
Сторінки товарів — найбільш важливі елементи сайтів електронної комерції, оскільки саме на них зосереджений весь споживчий досвід. Вони завжди перебувають у фокусі користувацької уваги і вивчаються з особливою пристрастю. Те, наскільки сайт ефективно вирішує завдання покупців багато в чому залежить від дизайну і інтерфейсів товарної сторінки. Крім того, не варто забувати про психологію покупців.
При всій своїй важливості ці елементи є найбільш недопрацьованим компонентом більшості інтернет-магазинів. Дослідження Baymard Institute показало, що у 60 найбільших (!) онлайн-продавців США і Європи, тільки у 18% якість користувацького досвіду (UX) товарної сторінки виявилася хорошою або в межах норми. У 82% (!) магазинів вона була оцінена як задовільна або погана. І, нарешті, жоден сайт з ТОП-60 не зміг показати бездоганну продуктивність продуктової сторінки в сфері UX. І це не їдині помилки. Є ще ось ці.
Які проблеми з юзабіліті найчастіше вислизають з поля зору розробників і власників сайтів? Як збільшити конверсії інтернет-магазину усунувши помилки в дизайні і розширивши функціонал товарної сторінки? Про цей та інші аспекти UX розкажуть фахівці БізМайстерні. А тут читайте про ієрархію потреб в UX.
Погана реалізація механізмів відкладеної покупки
Основний відсоток покупок в електронній комерції — непрямі. Люди не звикли заходити на сайт і замовляти товар в один візит. Їм важливо порівнювати пропозиції у різних продавців, співставляти ціни і тільки тоді приймати остаточне рішення. Повернутися на сайт покупець може коли завгодно: через годину, день або кілька тижнів. Тому механізми відкладеної покупки — життєво важливі елементи для будь-якого інтернет-магазину. Йдеться про такі компоненти товарної сторінки як функція збереженого кошика, з яким треба працювати ось так, нагадуваннях про незавершені покупки, художній альбом і інших опціях.
Важливість цих інтерфейсів встигли оцінити багато власників інтернет-магазинів. Сьогодні такий функціонал інтегрований на більшості товарних сторінок, але до його реалізації ще залишається багато питань. Відзначимо кілька найбільш поширених проблем, з якими наша команда періодично стикається, працюючи над проектами.
Відсутня можливість додати товар «в обране» в гостьовому режимі
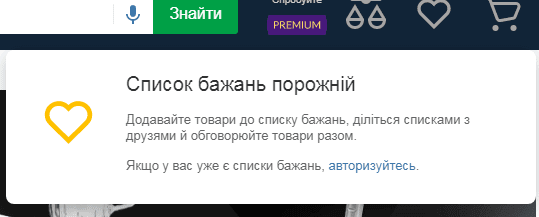
У зарубіжному eCommerce переважний відсоток сайтів (75%) забороняє додавати товари в художній альбом незареєстрованим користувачам. В українському сегменті онлайн-рітейлу приблизно та ж картина. Щоб відправити товар в «Вибране» або «Мої бажання» зазвичай потрібно створювати аккаунт, залишати пошту або номер телефону — робити те, що завжди викликало опір у людей.

Тестування товарних інтерфейсів показало, що у відповідь на пропозицію реєстрації більшість користувачів вважають за краще покинути сторінку. Тому щоб не втрачати можливість продати відкладену покупку, функції «в обране», «мої бажання» і ін. потрібно зробити доступними для незареєстрованих користувачів.
Невдалі рішення для тимчасово відсутніх товарів
Відсутність товару на складі — найбільше розчарування споживача. У західному eCommerce продавці давно зрозуміли це, і намагаються не використовувати формулювань «Немає в наявності». Замість цього вони пропонують можливість купувати тимчасово відсутні товари. Звичайно, це поширюється тільки на ту продукцію, яка закінчилася на складі, а не застаріла або була знята з виробництва.

