
Однією з відмінностей між дуже хорошими і добрими програмістами полягає в тому, які інструменти вони використовують. Підбір правильних інструментів здатний значно полегшити розробнику життя. Це відноситься до тонкої настройки інтегрованих середовищ розробки, які використовуються при написанні коду.
Багато програмістів використовують в наші дні Visual Studio Code. Цей редактор коду підтримує установку розширень. Існує стільки подібних розширень, що можна говорити про те, що можливості настройки VS Code практично безмежні.
Але на Visual Studio Marketplace, на майданчику, де публікуються розширення для VS Code, опубліковано просто неймовірну кількість розширень. А це означає, що програмістам складно знаходити саме те, що їм дійсно стане в нагоді. Якщо якесь розширення здалося комусь корисним, то воно, цілком можливо, принесе користь і іншим людям. Тому розповімо тут про 7 розширень для VS Code, які здатні значно полегшити роботу програміста. Все це - безкоштовні розширення. Будь-хто може вільно їх завантажувати і використовувати.
REST Client
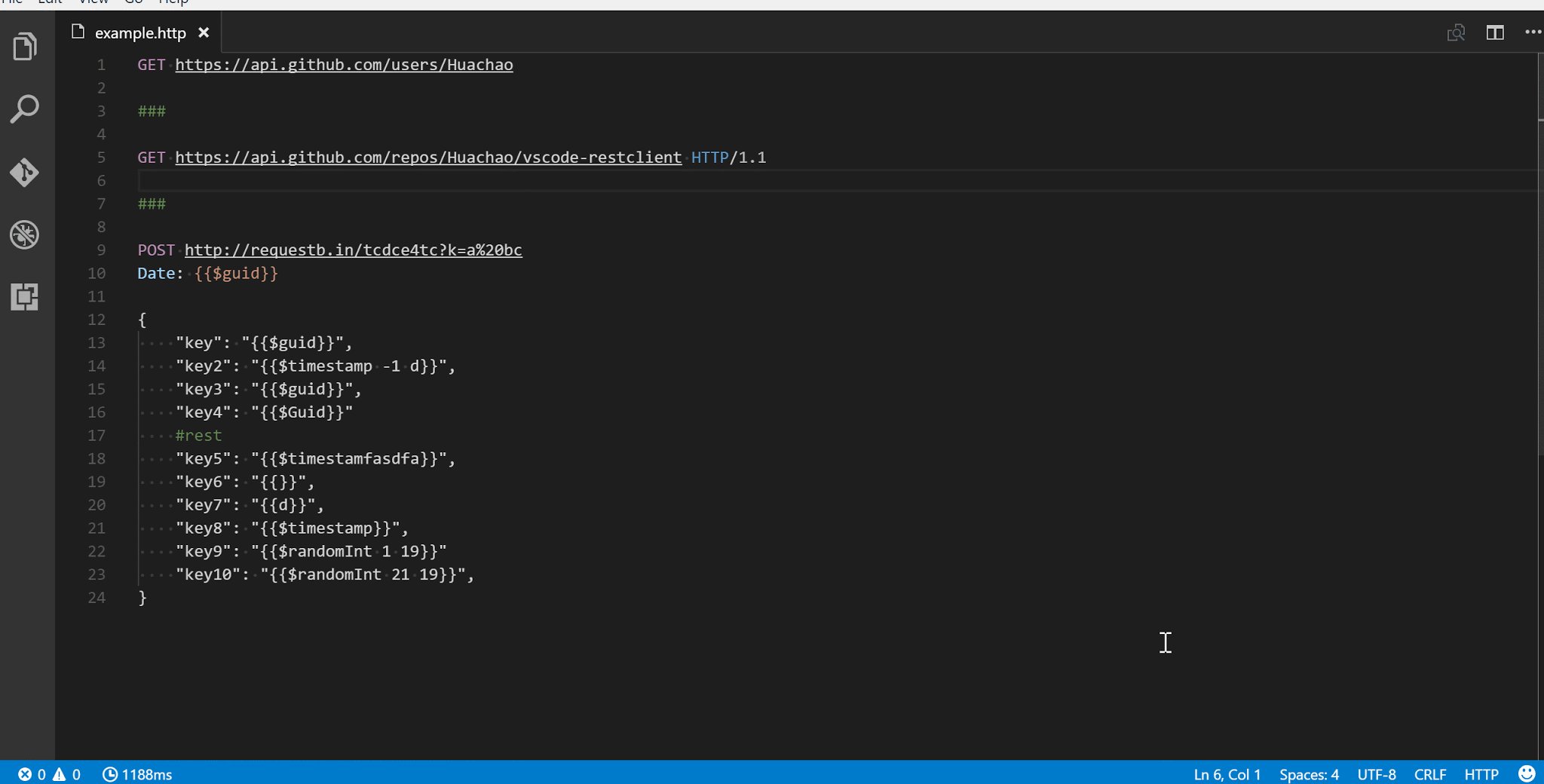
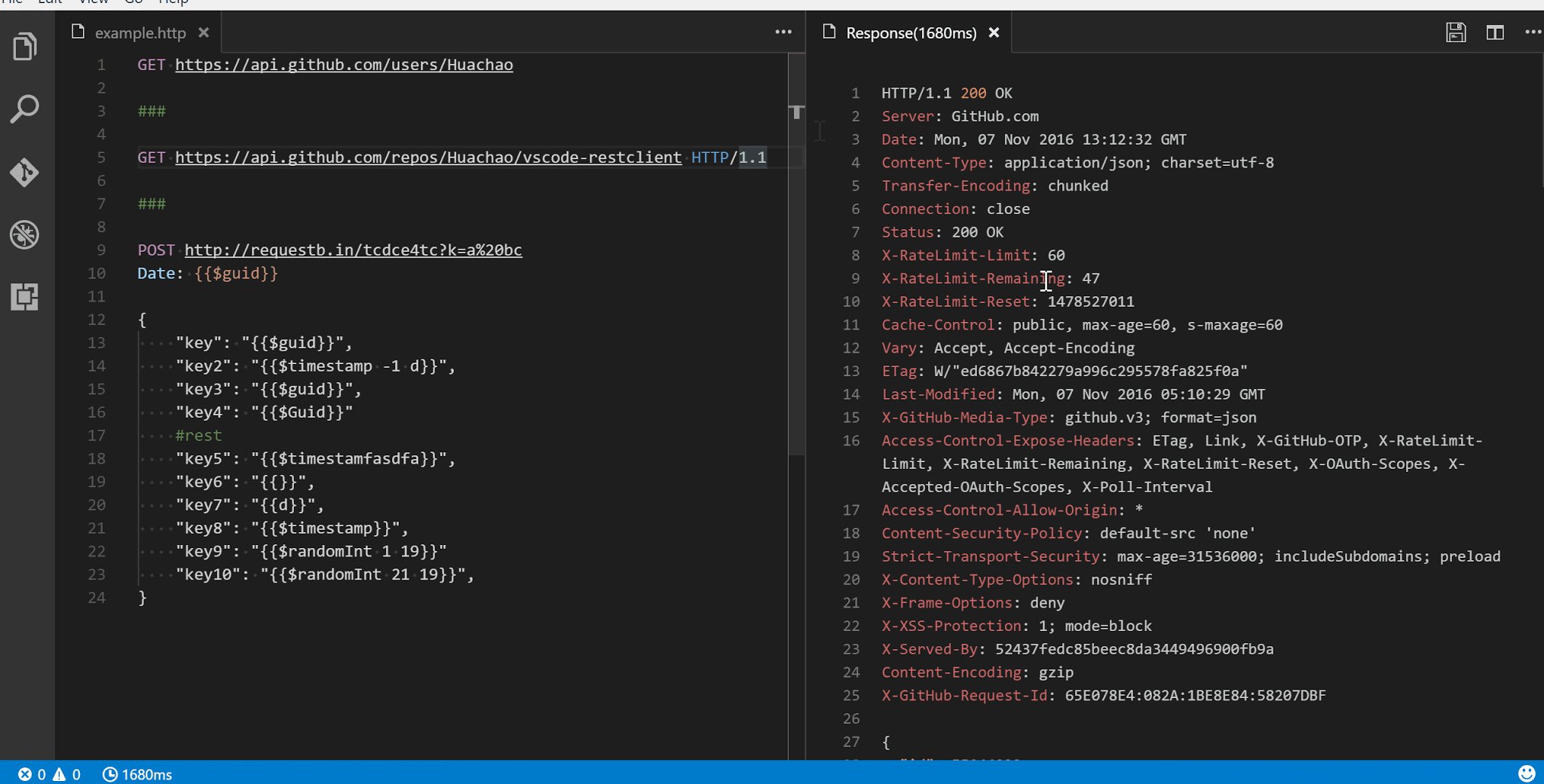
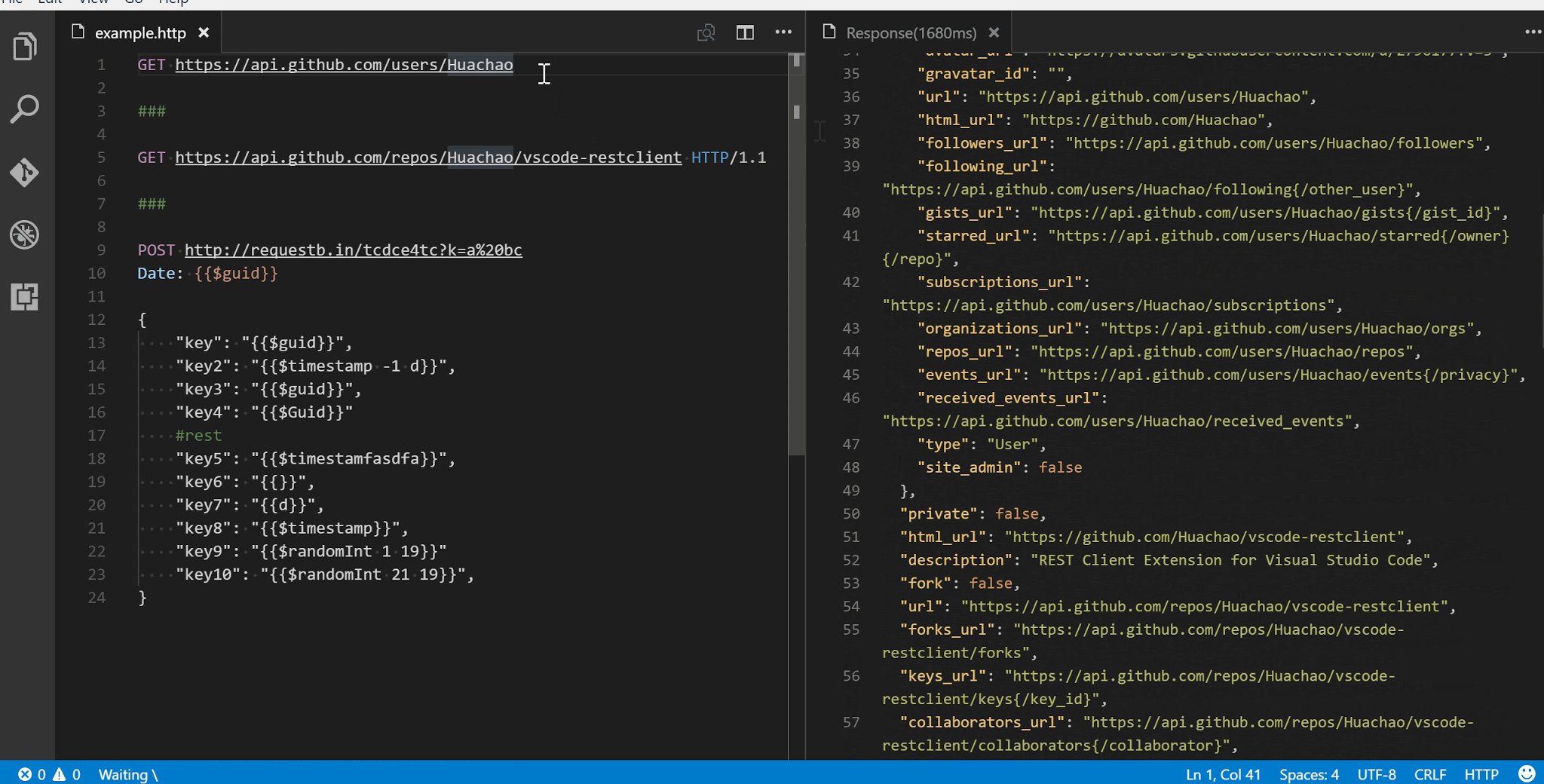
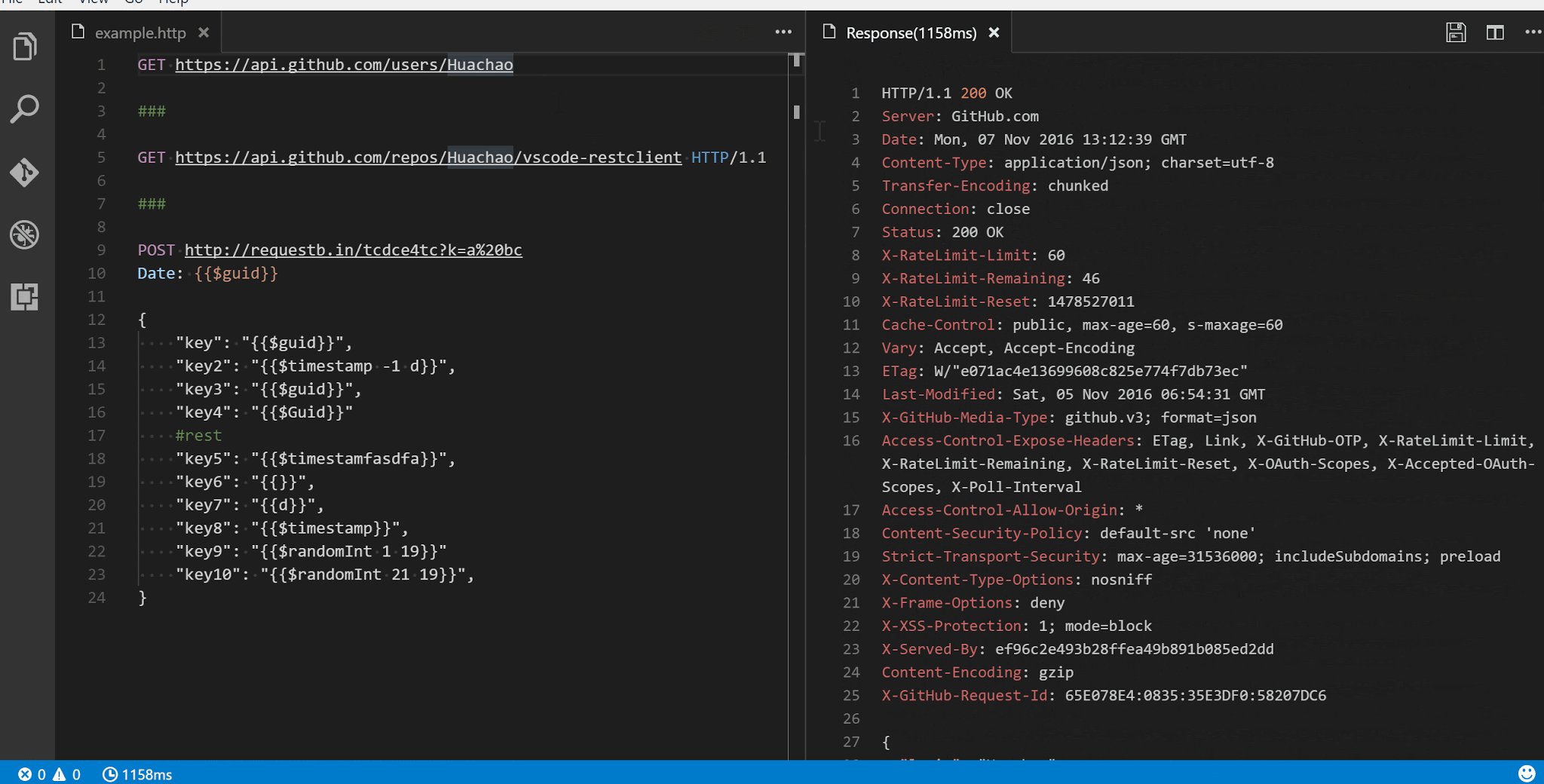
Розширення REST Client дозволяє, прямо з VS Code, відправляти HTTP-запити, і тут же переглядати відповіді на них. Це розширення дозволяє попрощатися з зовнішніми додатками, які так чи інакше довелося б використовувати для виконання запитів до серверів.
