
Інтернет магазини - це відмінний спосіб ведення бізнесу в мережі, не вимагає великих витрат і ресурсів. Однак, не зважаючи на велику кількість онлайн-майданчиків для продажу, в топ пошукової видачі потрапляють тільки одиниці. Ви можете витрачати 80% бюджету на покупку посилань, 20% на підтримку серверів, але якщо ви не займаєтеся контентом і юзабіліті ресурсу, то вам не вдасться побудувати успішний бізнес.
В рамках даної статті ми б хотіли розповісти про найпоширеніші помилки інтернет магазинів, про способи їх виправлення, а також привести приклади оформлення магазину вдалих і невдалих ресурсів.
1. Структура головної сторінки
Щоб ваш інтернет-магазин був в першу чергу зручний для клієнтів, потрібно для початку подбати не про зовнішній вигляд, а про функціональність ресурсу. Є безліч шаблонів, які роками опрацьовувалися маркетологами і SEO-фахівцями - їх потрібно вивчити і впровадити на своєму ресурсі.
Головна сторінка повинна мати таку структуру:
- по лівому краю розташуйте систему навігації;
- використовуйте тематичні іконки для категорій;
- розмістіть картки товарів і категорій по правому краю.
Ось, як робити не можна:

Вся інформація про знижки та додаткові можливості є другорядною для клієнта. На головній сторінці покупці хочуть бачити асортимент. Порівняти головну сторінку вашого інтернет магазину можна з вітриною, на якій ви як покупець повинні відразу побачити товар лицем. Ваш клієнт не повинен втрачати час на банери з інформацією про знижки, а повинен відразу звернути увагу на ваш товар і не втрачати час дарма.
Ось один з популярних ресурсів, над яким працює команда SEO-фахівців, маркетологів, UI/UX дизайнерів.

Як бачите, категорії розташовані по лівому краю і доповнені тематичними іконками, які сильно впливають на CTR. Також реалізований нумерований мініатюрний слайдер, щоб покупці знали про всі актуальні акції та знижки. Зверніть увагу, що слайдер не займає багато простору і відразу під ним виведені картки товарів. Шапка зроблена мінімалистично і не займає більше 15% першого екрану.

Внизу розташований асортимент - картки товарів. На цьому фахівці не зупинилися і, щоб не втрачати місце на сторінці, використовували ось такий метод:

Вертикальна плашка навігації за категоріями дозволяє економити простір і вивести на екран більшу кількість карток.
Одна з грубих помилок трапляється тоді, коли ставляться інформаційні блоки про переваги магазину на головній сторінці в самому верху. Набагато логічніше було б поставити їх над футером, наприклад ось так:

2. Структура футера
Футер (він же підвал) - це друга точка виходу з сайту, і її потрібно зробити максимально грамотно і структуровано:
- Футер повинен включати в себе нижню навігацію.
- Можна поставити блоки соціальних мереж (саме блоки, а не іконки, тому що конверсія у блоків вище).
Ось це так званий напівголий футер:

Розберемо хороший приклад побудови підвалу сторінки.

Зверніть увагу, що тут є:
- нижня навігація,
- посилання на важливі розділи,
- доступ до сайту через додатки,
- інформація про сплату,
- віджети соціальних мереж.
До речі, останні дають можливість:
- підвищити лояльність аудиторії,
- подобатися пошуковим системам,
- підвищити довіру покупців.
Ще один важливий фактор - це повільне завантаження сайту для ПК і смартфонів. Причому мова йде не тільки про головну сторінку, всі інші сторінки теж повинні відкриватися дуже швидко. Численні дослідження показують, що довге завантаження сайту підвищує відмови і погіршує поведінковий фактор ранжування.
3. Структура карток товарів
При пошуку необхідного товару клієнт хоче знайти не тільки його ціну, але і характеристики. Саме тому вам варто приділити увагу грамотній побудові структури картки товару і вивести на перший план характеристики та інформацію.
Ось поганий приклад оформлення картки товару:

А ось так клієнт побачить і характеристики, і ціну відразу, і йому не доведеться здійснювати додаткові дії.

