
Розповідаємо про словники і синтаксис мікророзмітки, зібрали кілька плагінів та інструментів для створення і перевірки розмітки, розібрали по кроках один з плагінів. Розповідаємо про те, навіщо потрібна розмітка Schema.org, що вона з себе представляє і як її створювати без знання коду.
Навіщо потрібна мікророзмітка
Schema.org - стандарт семантичної розмітки даних, який допомагає пошуковим системам краще розуміти дані, представлені на сайті. Наприклад, за допомогою розмітки можна явно вказати пошуковим роботам, що на сторінці site.ua/product_page1 знаходиться товар, і передати основні параметри: назву, ціну, артикул, виробника і т.д. На основі цих даних пошуковики формують розширені сніппети та блоки відповідей в пошуковій видачі.
Крім Schema.org є інші види мікророзміток. У них різні призначення, тому коротко наведемо властивості основних видів, щоб не плутати:
- Open Graph. Мікророзмітка Facebook, використовується для настройки правильного відображення публікації в соцмережах під час репосту статті з вашого сайту (заголовок, опис, правильна картинка). Спочатку розмітка була створена для Facebook, зараз підтримується і іншими соцмережами і мессенджерами (Твіттер, Телеграм і т.д.).
- Мікроформати. Розробка W3C, створений в 2007 році. Підходить для розмітки товарів, відгуків, контактної інформації та інших видів контенту. Раніше використовувався більш активно, зараз має ряд недоліків, недостатньо швидко розвивається і поступається Schema.org.
- Dublin Core. Цей словник розмітки використовують бібліотеки і музеї - дозволяє описувати книги і музейні експонати.
Різниця між словником і синтаксисом
Словник - це набір класів і властивостей, які описують тип вмісту сторінки і передають ключову інформацію. Словник можна порівняти з мовою - наприклад, англійською. Schema.org, Open Graph, Dublin Core - все це словники.
Синтаксис - це спосіб вказівки сутностей і властивостей словника в html-коді сторінок сайтів. Якщо словник - це англійська мова, то синтаксис можна порівняти з латиницею.
Варіанти синтаксису, які застосовуються для розмітки Schema.org:
- мікродані;
- мікроформати;
- RDFa;
- JSON-LD.
Детальніше про те, який синтаксис краще, поговоримо трохи пізніше.
Чим відрізняються сайти з розміткою і без неї
Сайти з реалізованою мікророзміткою видно по сніпетах на сторінці пошукової видачі. Ось приклад: у видачі два сниппета з одного і того ж сайту, перший - з мікророзміткою, другий - без неї.

А так виглядає сніппет сторінки з афішею кінофільмів, якщо на сторінці є мікророзмітка:

За допомогою мікророзмітки в сніппетах сторінок товарів відображаються ціни:

І ще один приклад: в першому сніпеті реалізована мікророзмітка хлібних крихт, а в другому такої розмітки немає:

Тут - види розширених результатів пошуку в Google (відображаються для сайтів з реалізованою мікророзміткою).
Що кажуть пошуковики
Google радить вебмайстрам і оптимізаторам впроваджувати мікророзмітку. Основна мотивація: впровадження мікророзмітки покращує сніпет візуально, а також підвищує якість пошуку (пошукові роботи при скануванні краще розуміють вміст сайту, на сторінках якого реалізована семантична розмітка даних).
Чим ще корисна мікророзмітка
Мікророзмітка вигідно виділяє ваш сніпет в пошуковій видачі на тлі конкурентів (якщо у них розмітки немає або реалізовано менше фіч). Навіть якщо ви показалися у видачі нижче конкурентів, ви можете отримати стільки ж кліків, а то і більше: ваш сніпет займає більше місця, містить більше корисної інформації для користувача.
І тут спрацьовує такий ланцюжок: привабливий сніпет → більше користувачів клацають і переходять на сайт → поліпшуються поведінкові чинники → ви ранжуєтесь краще і піднімаєтеся у видачі.
Також мікророзмітку використовують власні сервіси пошукових систем - наприклад, сторінка з реалізованою розміткою може потрапити в чаклунчики на пошуковій видачі (при цьому сам сайт не обов'язково повинен бути в ТОПі видачі).
Словник Schema.org
Словник мікророзмітки складається з сутностей (наприклад, ВВП) і властивостей, які описують параметри сутності (SKU, ціна, наявність і т.д.).
Весь список сутностей і документація - на офіційному сайті schema.org.