Це розширення, з огляду на те, що у нього більше мільйона завантажень, вельми популярне. Ним користується безліч програмістів бо це - чудовий інструмент.
З його допомогою дуже просто і зручно створювати і відправляти запити. При роботі з ним використовуються чіткі синтаксичні конструкції, що полегшують його застосування в самих різних ситуаціях. Наприклад, для відправки простого GET-запиту достатньо одного рядка коду, в якому є ключове слово GET і присутній URL.
Загалом, рекомендуємо випробувати це розширення всім, кому потрібен функціонал REST-клієнта.

CSS Peek
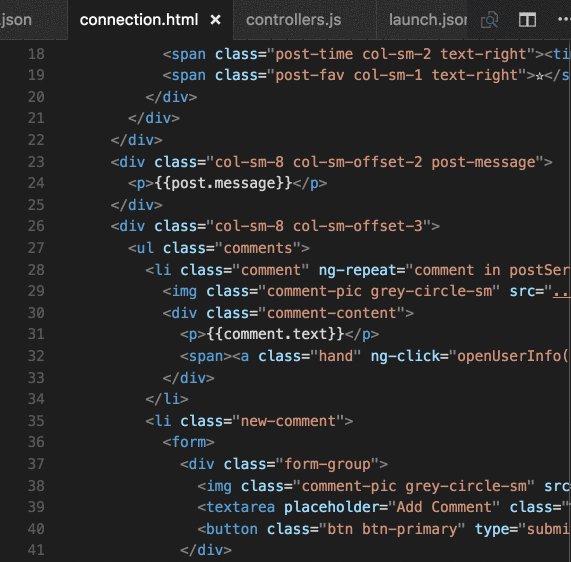
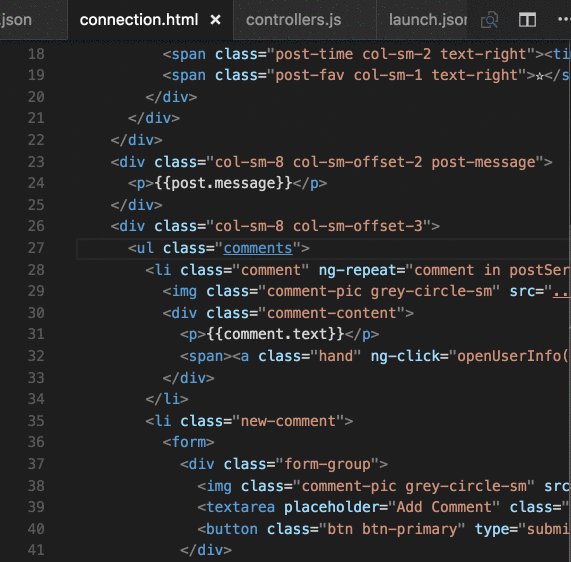
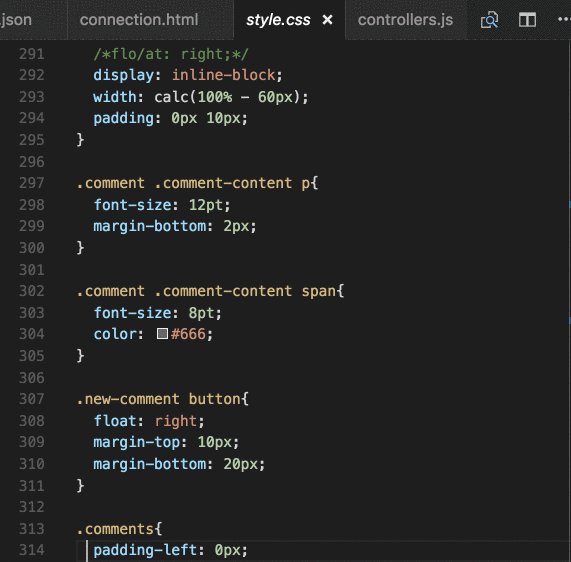
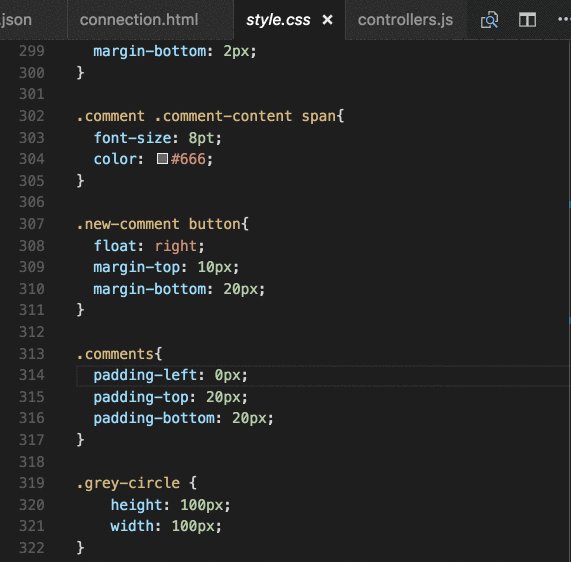
Якщо ви займаєтеся веб-розробкою, то CSS Peek - це розширення, яке обов'язково має бути присутнім у вашому наборі інструментів. Дане розширення дозволяє швидко переглядати CSS-правила, що застосовуються до різних HTML-елементів. Для того щоб побачити відповідний CSS-код, достатньо навести курсор миші на ім'я класу елемента або на його ID.
