
Що робити, якщо ваш унікальний, якісний і корисний контент Google зовсім не бачить? І це не з причини ранжування. Пошуковим системам можна і потрібно допомагати - спеціально для цих цілей і існує мікророзмітка. Завдяки їй пошукові роботи швидше і чіткіше знаходять потрібну користувачам інформацію на сторінках сайту, що, в свою чергу, підвищить вас в пошуковій видачі.
Але спочатку розберемося з головним.
Що таке мікророзмітка і як її впроваджувати?
Мікророзмітка - свого роду єдина мова, яку однаково розуміють і трактують пошукові роботи Google, Bing, Yahoo. Про це вони «домовилися» ще в далекому 2011 році. Ця мова складається зі спеціальних тегів (наприклад <div>, <span>) і їх вмісту. За допомогою мікророзмітки можна показати роботам, що певний текст або інші елементи на сторінці важливі і належать до певного типу даних (пошукові роботи ще недосконалі в трактуванні сенсу контенту і розстановці пріоритетів).
Наприклад, на сторінці «Про нас» або «Контакти» компанії варто виділити мікророзміткою блок з контактною інформацією - в такому випадку на запит користувача «контакти компанії N» робот безпомилково покаже потрібну сторінку і потрібні дані.
Інший приклад. Припустимо, ми хочемо, щоб роботи зрозуміли: ця маленька картинка зверху - логотип компанії.

Натисніть правою кнопкою миші на фото і виберіть «Копіювати URL картинки»:

Для розмітки логотипу слід вказати:
- словник мікророзмітки
- тип даних, нашому випадку - "Organization"
- URL-адресу ресурсу
- URL-адресу логотипу
Отримуємо фрагмент мікророзмітки для логотипу:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"logo": "http://www.example.com/images/logo.png"
}
</script>Інструмент Structured Data Testing Tool від Google допомагає перевірити правильність оформлення мікророзмітки:

Результат:

Якщо все чітко, можна впроваджувати мікророзмітку в тіло сайту або ставити відповідне завдання програмісту.
Якщо сайт великий, SEO-фахівець витрачає достатньо багато часу, визначаючи, які типи сторінок будуть «розмічені», яку саме інформацію слід виділити. Звичайно, для цього слід вивчити основи мови мікророзмітки - словники та синтаксис.
Словники мікророзмітки
Словники мікророзмітки - набори класів, властивостей, які дозволяють вказати на суть вмісту сторінки. Словників дуже багато, розглянемо найпопулярніші.
Як працювати з Schema.org
Schema.org потрібен в першу чергу для формування розширеного сніпета і підвищення релевантності сторінки.
Приклад в результатах пошуку:

Словник включає різний вміст, властивості і атрибути. Для кожного з них використовується свій тег:
- itemscope - описує кожен блок окремо, дозволяє описати інформацію на рівні сутності
- itemtype - вказує тип сутності
- itemprop - дозволяє вказати додаткові властивості. Наприклад, сутність - театральна подія. В такому випадку можна вказати назву, дату вистави, місце проведення:
<div itemscope="" itemtype="http://schema.org/TheaterEvent">
<span itemprop="name">Viva Штраус</span>
<div itemprop="location" itemscope="" itemtype="http://schema.org/PerformingArtsTheater">
<meta itemprop="name" content="ХАТОБ"/>
<link itemprop="sameAs" href="http://hnatob.com/"/>
<meta itemprop="address" content="Харків, Україна"/>
</div>
<span itemprop="startDate" content="2016-25-12T19:00">Sun 25 December 2017 19:00</span>
</div>Детальна документація по Schema.org - на офіційному сайті.
Що таке мікроформати
Мікроформати (microformats.org) - невеликі шаблони HTML, які дозволяють охарактеризувати людей, події, тексти. Мікроформати дозволяють розпізнати сенс окремих фрагментів на сторінці. Особливість від інших словників в тому, що мікроформати об'єднують в собі і словник, і синтаксис мікророзмітки.
Приклад розмітки контактів:
<p class="h-card">
<img class="u-photo" src="http://one.org/photo1.png" alt="" />
<a class="p-name u-url" href="http://one.org">Іван Калита</a>
<a class="u-email" href="mailto:[email protected]>[email protected]</a>,
<span class="p-street-address">Ярослава Мудрого, 15</span>
<span class="p-locality">Харків</span>
<span class="p-country-name">Україна</span>
</p>Google здатний визначити більшу кількість мікроформатів:
- hCard - для розмітки контактів (телефон, адреса, контактні дані)
- hRecipe - для розмітки кулінарних рецептів, дозволяє вказати інгредієнти, інструкції до приготування, фото, кількість порцій
- hReview - для розмітки на сторінках відгуків, дозволяє розмічати текст відгуку, оцінку, переваги і недоліки продукту, дату.
- hProduct і GoodRelations - розмітка товарів на сайті
- формат розмітки організації і компанії
- hCalendar - розмітку заходів, дозволяє вказати дату початку і закінчення заходу, місце проведення
Формат для розмітки відео - дозволяє вказати тривалість, назву, опис відеоконтенту, вказати посилання.
У microformats.org для розмітки застосовуються html-теги.
Приклад розмітки:
<div class="vcard">
<img class="photo" src="http://example.com/gagarin.jpg" />
<strong class="fn">Микола Амосов</strong>
<span class="title">Лікар-хірург</span>
<span class="org">Київський центр серця</span>
<a class="url" href=http://example.com/Амосов>Сторінка М. Амосова</a>
<div class="bday">
<span class="value-title" title="1934-03-09">6 грудня 1913</span>
</div>
<span class="note">Найкращий хірург України</span>
<span class="adr">
<span class="type">work</span>
<span class="locality">Київ</span>
<span class="country-name">Святошин</span>
<span class="postal-code">468320</span>
</span>
</div>Як працювати з Open Graph
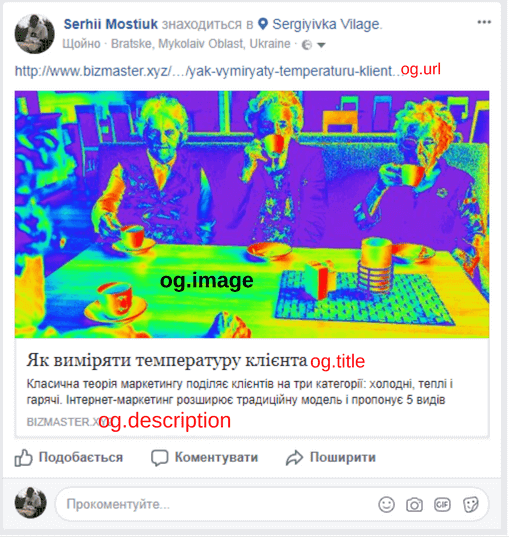
Open Graph - словник, створений Facebook, щоб кожен сайт міг коректно відображатися в соціальній мережі. Елементами цього словника можна розмітити тільки один об'єкт - людину, продукт або компанію.
Кілька обов'язкових тегів:
- og: title - назва об'єкта
- og: type - тип об'єкту. Якщо на сторінці більше одного об'єкта, необхідно обрати головний і вказати його тип. У різних типах можна вказувати різні додаткові властивості
- og: image - URL зображення
- og: url - канонічний URL, який буде додаватися в Facebook