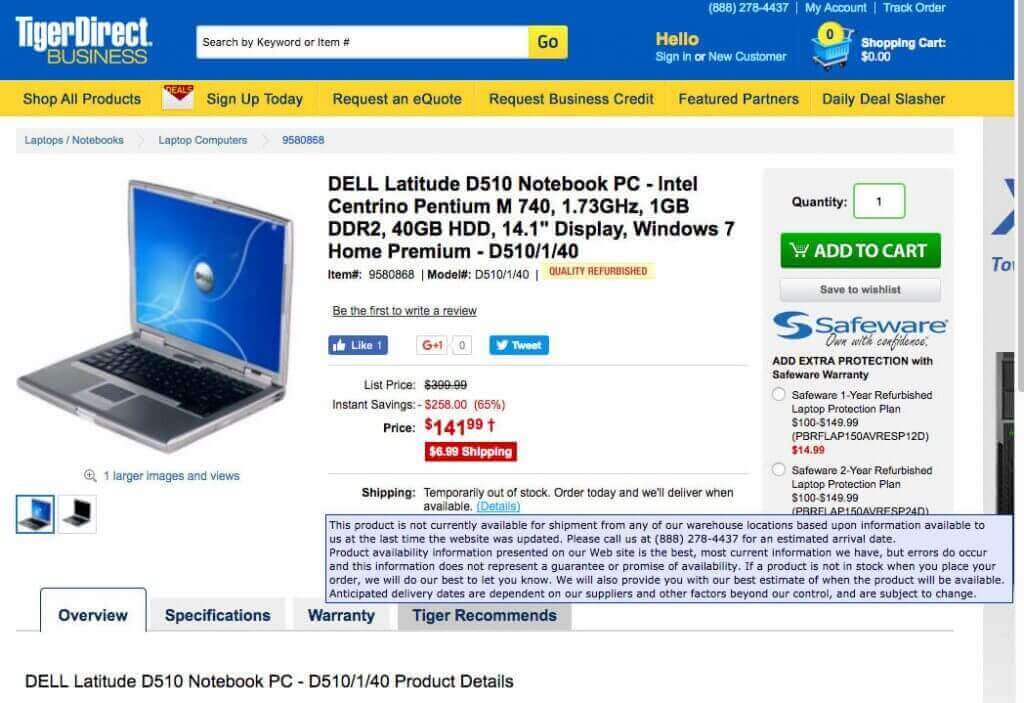
Тимчасова відсутність товару — не привід прибирати кнопку «Купити». На фото представлений приклад, як цю проблему вирішують іноземні магазини. Товар позначений як «Тимчасово відсутній», проте користувачам як і раніше дозволяється додавати його в кошик і переходити до оформлення замовлення. Підказка пояснює, як такий формат покупки вплине на фактичну поставку товару.
Відсутність на сторінці інформації про доставку і повернення
Інше дослідження Baymard Institute показало, що більшість споживачів (64%) хочуть бачити відомості про додаткові витрати безпосередньо на товарній сторінці. Чи не найкращий варіант, коли інформація про доставку та інші витрати прописана в окремих розділах або з'являється в кошику на фінальному етапі оформлення замовлення.
Чітке уявлення про повну вартість товару має вирішальне значення для хорошого користувальницького досвіду. У той же час цим моментом нехтує великий відсоток інтернет-магазинів. Багато хто вдається до хитрощів, прописуючи інформацію про додаткові витрати в неочевидних місцях або пред'являючи її на фінальних етапах оформлення замовлення. Сучасний споживач не прощає подібних маніпуляцій, що безпосередньо відбивається на високому відсотку кинутих кошиків і низьких переходах.
Вся інформація про доставку та додаткові витрати повинна бути доступна безпосередньо на сторінці товару і представлена в розгорнутому вигляді. Позиції, для яких витрати на транспортування сильно варіюються, краще доповнювати калькулятором доставки.

Аналогічним чином йдуть справи з інформацією, що стосується обміну і повернення товару. Її розміщення безпосередньо на сторінці продукту знижує коефіцієнт відмов і позитивно відбивається на користувацькому досвіді. Політика повернення повинна бути викладена простою мовою, очищеною від складної юридичної термінології, яка недоступна більшості людей або важка для сприйняття.

У цьому питанні показові рішення все тієї ж Rozetka. Основні положення політики повернення розташовані в області кнопки «Купити» і реалізовані через значок підказки. Натиснувши на нього, розкривається поле з зрозумілим і інформативним текстом.
Розміщення важливої інформації в «сліпих» зонах сайту
На багатьох сайтах маркетологи допускають іншу критичну помилку: повідомляють про безкоштовну доставку і інші конкурентоспроможні переваги на банері або в хедері. Парадокс в тому, що ці зони, які, здавалося б, повинні залишатися найбільш помітними, виявляються на периферії користувацької уваги. В інтернет-маркетингу для цього феномена навіть існує окрема назва — банерна сліпота, оскільки вся інформація в цих зонах асоціюється з рекламою і автоматично ігнорується переважною частиною користувачів.