Нижче показаний процес роботи з CSS Peek.

Але можливості цього розширення йдуть далі перегляду стилів. Воно, крім іншого, дає змогу отримати доступ до коду CSS-правил, використовуваних для стилізації елементів. Це дозволяє економити масу часу при пошуку відповідних селекторів.
Beautify
Якщо вам подобається чистий код, то вам, безумовно, припаде до душі розширення Beautify. Воно дозволяє форматувати код. Beautify підтримує JavaScript, HTML, CSS, Sass і JSON.
Найприємніше в цьому розширенні те, що воно піддається глибоким налаштуванням. Наприклад, сюди входить настройка розмірів відступів і вказівка того, чи повинні файли завершуватися переведенням рядка. Beautify підійде тим, хто пише код на різних мовах програмування, для кожного з яких можна задавати власні настройки.
Beautify, з більш ніж 5 мільйонами завантажень, входить в топ-20 найпопулярніших розширень.
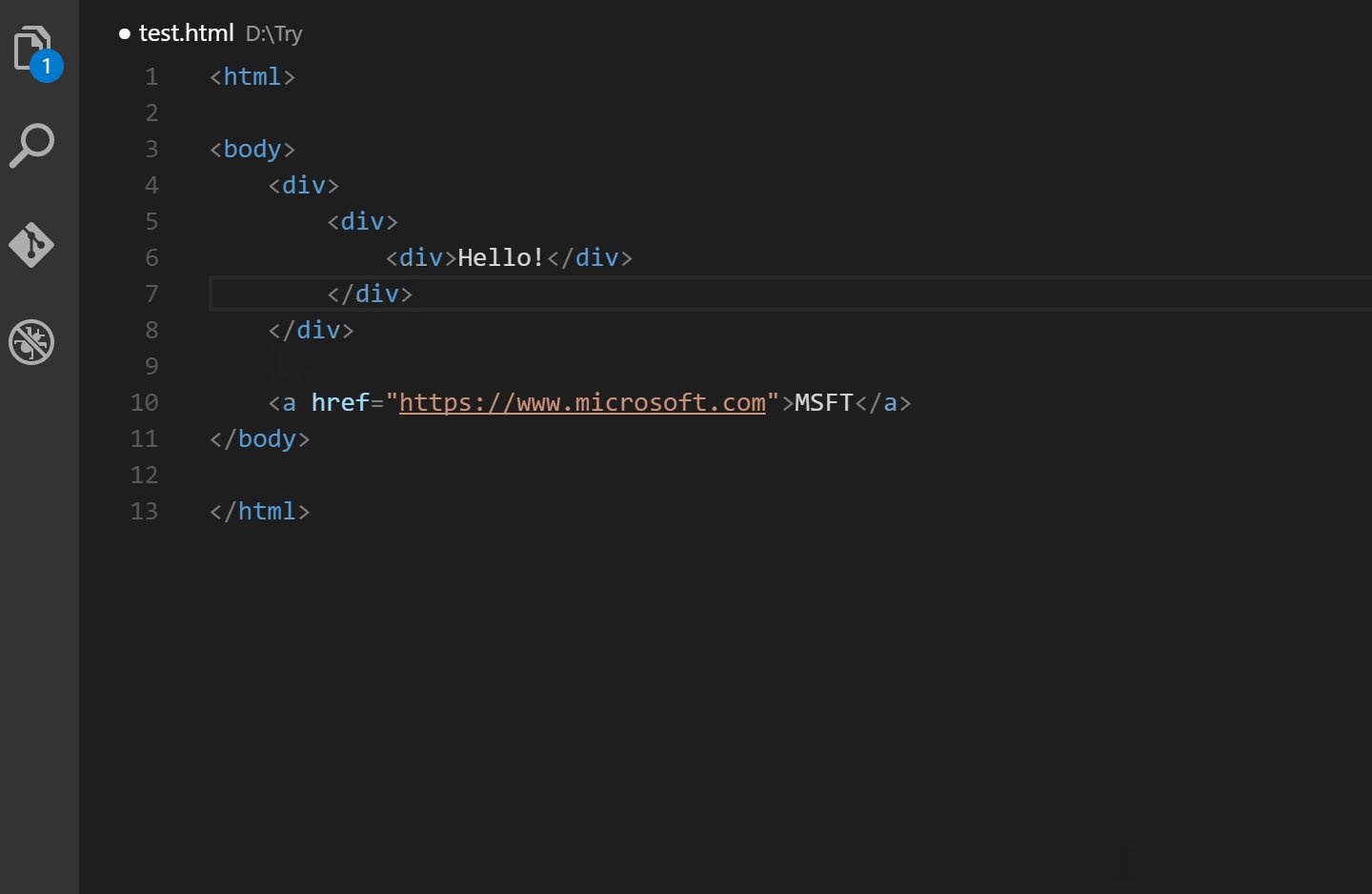
Auto Rename Tag
