
Це друга частина нашого керівництва з Mobile First, в першій частині ми розповіли про основні принципи індексації, тепер же поговоримо про те, як аналізувати мобільну версію сайту з робочого столу.
Для аналізу важливо не тільки те, як бачить ваш сайт користувач, але і те, що побачить на сайті Googlebot (Smartphone), який не вміє натискати кнопки і користуватися свайпами.
Chrome Device Toolbar для емуляції смартфона на ПК
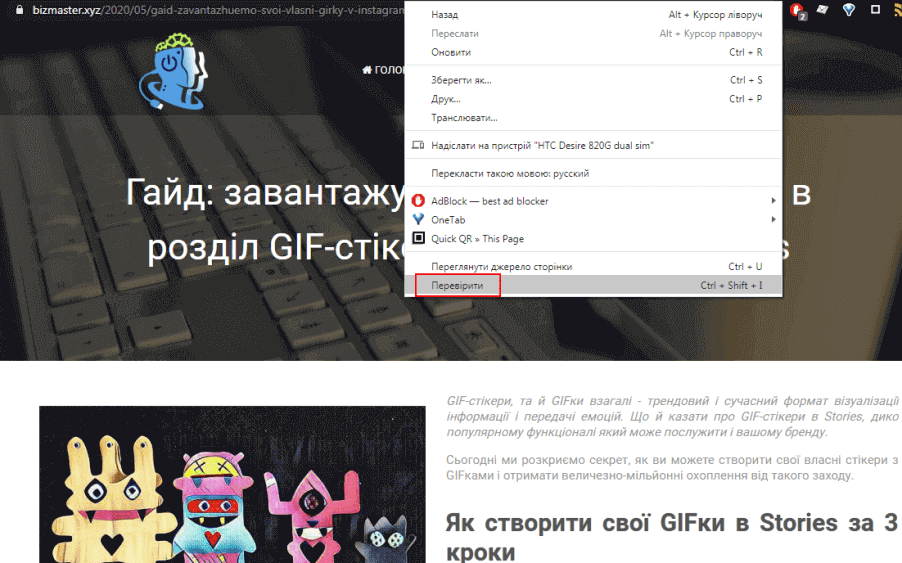
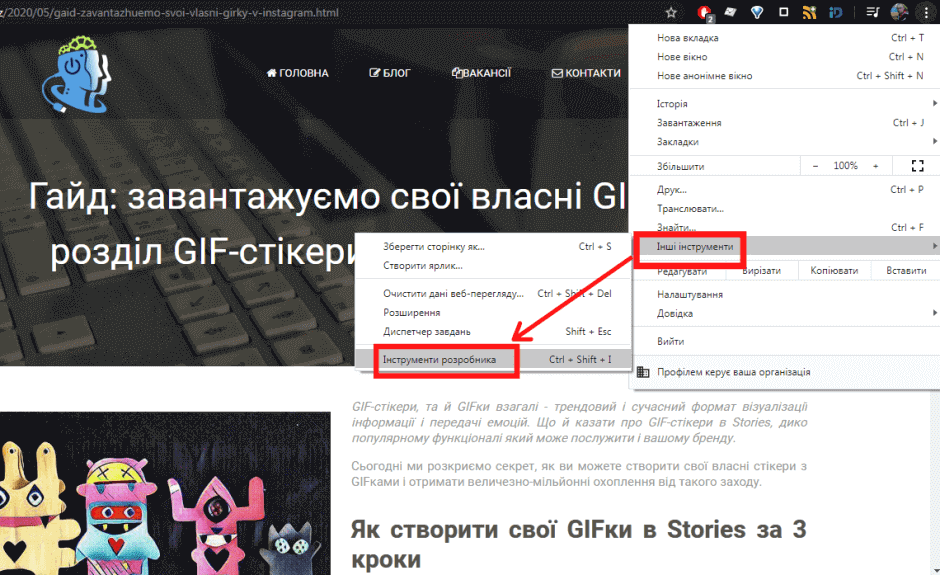
Ось як це робиться в Chrome. Натисніть правою кнопкою миші в будь-якому місці сторінки і в меню оберіть Inspect (Дослідити) або відкрийте панель Developer Tools з меню Хрома.


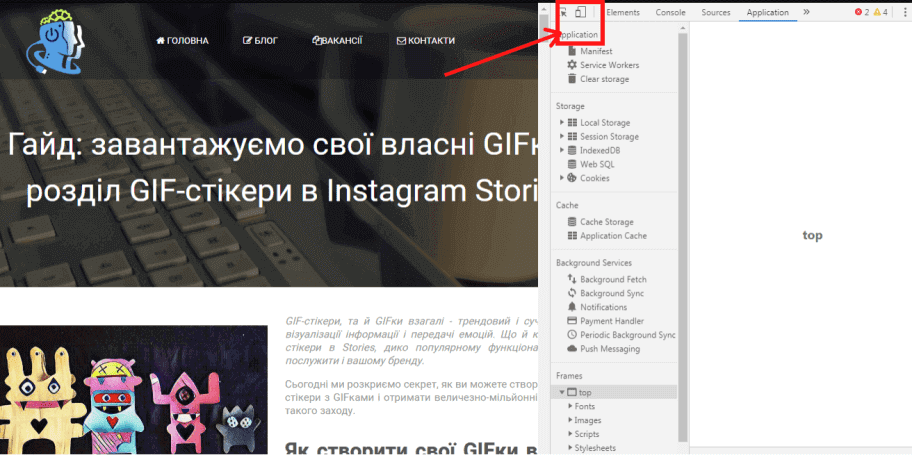
У верхній лівій частині панелі управління ви побачите іконку перемикання девайсів.

