
До теперішнього часу ви, ймовірно, вже не раз чули про перехід Google на mobile-first індексацію. Проте, є одне питання, яке явно відсутнє в обговореннях на цю тему — як ця зміна вплине на внутрішню перелінковку і кращі практики в цій галузі сео оптимізації?
Раніше у фахівців сео оптимізації було три основні методи для створення шляхів сканування для пошукових систем: громіздка головна навігація по сайту; HTML-сторінки в стилі Sitemap, що представляють собою списки внутрішніх посилань; і блоки посилань в нижній частині проіндексованих сторінок. Більші сайти зазвичай використовували мінімум два з цих методів. У даній статті ми розглянемо, які проблеми виникли у цих підходів в зв'язку з запуском mobile-first індексації, і який метод буде оптимальним в новій реальності.
Переходимо до справи: що робиться неправильно?
Якщо на вашому сайті багато цільових сторінок, то ви, ймовірно, вже замислювалися про те, як допомогти Google їх знайти і як переконатися, що вони отримують хорошу частку посилальної ваги. Тут важливий такий показник, як «глибина сканування» — на скільки кліків цільова сторінка віддалена від головної.
Mobile-first індексація впливає на це в двох напрямках:
- Деякі з ваших посилань відсутні на мобільних пристроях, тому ваша внутрішня перелінковка просто не працює в тому світі, де Google сканує в першу чергу мобільну версію сторінки
- Якщо ваші посилання видимі на мобільних пристроях, то їх може бути занадто багато для користувачів через менший розмір екрану, ніж на десктопах
Якщо ви не вірите нам по першому пункту, прочитайте наступний діалог в Twitter між Уїллом Крічлоу (Will Critchlow) і Джоном Мюллером (John Mueller):
We only use the mobile version for crawling & indexing when we switch to mobile-first indexing. If your mobile site doesn't have a clear internal linking structure, that will make crawling harder (but it's also something we check before switching a site over).
— ⛰ johnmu is not a cat ⛰ (@JohnMu) June 28, 2018
Якщо коротко, то Вілл Крічлоу поцікавився, як Google вчиняє з внутрішніми посиланнями, число яких на мобільних пристроях часто зменшено. Зокрема, чи буде пошуковик використовувати посилання, знайдені під час сканування мобільної і десктопної версій всюди, де потрібні ці дані.
Джон Мюллер відповів, що після переведення сайту на mobile-first індексацію, для сканування та індексування використовується тільки мобільна версія.
Зокрема, Мюллер зазначив, що в перехідний період Google використовує і десктопні, і мобільні посилання (пошуковик знаходить мобільні URL на підставі десктопних). Однак після завершення цього процесу буде використовуватися тільки мобільна версія.
У тих посилань, які залишаються видимими на мобільних пристроях, структура, яка може бути раціоналізована на десктопах, може виглядати громіздкою. Наприклад, як на сторінці «Flights to London» на сайті Expedia.co.uk:

Багато з цих посилань є частиною наскрізного футера, але вони варіюються залежно від того, на якій сторінці знаходиться користувач. Наприклад, на сторінці «Flights to Australia» користувач отримає інші посилання. Це поширена практика для більших сайтів.
В даному прикладі є ще більше неструктурованих посилань як вище, так і нижче розділу, відображеного на скріншотах. Хоча це некрасиво, не думаємо, що це жахливо. Але це не та річ, якою слід пишатися, пояснюючи дизайнерам, просячи їх під час створення веб сторінки переробити дизайн з SEO-причин.
Як згадувалося раніше, є три основні методи створення шляхів сканування на великих сайтах: головна навігація, HTML-сторінки в стилі Sitemap і блоки посилань в нижній частині проіндексованих сторінок. Нижче ми розглянемо, проблеми, пов'язані з цими підходами, станом на 2018 рік.
1. Головна навігація: неможливість масштабування
Найбільш екстремальний приклад відноситься до сайту Monoprice.com, у якого в головного меню міститься 711 посилань:

Ось як це виглядає на мобільних пристроях:

За такого підходу важливо враховувати наслідки наявності такої великої кількості посилань на кожній сторінці сайту — так ви не зможете сконцентрувати контрольний вагу там, де вона вам потрібна найбільше. Крім того, ви потенційно просите клієнтів виконати велику роботу, щоб знайти те, що їм потрібно серед всіх цих посилань.
Навряд mobile-first індексація вносить серйозні зміни в роботу цього методу. Швидше, він ніколи не був методом першого вибору для великих сайтів. Багато сайтів містять десятки, якщо не сотні тисяч цільових сторінок. Тому просте використання головного меню не є для них ні реалістичним, ні оптимальним варіантом створення шляхів сканування і розподілу посилальної ваги пропорційним або цільовим способом.
2. HTML-мапа сайту: проблеми з директивами «noindex, follow» і «noindex, nofollow»
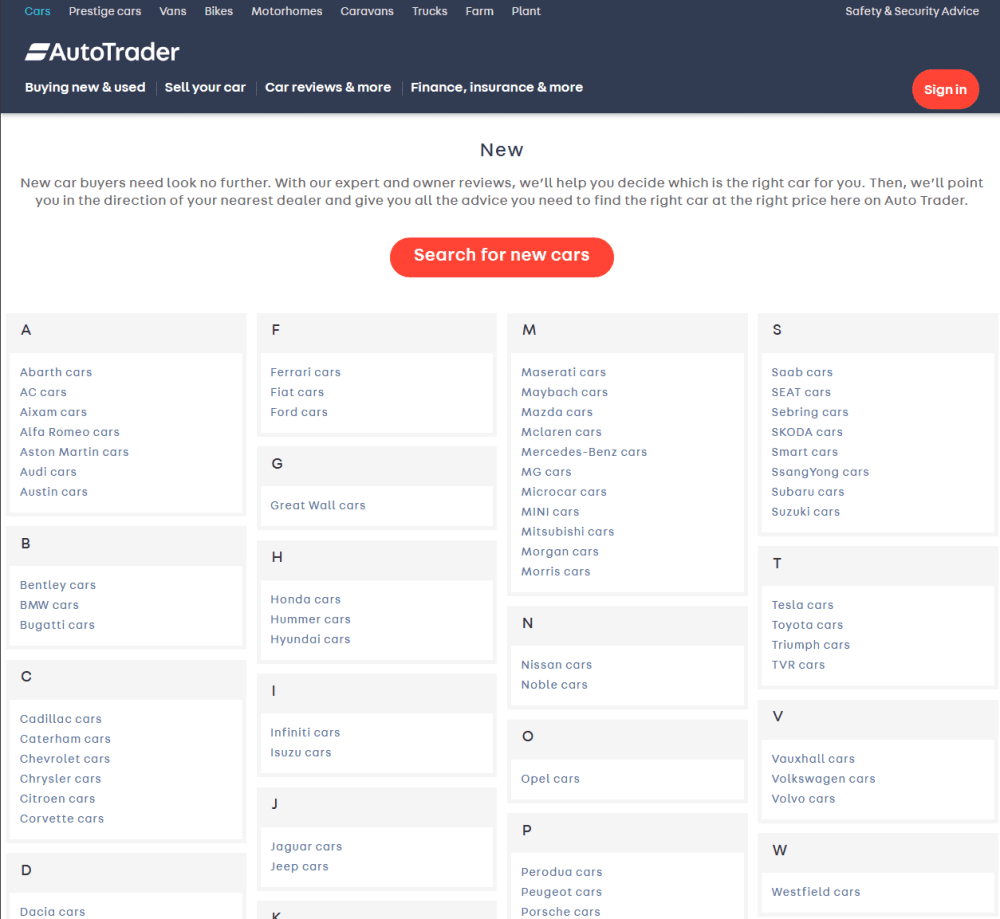
Ця техніка трохи менш популярна в наші дні, але використовується все ще досить широко. Розглянемо приклад з сайту Auto Trader UK:

Ідея полягає в тому, що дана сторінка пов'язана з футером Auto Trader, що дозволяє посилальній вазі перетікати в більш глибокі частини сайту.
Але є одна проблема: в ідеальному світі ця сторінка повинна оброблятися як «noindex, follow». Однак, як стало відомо в 2017 році, з часом Google починає розцінювати цю директиву як «noindex, nofollow».
З огляду на низький пріоритет сканування сторінок з атрибутом noindex, цілком логічно, що в кінцевому підсумку Google може і зовсім припинити їх сканувати, що призведе до результатів, аналогічних використанню «noindex, nofollow». Примітно, що так само ведуть себе сторонні краулери, такі як Moz або Majestic. І це те, як поводився Google з тестовими сторінками на нашому сайті.
Це означає, що в кращому випадку Google не виявить нові посилання, які ви додасте в свої HTML-мапи, а в гіршому — він не передасть через них контрольну вагу.
Таким чином, вам потрібно індексувати HTML-мапи сайту. Для більших сайтів це означає, що вам потрібно проіндексувати десятки або сотні сторінок, які представляють собою просто списки посилань. Це цілком життєздатний варіант, але якщо ви дбаєте про якість і кількість сторінок, що потрапляють в індекс Google, то доцільність його використання починає викликати сумніви.
3. Блоки посилань на цільових сторінках: добре і погано одночасно
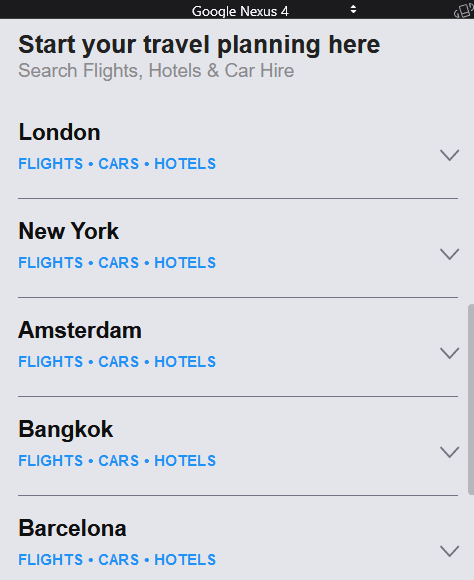
Ми вже наводили приклад з Expedia вище, але ось ще один екстремальний приклад з головної сторінки Kayak.co.uk:


Це не збіг, що обидва цих сайти (і Expedia, і Kayak) відносяться до туристичного сегменту, де головною проблемою є необхідність підтримувати величезну кількість проіндексованих сторінок. Як і його конкурент, Kayak також під час створення веб сторінки помістив на неї велику кількість посилань, але просунувся на крок вперед: ці посилання згруповані і приховані в меню, що випадають.
Як повідомлялося раніше, після переходу на mobile-first індексацію, контент, який прихований під вкладками через обмеженого простору, буде оброблятися так само, як і видимий за замовчуванням. Тому даний підхід до впорядкування посилань на мобільних пристроях є цілком виправданим.
У поєднанні з більш розумним числом внутрішніх посилань і використанням переваг, пов'язаних зі значною висотою багатьох мобільних цільових сторінок, це, ймовірно, найбільш широко застосовуваний метод для глибокої внутрішньої перелінковки з прицілом на майбутнє. Однак, не варто забувати, що у кожної тактики є свої обмеження. Як і у випадку з громіздкою головною навігацією, тут також важливі юзабіліті і модерація.
Підводимо підсумки
В цілому, найбільш масштабованим методом для забезпечення сканування, індексування та ранжування великих сайтів є on-page перелінковка — просто тому, що у вас вже є велика кількість сторінок для розміщення посилань і, цілком ймовірно, природна «деревоподібна» структура.
Головна навігація і HTML-мапи сайту можуть використовуватися, але цим методам не вистачає масштабованості.
У минулому фахівці seo оптимізації уникали розміщення посилань на сторінках, прихованих під вкладками або випадаючими меню, оскільки їм здавалося, що таким чином вони обманюють Google. На десктопах це дійсно може бути так, але на мобільних пристроях даний підхід стає кращою практикою, і нам потрібно довіряти в цьому плані Google.
Обробка: Vinci