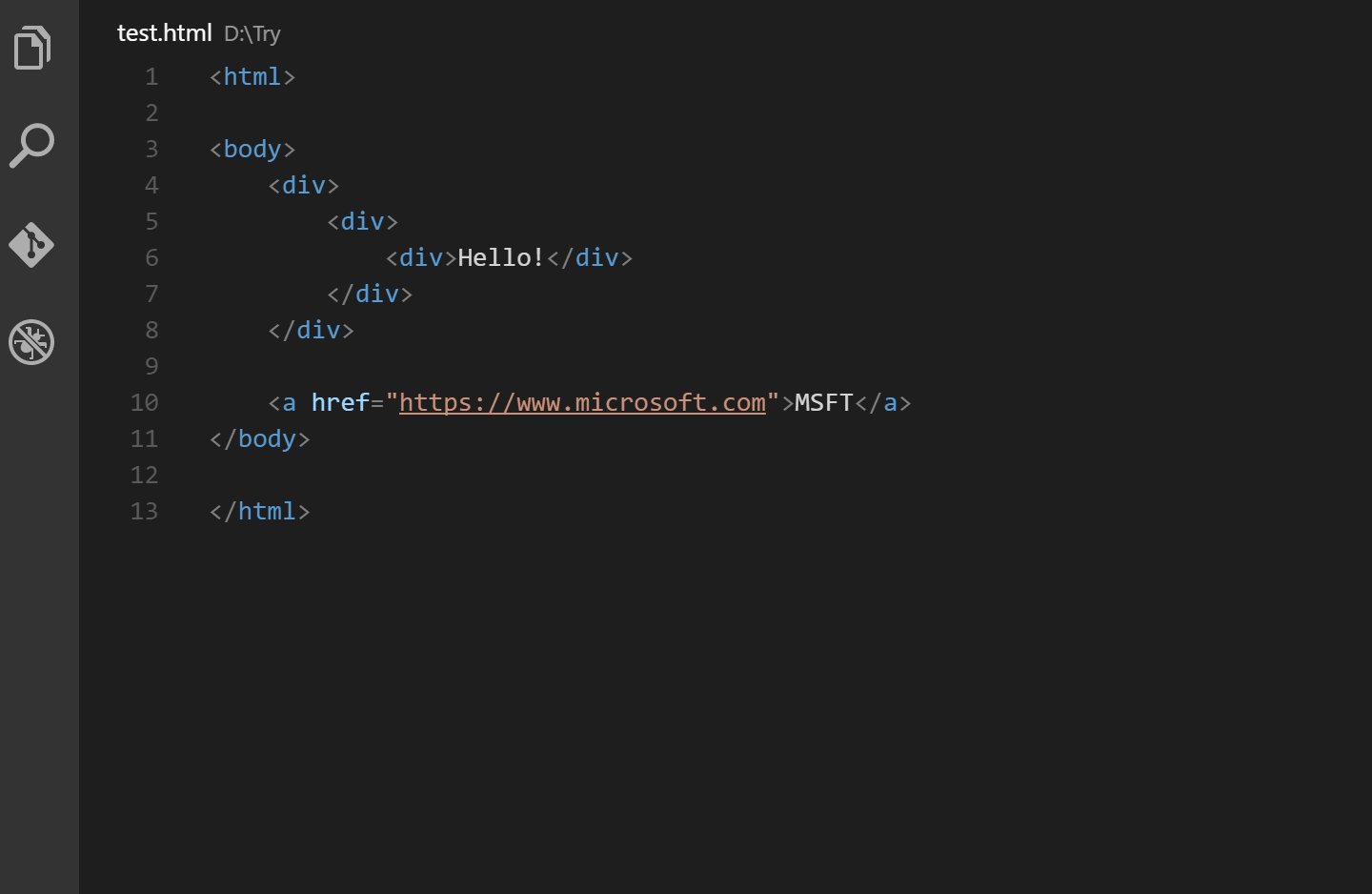
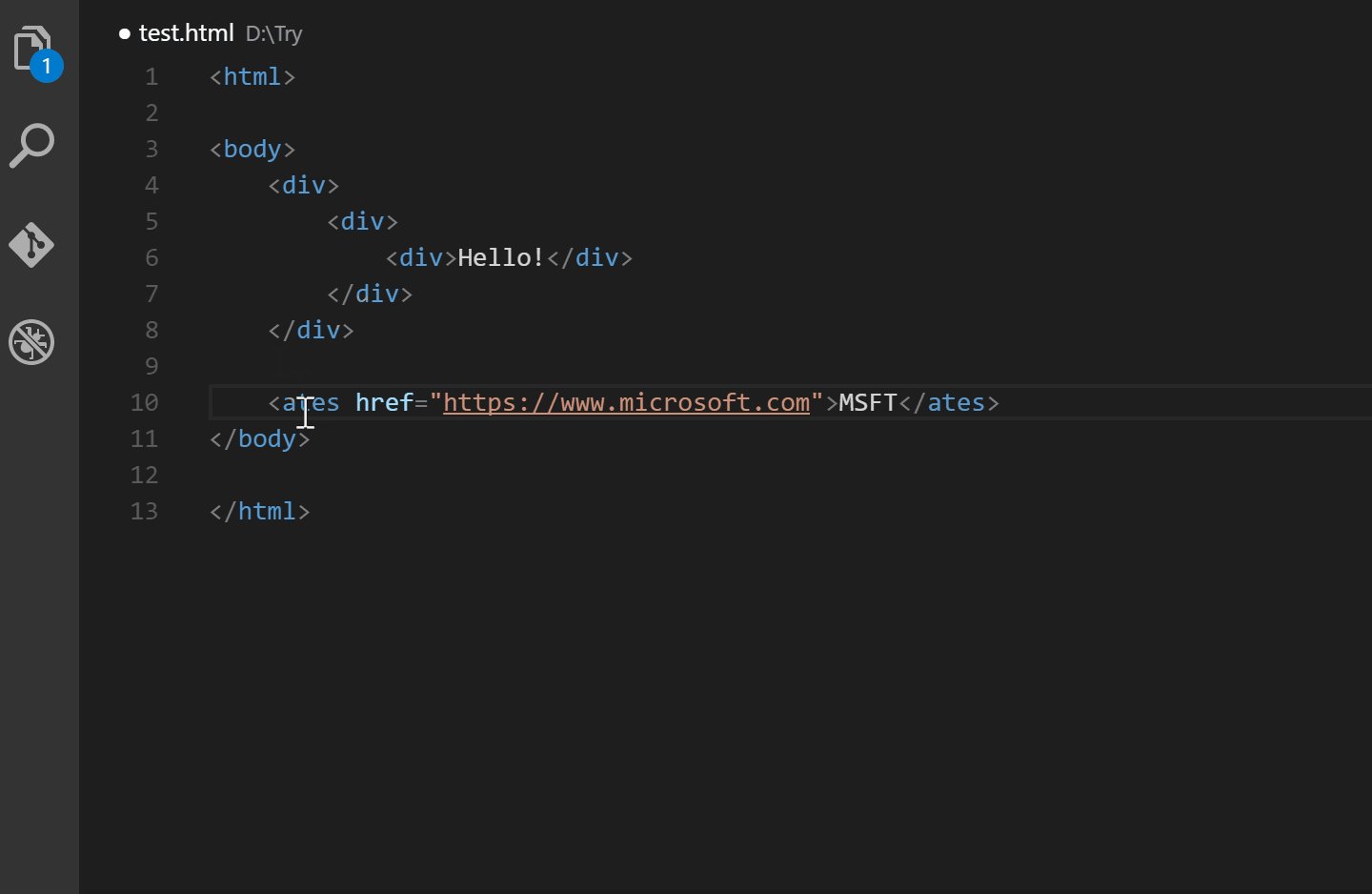
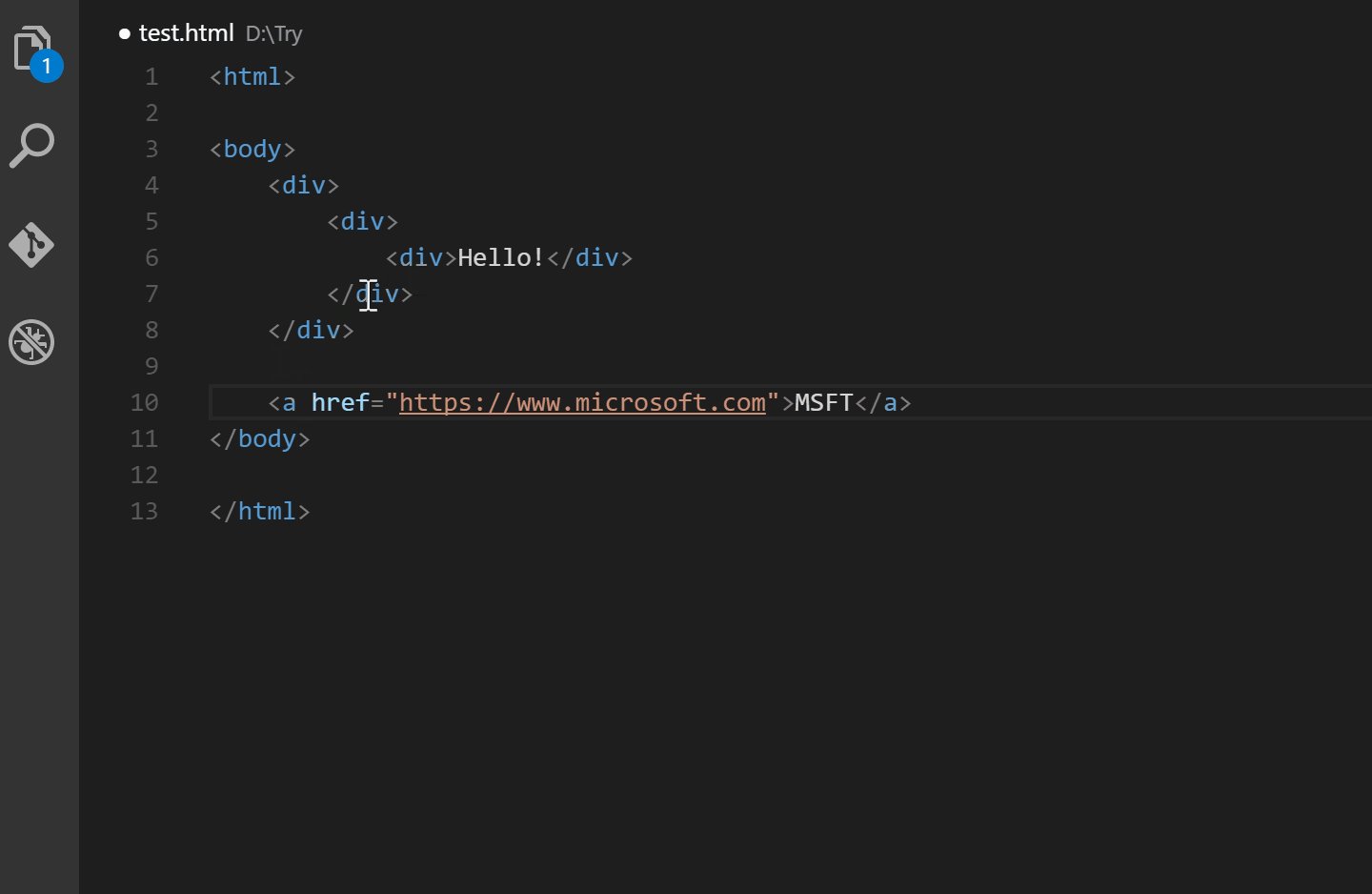
Розширення Auto Rename Tag вирішує досить просту задачу, але, незважаючи на це, воно здатне зайняти гідне місце в наборі інструментів програміста. А саме, воно автоматизує задачу перейменування HTML-тегів. Зокрема, якщо перейменовують відкриваючий тег, змінюється і закриваючий тег. Те ж саме відбувається і при перейменуванні закриваючого тега.
