
Мобільний трафік стає панівним в українській електронній комерції. Пристрої впевнено випереджають десктоп: в 2018 році 61% дорослих користувачів заходив в Інтернет зі смартфонів і планшетів. У поточних реаліях багато компаній роблять ставку на мобільний трафік. Окрема мобільна версія, додаток або просто грамотна адаптивна верстка сайту стають життєво важливим елементом для брендів, що займаються електронною комерцією.
Частка mobile неухильно зростає. Разом з цим збільшується вимогливість інтернет-аудиторії. Сьогодні мобільна версія сайту повинна не просто вирішувати завдання користувача, а бути швидкою і зручною — це дві ключових умови, при яких трафік з пристроїв починає конвертуватися в дохід.
Незважаючи на стрімкий розвиток mobile-сегмента, мобільні сайти в більшості своїй все ще відстають від десктопних версій. Серед причин, які заважають створенню якісних рішень, 28% брендів називають брак інструментів для аналізу ефективності mobile-платформи. Ми розповімо з чого починати роботу по поліпшенню мобільного інтерфейсу, і які інструменти доступні для цих цілей.
Сustomer journey очима користувача
Будь-який сайт потребує комплексного тестування, але у випадку з мобільними версіями важливість цього процесу підвищується в рази. Найпростіший спосіб визначити вразливі місця мобільної платформи, які потребують оптимізації, — це самостійно пройти шлях користувача (customer journey), виконавши весь перелік дій: від переходу за посиланням в пошуковику до проведення оплати.
Головна проблема мобільного тестування полягає в тому, що на різних типах пристроїв можуть з'являтися свої несподівані недоробки. Мати в розпорядженні всі існуючі відмінності девайсів і займатися в них пошуком багів — недозволена розкіш для переважної більшості розробників.
Емулятор пристроїв в Chrome
Google запропонував ефективне рішення цієї проблеми. Розробники впровадили в браузер Chrome важливу і корисну опцію — емулятор пристроїв, завдяки якому можна побачити, як сайт виглядає на екранах різних смартфонів і планшетів. Проаналізувавши в Google Analytics, якими пристроями користується переважна частина відвідувачів, можна таргетовано тестувати мобільну версію сайту.
Що можна робити в емуляторі
У режимі емуляції можна подивитися, як працює весь функціонал вашого сайту на конкретному типі пристрою. На панелі меню можна вибрати модель планшета або смартфона, на якому буде емулюватися ваш сайт, або ввести потрібну роздільну здатність екрану самостійно. У режимі емуляції користувач може змінювати орієнтацію екрану і додавати рамку, щоб сайт відображався точно таким, яким його бачить користувач на своєму пристрої.
Крім базового «візуального» функціоналу в емуляторі передбачений ряд інших опцій, які розширюють можливості mobile тестування. Можна імітувати різну швидкість підключення і оцінювати, як поводиться ваш сайт з швидким і повільним з'єднанням. Аналогічним чином можна чинити з рівнем навантаження процесора, щоб побачити, як працює ваш сайт на завантажених пристроях, виявити проблемні місця і намітити шляхи оптимізації. Важливо не забувати тестувати сайт після внесення будь-яких змін, а також після виходу на ринок нових моделей смартфонів і планшетів.