На скріншоті - частина сутностей (зліва) і властивостей сутності Thing (в правій частині скріншота)
Розповідати про всі сутності не будемо, наведемо приклади найпопулярніших:
- Product - сутність, яка використовується для розмітки будь-якого товару або послуги. Наприклад, пара кросівок, квиток на концерт, оренда автомобіля і т.д. У сутності цього типу є багато властивостей, які дозволяють передати більше інформації про товар/послугу: назву, рейтинг, бренд, колір, категорію, ширину, висоту, вагу, SKU і т.д.
- Event (подія). Сутність для опису подій, що відбуваються в певний час і в певному місці: концерт, лекція, фестиваль і т.д. Також в Schema.org є більш специфічні типи сутностей Event для різних видів подій. Наприклад, бізнес події (BusinessEvent), фестиваль (Festival), спортивна подія (SportsEvent).
- Recipe - для розмітки рецептів. За допомогою властивостей сутності можна розмітити час приготування, калорійність, перелік інгредієнтів, покрокову інструкцію.
- Review (відгуки). Властивості сутності - рейтинг і «тіло» відгуку.
Оптимальний синтаксис
Ми вже згадували про те, що для Schema.org підходять чотири види синтаксису:
- RDFa;
- мікроформати;
- мікродані;
- JSON-LD.
Перші три мають ряд недоліків і втрачають популярність, а останній (JSON-LD) - використовується все частіше.
Google рекомендує використовувати саме JSON-LD - він більш простий і компактний, на відміну від RDFa, мікроформатів і інших синтаксисів.
JSON-LD
Тепер про деталі. Поговоримо про те, як виглядає синтаксис і які правила в ньому діють.
JSON-LD в базовому вигляді виглядає так:
<script type="application/ld+json">
{
//тут містяться елементи
}
</script>
Ця конструкція - свого роду каркас, який завжди є за замовчуванням (як теги <html>, <head> і <body> в структурі будь-якої html-сторінки). Усередині каркаса розміщується безпосередньо код мікророзмітки, який містить необхідні дані: сутність, властивості і їх значення.
Ось як виглядає розмітка
<script type="application/ld+json">
{
"@context": "https://schema.org/", //тут вказується словник розмітки — Schema.org
"@type": "Product", //оголошується сутність - товар
"name": "iPhone", // властивість - назва товару
"image": "https://site.ua/iphone10.png", // URL зображення товару
"description": "iPhone 10", // опис
"brand": "Apple", // бренд-виробник
"aggregateRating": { //рейтинг товару
"@type": "AggregateRating",
"ratingValue": "5", //середня оцінка
"ratingCount": "56" //кількість користувацьких оцінок
}
}
</script>
Зверніть увагу! Наявність мікророзмітки не гарантує того, що в пошуку буде виводитися розширений сніпет з усіма даними, зазначеними в розмітці. Проте, пошукові роботи все одно будуть враховувати передані дані і зможуть краще розуміти вміст сторінки.
Як робити розмітку JSON-LD
Ручна розмітка в JSON-LD (та й в будь-якому іншому синтаксисі) - рутинне завдання, забирає багато часу і завжди залишається ризик припуститися помилки. Спростити завдання можна за допомогою генераторів JSON-LD, ось кілька популярних:
technicalseo.com - простий генератор, в якому можна розмітити найбільш часто використовувані сутності (Стаття, Хлібні крихти, Подія, FAQ-сторінка, Товар і т.д.). Виберіть потрібну сутність зі списку і вкажіть потрібні значення властивостей.

schemaapp.com - просунутий інструмент для професіоналів (платний, є 14-денний пробний період). Підтримує всі сутності Schema.org.

hallanalysis.com - простий і безкоштовний сервіс. На момент написання статті в ньому можна створити розмітку для шести сутностей.