Тепер ви можете подивитися на те, як сайт виглядає на екрані найпопулярніших смартфонів під iOS і Android. Також тут можна просто задати параметри екрану для будь-якого іншого девайса:

Ви також можете використовувати BrowserStack
Звичайно, інструмент Chrome відмінно справляється з емуляцією мобільних пристроїв на ПК, але все-таки це тільки емулятор. Для більш точного аналізу зручності сайту на телефон з десктопа рекомендуємо використовувати інструменти типу BrowserStack.

За використання сервісу доведеться заплатити, однак він не має собі рівних в гнучкості між перемиканням перегляду з різних мобільних девайсів і навіть мобільних браузерів. Тестування проводиться на реальних пристроях і віртуальних машинах, які передають інформацію в додаток. Дуже круто.
(Якщо у вас екстрене завдання і потрібно терміново подивитися на мобільний сайт, можна використовувати тріальний доступ - за 30 хвилин ви встигнете побачити досить багато).
Подивіться на сайт очима робота Googlebot (Smartphone)
Незважаючи на те, що ця функція все ще відносно нова в порівнянні з іншими інструментами Search Console, «Fetch as Google» швидко став одним з найбільш широко використовуваних інструментів на платформі, особливо для запиту індексації нових сторінок сайтів.
(Зверніть увагу, що на момент написання статті функція була доступна тільки в старій версії Search Console і ще не була перенесена в нову Search Console.)
Процес перегляду мобільних веб-сторінок в Google схожий на той, що вже був у Search Console. Переконайтеся, що ви вибрали Mobile: Smartphone (Мобільна версія: смартфон), перш ніж вказувати URL, щоб ваші сторінки сканував юзер-агент Googlebot (Smartphone).

На скріншотах відобразиться, як Google і користувачі бачать ваш мобільний контент.

Тут важливо відзначити, що це не те, як контент зчитується Google (Smartphone). Цей інструмент використовує службу веб-рендерингу Google (WRS), засновану на Chrome 41, функцію, яка застосовується тільки системою індексації Google Caffeine. Таким чином, Fetch and Render об'єднує в собі функції відображення роботи мобільного сканера і індексатора.
Якщо у вас немає доступу до Search Console, скануйте сайт за допомогою Screaming Frog
Якщо у вас немає доступу до акаунту Google Search Console, ви можете скористатися Screaming Frog. Правда, для цього вам доведеться зробити більше дій. І заплатити - ця функція доступна тільки в платній версії.
По-перше, замість юзер-агента Screaming Frog виберіть Googlebot (Smartphone). Для цього використовуйте меню Configuration> User Agent.
У вікні User-Agent Configuration виберіть GoogleBot for smartphones (post April 18th 2016), як показано на скріншоті нижче, і натисніть OK.

Наступний крок - включити рендеринг Javascript, щоб робот Googlebot (Smartphone) міг сканувати та обробляти сторінки сайту. Для цього треба зайти в Configuration>Spider. Коли відкриється вікно Spider Configuration, виберіть Rendering (третя вкладка).

Тепер на вкладці Rendering виберіть JavaScript і розмір вікна Googlebot Mobile: Smartphone. Натисніть ОК. Всі настройки готові, а далі все як завжди. (Зверніть увагу, що цей інструмент від Screaming Frog також використовує WRS від Google, але на базі Chrome 60, а не Chrome 41, який Caffeine застосовує для рендеринга контенту.)
Запустіть перевірку сайту Screaming Frog, дані будуть довантажуватися поступово. Це займе набагато більше часу, ніж при звичайному рендерингу через JavaScript. Щоб переглянути відрендерені сторінки, виберіть URL і відкрийте Rendering, використовуючи нижню панель.

Переглядаючи свій мобільний контент як Google, ви отримаєте можливість аналізувати, що бачить пошукова система під час ранжування вашого сайту. Таким чином, ви зможете виконувати оптимізацію, враховуючи, як саме рендериться сторінка. Наприклад, якщо якийсь контент прихований через JavaScript, вам слід внести зміни, щоб забезпечити відображення цього контенту при завантаженні сторінки на мобільних пристроях.
Звикайте аналізувати адаптивність сайту за допомогою Googlebot (Smartphone)
Коли ми говорили про використання Screaming Frog, то звернули увагу, що в якості юзер-агента слід використовувати Googlebot (Smartphone). Цей підхід необхідно застосовувати незалежно від того, який сервіс ви використовуєте.
Більшість краулерів, наприклад, DeepCrawl, Ryte і Botify підтримують використання декількох юзер-агентів, то ж завжди перевіряйте в настройках, що ви вибрали саме Googlebot (Smartphone).
Якщо ви використовуєте адаптивний дизайн, між звітами різних спамерських та пошукових роботів не буде великої різниці. А ось якщо у вашого мобільного сайту інша конфігурація, відмінності можуть бути суттєвими.

У заключній частині керівництва ми розповімо, як проводити аналіз сайтів з фокусом на Mobile First.
Обробка: Vinci