Увага більшості людей зосереджується в області кнопки «Купити» — саме тут найкраще повідомити про умови доставки. Звичайно, ніщо не заважає заявити про свої конкурентоспроможні переваги на банері, але краще це робити, як дублюючий варіант.
Використання галереї з поганим UX
Якщо товарна картка — ядро будь-якого магазину, то ключовим елементом самої сторінки є зображення продукту. Фотографія — перше, на чому фокусується увагу споживача і саме з неї починається користувацький досвід на товарній сторінці.
UX фотографій не реалізований повною мірою
До формальної якості зображень більшості інтернет-магазинів немає особливих претензій. Найчастіше це хороша предметна зйомка, яка сьогодні є цілком доступною. У той же час багато магазинів не приділяють належної уваги аспектам UX, упускаючи можливість зробити з фотографії більш ефективний інструмент продажів.
Серед поширених недоліків, що знижують якість користувацького досвіду, можна виділити наступні помилки:
- Відсутність в галереї хоча б одного знімка, що відображає реальний розмір предмета. Для вирішення цієї проблеми товар демонструють з прив'язкою до масштабу: фотографують в композиції з речами, габарити яких очевидні
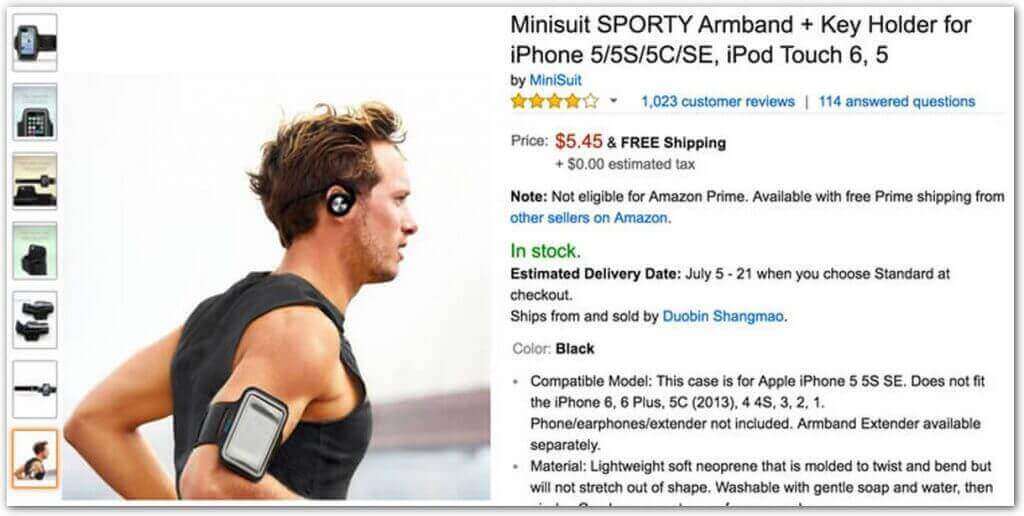
- Зображення предмета без аксесуарів — найпоширеніший недолік, через який користувач не відразу отримує повне уявлення про комплектацію товару
- Відсутність фотографій, що ілюструють досвід застосування продукту
- Неправильне використання мініатюр. До 80% користувачів відмовляються від перегляду зображень, якщо в галереї не представлені їх мініатюри. Блок з фотографіями проектують таким чином, щоб всі мініатюри залишалися необрізаними, було добре видно, а навігація до потрібної фотографії була інтуїтивно зрозумілою

Структура галереї спроектована таким чином, щоб максимально раціонально використовувати простір. Всі мініатюри добре «читаються» і не обрізані. Користувач може легко побачити, чи є в галереї знімок з потрібним ракурсом, і перейти до перегляду потрібного фото.
Відсутність ефективних інтерфейсів товарної галереї
Непродуманий функціонал галереї завдає великої шкоди товарній сторінці з точки зору UX. Наприклад, далеко не всі інтегрують механізм обертання зображення на 360°, з допомогою якого інтернет-магазини, які продають речі, в середньому збільшують показник конверсій на 30-40%.
Відсутність можливості завантаження користувацьких фотографій — ще один недолік в функціоналі галереї, через якого власники сайтів на рівному місці втрачають конверсії. Відвідувачі відчувають більшу довіру до фотографій інших людей, ніж до знеособлених маркетингових знімків, що багато в чому підштовхує їх на ухвалення рішення про покупку. Ресурси, витрачені на механізм завантаження користувацьких фотографій і модерацію їхнього контенту, непорівнянні з тією користю, яку знімки живих людей приносять інтернет-магазину.