Перевірка валідності розмітки
При створенні мікророзмітки важливо, щоб синтаксис був правильним і без помилок. Навіть якщо ви генеруєте JSON-LD за допомогою спеціальних плагінів або сервісів, не поспішайте завантажувати код на сайт, спочатку перевірте його на валідність.
Для перевірки коду використовуйте валідатор Structured Data Testing Tool від Google;

Куди вставляти JSON-LD?
Якщо код валідний (валідатор не знайшов помилок) - можете сміливо додавати розмітку на сайт. Для цього код потрібно вставити між тегами <head> і </head> на цільовій сторінці.
Мікродані
У мікроданних використовується мова розмітки HTML (в JSON-LD - JavaScript). Працювати з цим синтаксисом складніше - код розмітки потрібно прописувати в тілі контенту.
В основі мікроданних - три атрибута:
- itemscope - вказує, що в блоці (<div>...</div>) задається елемент (сутність);
- itemtype - вказує на тип сутності;
- itemprop - позначає властивості сутності.
Ось як це виглядає:
<div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Джокер</h1>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">Режисер:
<span itemprop="name">Тодд Філіпс</span>
(род. <span itemprop="birthDate"> 20 грудня 1970 р.</span>)
</div>
<span itemprop="genre">Наукова фантастика</span>
<a href="../movies/interstellar-2-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Прописувати такий код вручну - досить трудомістка і рутинна робота.
Сервіси для генерації мікроданних
Хороша новина в тому, що для мікроданних також існують спеціальні сервіси-генератори:
webcode.tools - безкоштовний генератор, для розмітки доступно 14 сутностей. У сервісі також можна створювати розмітку в синтаксисі JSON-LD;

htmlstrip.com (підтримує 3 сутності: Місцевий бізнес, Персона, Вебсайт);

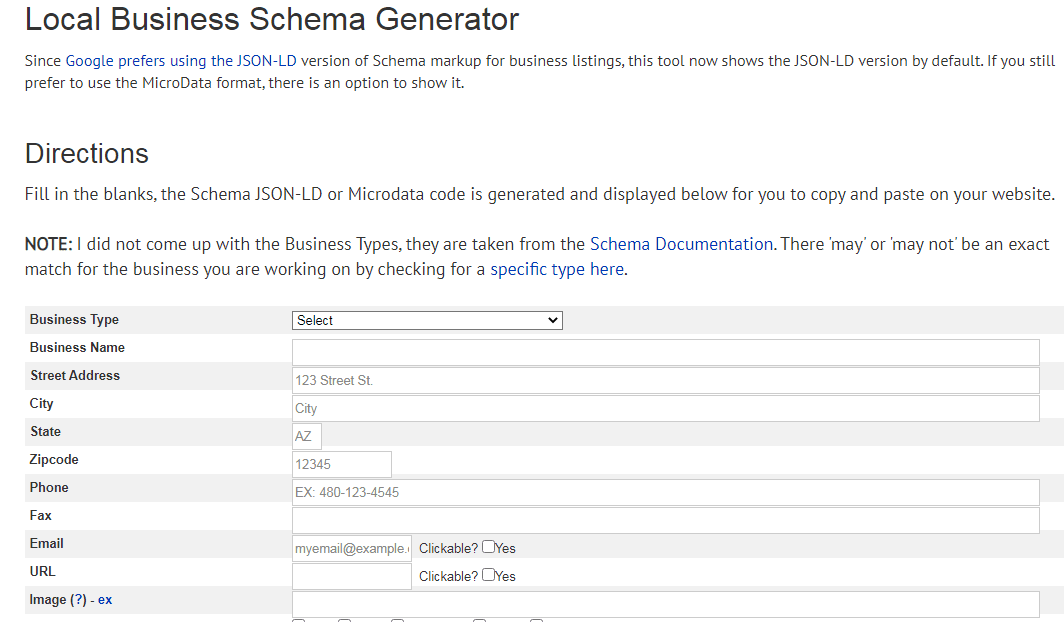
Local Business Schema Generator - вузькоспрямований генератор. З його допомогою можна згенерувати розмітку в форматі мікроданних або JSON-LD для однієї сутності - Місцевий бізнес.