Під фото товару ви можете поставити опис, але характеристика в обов'язковому порядку повинна бути розташована по правому краю.
4. Інформаційні блоки
Під картками товарів необхідно додати інформаційні блоки. Наприклад, ви можете запропонувати покупцеві ознайомитися зі схожими товарами або повернутися до раніше переглянутих.
Це робиться для поліпшення перелінковки, щоб нагадати клієнту про раніше переглянуті товари, щоб збільшити ймовірність конверсії та для поліпшення юзабіліті сайту в цілому.
5. Відео
Відеоогляд може підвищити довіру покупця до вашого ресурсу, адже ви показуєте товар в дії. Спробуйте замовити кілька відео для дорогих товарів і поекспериментувати.
Чим корисні відеоогляди?
- Це можливість залучити трафік з Youtube.
- Це збільшить час, проведений клієнтами на сайті, на 10-20 секунд.
- Це допоможе покупцеві побачити товар в дії.
- Це збільшить ймовірність конверсії.
У Youtube багатомільйонний трафік, і чим популярніше відео, тим воно вище ранжується в пошуку Youtube за певними ключами. Тим самим ви отримуєте не просто трафік, а трафік від цільової аудиторії. Замовляйте відеоогляди товарів, викладайте на Youtube і в картці товару, а потім отримуйте додатковий приплив трафіку. Метод перевірений і безпрограшний - навіть якщо не будете вкладати кошти для просування товару і відео, то для поведінкового фактора вашого ресурсу це однозначно дасть великий плюс, і ваш сайт ранжуватиметься вище. Тим більше, відео для бізнесу більш доступніше, ніж здається.
Вимоги до відео
- Диктор повинен говорити бадьорим і енергійним голосом.
- Відео має бути у високій якості (бажано 720p, або full HD).
Спершу зробіть відеоогляди на 5-10 найпопулярніших товарів і направте трафік на них: або купіть посилання, або прорекламуйте по інших каналах. Експериментуйте саме з картками товарів, на яких є відеоогляди.
У більшості випадків це дає хороший результат, але якщо ефект незначний, отже відео швидше за все неякісне, або картка товару не повністю оптимізована.
6. Шрифт
На сайті повинен бути однаковий і читабельний шрифт. Клієнт може не звернути увагу, але підсвідомо різні шрифти будуть відволікати його від покупки.
Найпоширеніша помилка - це чорний шрифт на сірому тлі. Не можна допустити, щоб текст зливався з фоном. Якщо ви не знаєте, що вибрати, то рекомендуємо використовувати класичний перевірений метод - чорний шрифт на білому тлі. Повірте, краще здатися банальним, ніж обмежити клієнту видимість вашого контенту.
7. Опис товару
Деякі власники інтернет-магазинів виправдовуються, що для великої кількості товарів неможливо зробити опис. Якщо хочете продажів і лояльних клієнтів, то постарайтеся завжди робити опис товарів. Рекомендований обсяг - мінімум 250 символів.
Не залишайте картки товарів без опису, адже це погано позначиться на ранжуванні сторінки просування товару та знизить температуру клієнта, який не отримає необхідної інформації по товару і піде на інший ресурс.
Пам'ятайте, що покупці завжди хочуть отримати інформацію про товар, за який вони платять гроші.

Зверніть увагу на скріншот цієї характеристики:
- використовується класичний чорний колір шрифту;
- шрифт однаковий на всій сторінці;
- інформація розташована на білому тлі;
- опис розбитий на підкатегорії для зручності читання.
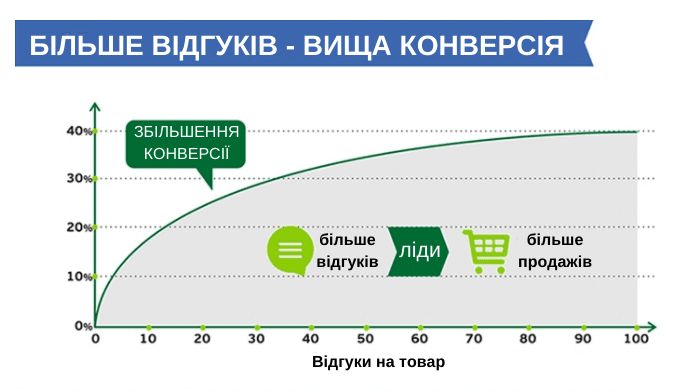
8. Робота над відгуками
Відгуки від клієнтів, які вже придбали товар, можуть підвищити довіру потенційного покупця до вашого ресурсу. Однак варто пам'ятати: замовляючи відгуки на біржах текстів, ви ризикуєте отримати неякісний результат за короткий час і цим самим відлякати клієнтів.

Відгуки в картках товарів корисні, тому що:
- підвищують ймовірність конверсії,
- регулярно оновлюють контент сайту,
- впливають на ранжування сторінки,
- покращують CTR.
Зазвичай відгуки на товар покупці шукають за такими шаблонами пошукових запитів:
- Купити товар (CORSAIR Vengeance LPX DDR4 - 8Гб 2400);
- (CORSAIR Vengeance LPX DDR4 - 8Гб 2400) Товар відгуки.
Виходячи з цього рекомендуємо:
- Тестувати по карті кліків найкраще місце для кнопки «Відгуки» (над карткою товару або під нею);
- Зробити сторінку відгуків окремо для кожної картки.
Ви можете вивчити конкурентів і подивитися, як вони вирішили питання з відгуками. У великих компаніях працює команда SEO-фахівців, а вам всього лише залишається переймати їх досвід і відслідковувати ефективність застосовуваних технік. Однак, рекомендуємо самостійно провести експеримент і визначити саме той спосіб, який підійде для вашого сайту.
Крім того, ви можете просити покупців записувати для вас відеовідгуки, але варто пам'ятати, що просто так цього робити ніхто не стане. Це означає, що вам слід придумати систему мотивації, яка зацікавить покупця. Бонусна система, знижка на наступну покупку, подарунки - варіантів для стимулу безліч, просто визначте найбільш підходящий для вашого бізнесу.
Підводимо підсумки
Всі ми зустрічалися з повільними касирами і знаємо почуття, коли просто хочеться швидко купити товар і вийти, але продавець як на зло штучно затягує час. Так само і з продажами в інтернеті - ніхто не любить чекати, і повільний неоптимізований ресурс стане якорем на дно моря.
Рекомендую вам дотримуватися наступних рекомендацій по оптимізації свого інтернет магазину:
- Регулярно аналізуйте майданчики конкурентів і відстежуйте нововведення.
- Додавайте відеоогляди до карток товарів.
- Додавайте справжні відеовідгуки від задоволених клієнтів.
- Покажіть клієнтам в футері, що ви активні в соціальних мережах, і з вами легко вийти на зв'язок навіть після покупки товару.
- Не ставте величезні банери на головній сторінці - покажіть асортимент сайту картками товарів.
- Слідкуйте за швидкістю завантаження не тільки головної, але і внутрішніх сторінок.
Оптимізуйте структуру вашого ресурсу і відчуєте істотний приріст як трафіку, так і продажів.
Обробка: Vinci