Щоб запустити емулятор в Chrome:
- Відкрийте мобільну версію сайту в браузері Chrome
- Натиснувши праву кнопку миші, в контекстному меню виберіть «Переглянути код»
- На верхній панелі вікна натисніть значок пристроїв або за допомогою комбінації Ctrl + Shift + M
- На верхній панелі виберіть потрібний тип пристрою або перейдіть в режим Responsive («Адаптивний») і введіть параметри екрану
На рівні зі створенням зручного інтерфейсу друга ключова задача — зменшення часу завантаження сторінок. Вимоги нинішніх інтернет-реалій досить високі. Google рекомендує прагнути до того, щоб сторінка сайту завантажувалася мінімум за 5 секунд по 3G і за 3 секунди по 4G. Реальний стан речей далекий від цих цифр: повне завантаження сторінки на мобільному пристрої відбувається за 15,3 секунди — це середній показник по світу. Не у всіх вистачить терпіння чекати стільки часу — більшість користувачів підуть з такого сайту, а 62% навряд чи повернуться повторно.
Аналізуйте показники конкурентів
Скоротити час завантаження до цифр, рекомендованих Google, є непосильним завданням для більшості місцевих брендів. Взявши показники сайтів-лідерів українського eCommerce, можна побачити, що середній час їх завантаження в два рази більше, ніж рекомендує Google — 6 секунд по 4G. Повторимося, це показники просунутих web-платформ, з сайтами більш низького рангу ситуація куди гірша.
Вкладати великі ресурси і прагнути до досягнення ідеального показника часу завантаження — не доцільна стратегія для більшості сайтів. Куди важливіше оцінити параметри найближчих конкурентів, зрозуміти наскільки ви поступаєтеся їм і докласти всіх зусиль, щоб як мінімум дотягнути до їх рівня.
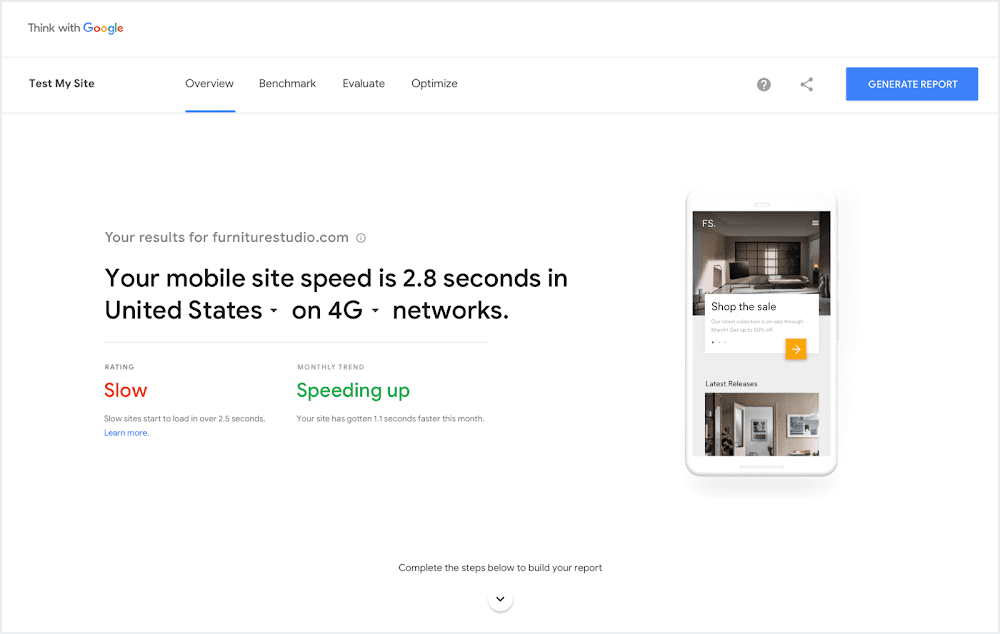
Test My Site — інструмент для оптимізації швидкості завантаження мобільних сайтів
На початку 2019 року Google оновив популярний інструмент Test My Site — сервіс, який використовується для комплексного аналізу швидкості завантаження сайту на мобільних пристроях. А в цій статті ще кілька інструментів для оптимізації мобільного інтерфейсу. Після апгрейда він якісно розширив свої можливості, ставши справжнім «швейцарським ножем» для web-розробників і власників сайтів.

В оновленій версії Test My Site доступний наступний функціонал:
- аналіз швидкості завантаження всього сайту або конкретних його сторінок по 3G і 4G
- оцінка швидкості завантаження сторінок в порівнянні з попереднім місяцем
- загальна оцінка завантаження: швидка/повільна/середня
- надання персональних рекомендацій щодо поліпшення показників сайту
В оновлену версію Test My Site інтегрували функціонал інструментів Speed Scorecard і Impact Calculator. Тепер за допомогою одного сервісу можна оцінити приблизну залежність доходу мобільної платформи від її швидкості, а також порівняти час завантаження свого сайту з конкурентами.

Обробка: Prisma