Згенеруйте код і перевірте його на наявність помилок (тими ж сервісами).
Впроваджуємо мікророзмітку самостійно і без знання коду
Покажемо вам простий спосіб, як швидко і без єдиної строчки коду підключити мікророзмітку.
Автоматична розмітка сторінок за допомогою Маркера даних
Google розробив спеціальний інструмент для максимально простого впровадження мікророзмітки - Маркер даних.
Які переваги надає інструмент:
- не потрібно писати код або користуватися генераторами, не потрібно перевіряти валідність розмітки;
- ви розмічаєте одну сторінку, а Google автоматично реалізує розмітку для всіх сторінок сайту цього типу (наприклад, для всіх товарів).
Як користуватися
Переходимо в Маркер даних і вибираємо підтверджений ресурс;

Вказуємо URL типової сторінки сайту. Наприклад, для інтернет-магазину - вкажіть адресу сторінки товару. Якщо у вас блог або інформаційний портал - вкажіть адресу сторінки зі статтею. Система визначить сторінки схожого типу і об'єднає їх в групу. Ваше завдання - проставити розмітку для однієї сторінки, для інших вона проставиться автоматично.
Вибираємо тип інформації і натискаємо «Почати виділення».

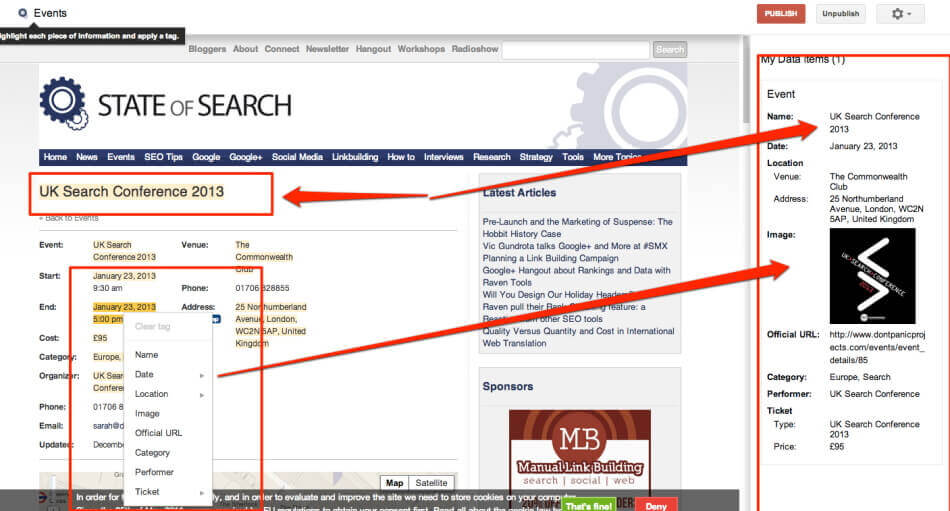
В інтерфейсі інструменту завантажиться сторінка сайту. В області «Мої елементи даних» у правій частині екрану буде показаний список властивостей, які доступні для обраного типу сутності. Також тут вказується, які з доступних властивостей є обов'язковими. Виділіть елемент сторінки (наприклад, назва товару або заголовок статті) і виберіть потрібну властивість у спливаючому меню.

Подібним чином розмітьте усі обов'язкові і додаткові елементи. Потім натисніть «Готово». У спливаючому вікні інструмент запропонує вибрати групу схожих сторінок, підібраних системою, або створити свою групу. Виберіть потрібний варіант і натисніть «Створити групу сторінок».

На наступному кроці система запропонує перевірити коректність розмітки інших сторінок. Якщо схожих сторінок багато - система покаже кілька зразків сторінок. Перевірте розмітку і виправте помилки, якщо якісь елементи система розмістила невірно. Потім опублікуйте мікророзмітку.

Роботи Google просканують сторінки сайту і врахують задану мікророзмітку.
Як змінити або прибрати мікророзмітку
Відкрийте Search Console і перейдіть в розділ «Маркер». Виберіть групу сторінок, які ви додавали при розмітці. Відредагуйте їх або видаліть групу повністю.