У товарній галереї важливо не забути зробити просте і ефективне масштабування. Онлайн-магазини реалізують цю функцію по-різному, але незалежно від обраного варіанту масштабування, потрібно переконатися, що інтерфейс залишився інтуїтивно зрозумілим для користувача. Зокрема, використані курсори, які замінять стрілку на лупу або плюсик при наведенні на фотографію.
Недоробки в розділі з відгуками
Тестування споживчої поведінки показує, що відгуки користувачів є другим за важливістю контентом товарної картки після фотографій. У той же час до більшості магазинів залишається досить багато питань по цій частині. Навіть в самому показовому сегменті — серед ТОП-60 онлайн-магазинів США та Європи — розділ з відгуками виявився вразливим місцем у 88% сайтів.
Власники торгових майданчиків допускають кілька однотипних помилок:
- Вимагають створити акаунт або заповнити форму з великою кількістю даних, що різко зменшує число бажаючих залишити відгук. Формат коментування повинен бути максимально простим, швидким і відкритим
- Ігнорують комунікацію з незадоволеними клієнтами. До 80% онлайн-продавців ніяк не реагують на негативні відгуки. Цей факт змушує засумніватися інших людей як в якості самого товару, так і в рівні клієнтського обслуговування. 21% компаній взагалі не відповідають на запити в чаті
- Не стежать за порядком в розділі. Без живої модерації коментарі швидко перетворюються в спам-смітник
- Ставлять на сайт складні капчі. Навіть найбільш мотивовані користувачі втрачають запал написати відгук, зіткнувшись з капчею високого ступеня нечитаності
- Використовують фейкові відгуки і чистять неугодні коментарі. Це неприйнятні маніпуляції для тих, хто дорожить своєю репутацією в інтернеті. Краща реакція на негативний відгук — публічний діалог з незадоволеним клієнтом. У суперечці з споживачем важливо зрозуміти, наскільки його претензії об'єктивні, і якщо прорахунок з боку компанії — необхідно визнати провину і вжити заходів
Відсутність або погана реалізація перехресних продажів
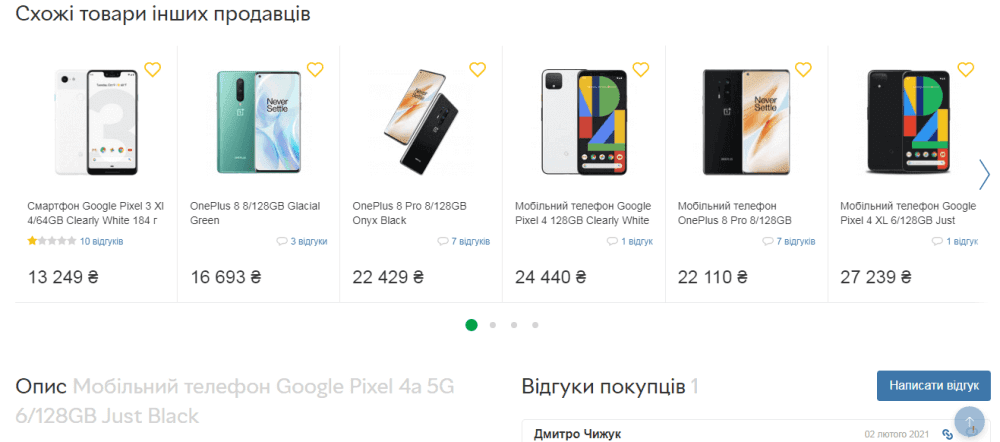
Впровадження інтерфейсів з перехресними пропозиціями та рекомендаціями дають непогані результати з т.з. оптимізації UX товарної картки. Це ефективна стратегія, яка з одного боку покращує користувальницький досвід, з іншого — сприяє підвищенню конверсій. Вдалий приклад реалізації Сross-sell — коли продавець в одному з блоків дає альтернативи потрібному товару, а в іншому пропонує супутні продукти. Також дуже корисною буде внутрішня перелінковка.

Подібні рішення дозволяють якісно поліпшити користувальницький досвід для магазинів одягу. Мода і стиль — це область eCommerce, де люди часто надихаються цільним чином. Крос-продажі в цьому випадку стають зручним інструментом, за допомогою якого на одній сторінці крім основного товару можна запропонувати цілий образ, створений з декількох добре поєднуваних одна з одною речей і аксесуарів.
Обробка: Prisma

