабіліті інтернет-магазину. З ними відсоток завершених покупок вище, а кількість покинутих кошиків - менше.

Користувацький досвід знаходиться в нерозривній зв'язці з SEO. Коли сайт зручний і зрозумілий для користувача, це завжди відбивається на поліпшенні поведінкових метрик, які в свою чергу є одним з ключових факторів пошукового ранжування.
Як проектувати структуру
Семантичний аналіз. Найбільш логічну і ефективну ієрархію сторінок створюють на основі семантичного ядра. Зібравши і проаналізувавши цільові запити в конкретній ніші, отримують важливу інформацію, яка враховується при проектуванні розділів і їх вкладень. На основі семантичного аналізу можна судити про орієнтовну кількість сторінок на сайті, оптимальне число категорій і підкатегорій, які дійсно цікаві для користувачів.
Кластеризація семантики. Запити, по яких просувається сайт, розподіляють з поправкою на їх частотність, вагу і інші параметри. Наприклад, якщо високочастотники віддаються під головну сторінку, то середньо частотні запити йдуть під категорії і т.д. за рівнем вкладеності. Групування запитів дозволяє логічно впорядковувати сайти зі складною внутрішньою організацією, наприклад каталоги великих інтернет-магазинів.
Звичайно, створюючи «скелет» веб-ресурсу, керуватися однією лише семантикою - теж неправильно. Структура повинна підкорятися не тільки SEO-аналізу, але і бути орієнтованою на потреби користувачів: розділи повинні логічно перетікати в підрозділи і т.д. Іншими словами, сайт проектують так, щоб кожна сторінка, на яку потрапляє користувач, звужувала коло варіантів і наближала відвідувача до завершеної покупці.

Організацію сторінок краще спочатку представити в візуальному вигляді. Хороший помічник у цьому питанні - інтелект-мапи. Це техніка відображення будь-якої інформації у вигляді схеми з радіантною структурою. Вважається, що інтелект-мапи найбільш адекватно відображають багатовимірне мислення людини, за рахунок чого вони ефективніші, ніж інші формати запису: графіки, текст і т.д. Доступних програм для створення таких мап сьогодні більш ніж достатньо.

SEO рекомендації по створенню структури сайту
З усього вищесказаного очевидно, що розробка структури сайту і пошукова оптимізація йдуть поряд. Саме тандем сеошників і веб-розробників дозволяє уникнути критичних помилок і домогтися максимальної ефективності від оновленого веб-проекту. Ось кілька важливих рекомендацій, які потрібно брати до уваги при роботі над структурою сайту.
- Під різні запити цільової аудиторії створюють окремі сторінки. Коли різні запити збирають на одній посадці, пошуковикам складніше визначати тематику сторінок і всього сайту в цілому.
- Збираючи семантику в тематичній ніші, уважно підходять до фільтрації нецільових запитів. До уваги не беруть семантику, пов'язану з іншими регіонами, невідповідну по типу товарів, ціновою ознакою і т.д.
- У структуру сайтів намагаються закладати не більше трьох-чотирьох рівнів вкладеності.
- Нові категорії в каталогах доцільно створювати, якщо в них буде розміщено більше п'яти товарів. Не потрібно обтяжувати сайт напівпорожніми розділами. Об'єднуйте дрібні товарні категорії з іншими.
- Розробникам слід передбачити можливість масштабування, щоб в подальшому без наслідків для SEO вносити зміни в структуру сайту.
- Великим інтернет-магазинам не варто забувати про фільтри, з якими немає необхідності плодити дрібні доатегоріі.
Результати редизайну сайту на практиці
В якості резюме і ілюстрації всього сказаного, наводимо приклад зміни трафіку клієнтського сайту після його редизайну. Нами була перероблена структура сторінок і сайту в цілому, змінено візуальне представлення контенту, виконана робота над юзабіліті - все, відповідно до вищенаведених нами рекомендацій.
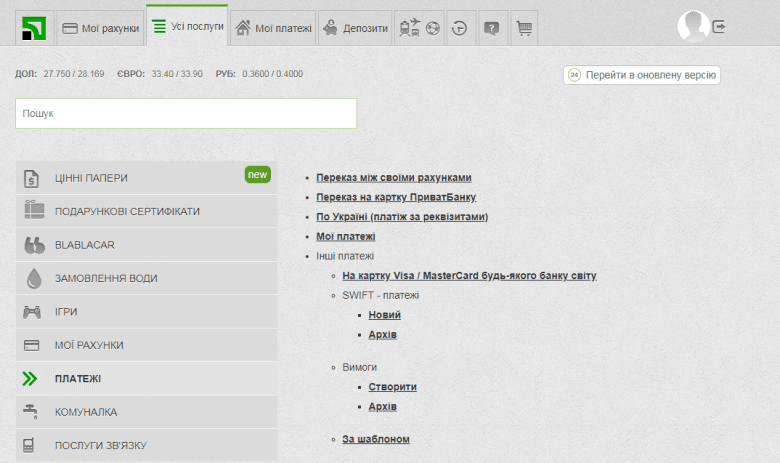
Результати виконаної роботи ви можете оцінити самі. Зовнішній вигляд і структура сторінок сайту до редизайну:

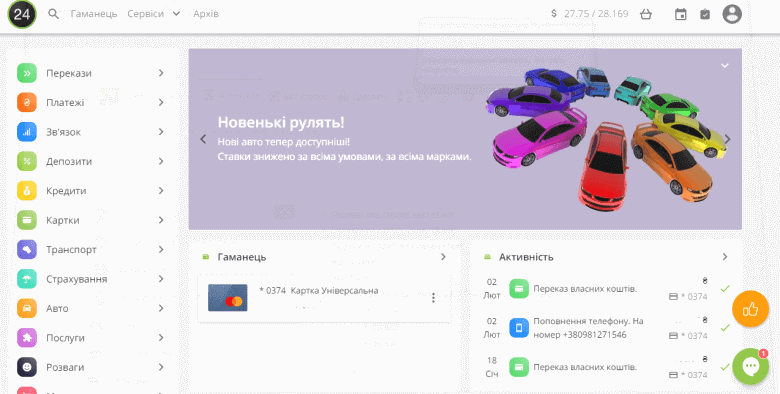
Після редизайну зовнішній вигляд і структура сторінок виглядають наступним чином:

Редизайн сайту був здійснений в період, коли була відзначена стабілізація пошукового трафіку.
Після цього відбулося невелике зниження трафіку відразу після проведених робіт, і потім добре простежувалось подальше зростання
Продумана організація блоків спрощує просування сайту і є значущим фактором SEO-оптимізації. Але в гонитві за лояльністю пошукових систем не слід забувати про важливіше - користувацький досвід. Грамотний розподіл інформації, зручність і простота - це ті три кити, на яких будують дружню структуру будь-якого сайту.
Обробка: Vinci