Коли робот Google знову просканує сторінки сайту, розмітка перестане враховуватися і в пошуковій видачі будуть відображатися звичайні сніппети.
Сайт на CMS? використовуйте плагіни
Розглянемо найпопулярнішу CMS - Вордпресс. Для Вордпресс є кілька рішень, які допоможуть просто і швидко впровадити мікророзмітку. Ось огляд плагінів, потрібних для цього завдання:
Schema - All In One Schema Rich Snippets. Безкоштовний плагін, розмічає дані в форматі мікроданних. Плагін підійде для розмітки товарів, відгуків, кулінарних рецептів, подій і ще декількох часто використовуваних видів контенту.

WP SEO Structured Data Schema. Цей плагін також реалізує розмітку на основі синтаксису мікроданних. У плагіна є дві версії. У безкоштовної можна розмітити дані про організацію та локальний бізнес, товари, послуги, статті, відео, коментарі та ще кілька типів контенту. У платній версії - більше можливостей (коштує платна версія 49$).

Schema. За допомогою плагіна можна зробити розмітку в синтаксисі JSON-LD. У плагіна є безкоштовна і платна версії (від 99 $). Функціонал безкоштовної дещо урізаний - доступна розмітка для статей, блогу, хлібних крихт, хедера і футера сайту, відео і ще кілька елементів. Для розмітки товарів, послуг і інших сутностей Schema.org доведеться купувати платну версію.

Schema & Structured Data for WP & AMP.. Просунутий плагін для розмітки Schema.org за допомогою синтаксису JSON-LD. В плагіні можна використовувати 33 сутності Schema. Доступний у двох версіях: безкоштовна і Pro (від 49$).

Налаштування мікророзмітки в плагіні Schema: покрокова інструкція
Встановіть плагін і клацніть по розділу Schema, який з'явиться в бічному меню адмінпанелі. Перейдіть в розділ Settings → General. Виберіть тип сайту і завантажте логотип.

Збережіть зміни і перейдіть на другу вкладку - Knowledge Graph. Тут вам потрібно вказати, кого представляє сайт - виберіть Person, якщо це особистий сайт, або Organization (якщо просуваєте сайт компанії).

Перейдіть на вкладку Schemas. Виберіть з випадаючих списків сторінки «Про себе» і «Контакти». Якщо хочете підключити розмітку хедера і футера, хлібних крихт і інших елементів сторінок сайту - поставте галочки навпроти відповідних параметрів.

Також можна налаштувати автоматичне видалення мікророзмітки, якщо буде видалений плагін Schema. Для цього перейдіть на вкладку Advanced і поставте галочку навпроти «Delete Data on Uninstall».

Збережіть зміни. Перевірте вихідний код сторінок сайту - в розділі <head>...</head> з'явиться код мікророзмітки в форматі JSON-LD.
Спробуйте перевірити розмітку в валідаторі Google (про всяк випадок). Плагін працює коректно, тому помилок не повинно бути - сміливо завантажуйте код на сайт.

Приблизно так само будується робота з іншими плагінами для Вордпресс. Головна перевага - вам не потрібно розбиратися в синтаксисі і прописувати всі параметри вручну.
Коротко про головне
- Schema.org - великий словник, за допомогою якого можна описати дані будь-якого типу і передати пошуковим роботам детальну інформацію про продукти, послуги та інші сутності.
- Мікророзмітка покращує зовнішній вигляд сніпета в пошуковій видачі. Сніппет виглядає привабливо і інформативно → зростає CTR.
- Якщо просувається тільки в Google - скористайтеся рекомендацією пошуковика і розмічайте дані в JSON-LD.
- У Google можна і простіше. Маркер даних в Search Console допоможе реалізувати розмітку в кілька кліків (без коду, плагінів або сторонніх сервісів).
- Не пишіть код вручну - використовуйте генератори. Це заощадить купу часу і вбереже від помилок.
- Перевіряйте помилки за допомогою валідаторів.
Якщо у вас сайт на Вордпресс - поставте плагіни для мікророзмітки і використовуйте їх. Якщо сайт на інший CMS - пошукайте аналоги, скоріше за все вони є і вам не потрібно буде прописувати мікророзмітки вручну.
Обробка: Vinci