Якщо вам потрібно, щоб після введення дужки, яка завершує відкриваючий тег, автоматично вводився б закриваючий тег, погляньте на розширення Auto Close Tag. Якщо у вас є обидва ці розширення, це добре допоможе вам в написанні HTML-коду, зробивши вашу працю ефективнішою, а результати вашої роботи - єдинообразними.

Quokka.js
Розширення Quokka.js - це щось на кшталт «пісочниці» для експериментів з кодом, вбудованої прямо в редактор. Вона дозволяє працювати з файлами, виводячи відповідні підказки безпосередньо в коді. Ці підказки з'являються в процесі введення тексту програми, що дуже зручно.

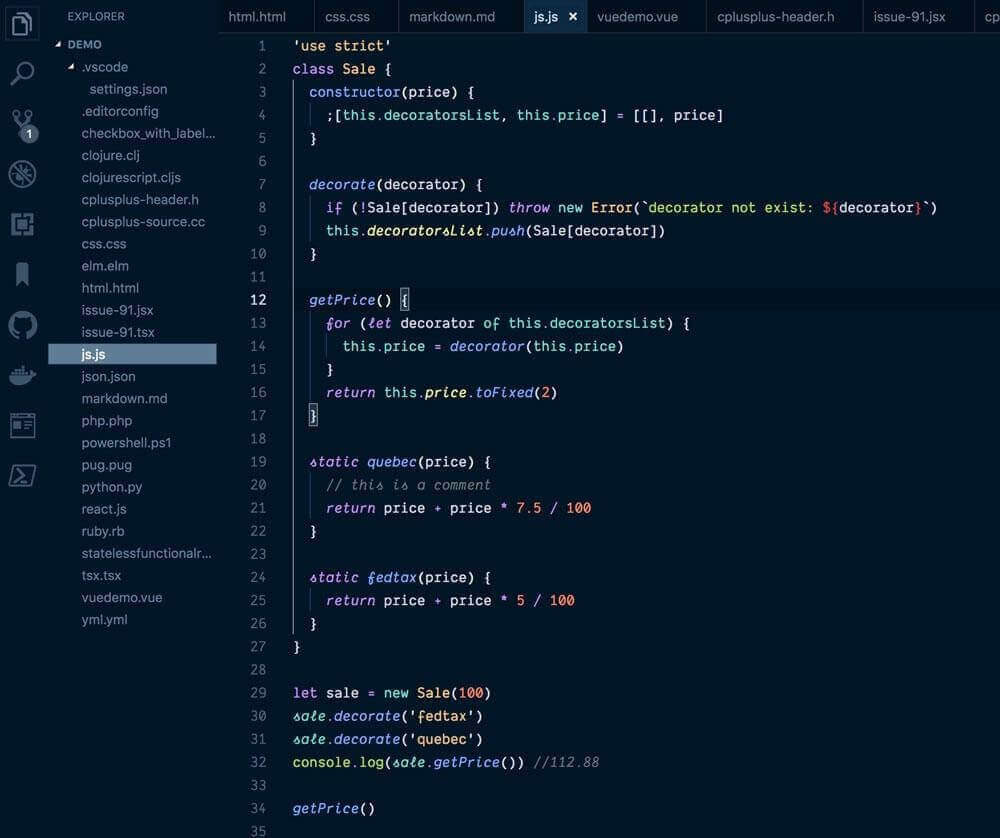
Night Owl
Чого варта оптимізація VS Code без використання дивовижної теми? Програмісти проводять дуже багато часу, працюючи в редакторі, тому, чим привабливіше виглядає редактор, тим краще.
Night Owl - це одна з чудових тем, що використовуються багатьма програмістами. В описі до неї сказано, що вона розрахована на тих, хто засиджується за комп'ютером до пізньої ночі.

Але якщо вам ця тема не подобається - нічого страшного. Існує ще дуже багато хороших тем, одна з яких вам точно підійде.
JavaScript (ES6) code snippets
Розширення JavaScript (ES6) code snippets, яким завершується цей матеріал, пропонує розробникові набір фрагментів, які дозволяють швидко створювати сучасні JavaScript-конструкції.
Наприклад, якщо, користуючись цим розширенням, ввести clg і натиснути Enter - в код потрапить console.log. Для того щоб освоїти всі наявні в цьому розширенні сніпети може знадобитися деякий час. Але той, хто впровадив в роботу JavaScript (ES6) code snippets, зможе по-справжньому швидко писати сучасний JS-код. Це окупає час, витрачений на вивчення даного розширення.
Обробка: Vinci