Також виділяють ряд необов'язкових тегів, які можна використовувати в залежності від контенту на сторінці:
- og: audio - посилання на аудіофайл, який відноситься до об'єкту опису
- og: description - короткий опис
- og: locale - мова і країна, вказується в форматі мова_країна. Значення за замовчуванням - en_US
- og: locale: alternate - альтернативні мови, на яких є опис об'єкта
- og: site_name - назва сайту
- og: video - посилання на відео, яке відноситься до об'єкту опису
Що таке FOAF
FOAF (Friend of a Friend) описує людину і зв'язку між людьми. За допомогою цього словника можна вказати ступінь близькості людей. FOAF використовує пошук блогами і дозволяє максимально докладно описати блоги користувачів.
Що таке Dublin Core
Dublin Core активно використовується в бібліотеках та музейній справі. Дозволяє максимально докладно описати експонати і книги.
Приклад:
<meta name="DC.Title" content="Заголовок веб-сторінки">
<meta name="DC.Creator" content="Назва сайту або им'я творця">
<meta name="DC.Subject" content="Тема">
<meta name="DC.Description" content="Коротки опис">
<meta name="DC.Publisher" content="Творець">
<meta name="DC.Contributor" content="Співзасновник">
<meta name="DC.Date" content="Дата створення">
<meta name="DC.Type" content="Тип">
<meta name="DC.Format" content="Формат">
<meta name="DC.Identifier" content="URL сторінки (ID ресурсу)">
<meta name="DC.Source" content="Джерело">
<meta name="DC.Language" content="Мова">
<meta name="DC.Coverage" content="Геотаргетинг">
<meta name="DC.Rights" content="Авторське право">Що таке Data Vocabulary
Data Vocabulary раніше активно розроблявся Google, але зараз він повністю об'єднався з Schema.org.
Відома мікророзмітки «хлібні крихти» - це якраз зі словника Data Vocabulary.
Приклад:
<div class="breadcrumbs">
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.bizmaster.xyz/" itemprop="url">
<span itemprop="title">Bizmaster</span>
</a>
<span itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.bizmaster.xyz/about/" itemprop="url">
<span itemprop="title">Про нас</span>
</a>
</span>
</span>
</div>Навіщо потрібен Good Relations
Good Relations використовується для продуктів в електронній торгівлі. Дозволяє розширено описати каталоги реклами, книги, призначену для користувача електроніку, автомобілі, квитки на концерти, тури, заходи і так далі. Цей словник зустрічається на деяких зарубіжних сайтах (strobelight-shop.com, lux-case.se).
Приклад мікророзмітки:
<div itemscope itemtype="http://purl.org/goodrelations/v1#Individual"
itemid="#product">
Weight: <link itemprop="weight" href="#weight">
</div>
<div itemprop="weight" itemscope
itemtype="http://purl.org/goodrelations/v1#QuantitativeValue" itemid="#weight">
<span itemprop="hasValue">50</span> kg
<meta itemprop="hasUnitOfMeasurement" content="KGM" >
</div>Синтаксис мікророзмітки
Синтаксис - спосіб використання словника. Він визначає, як будуть вказані елементи словника на сторінці. Знову-таки немає єдиного стандарту синтаксису мікророзмітки.
1. Мікродані (microdata) містять кілька основних елементів:
- itemscope визначає, що в тезі знаходяться дані опису об'єкта
- itemtype вказує посиланням на тип об'єкту
- itemprop визначає властивості об'єкта
Як правило, розмічаються дані, які вже присутні на сторінці і видні користувачу. Але бувають ситуації, коли користувачу потрібен формат, який зрозумілий людині, а в розмітці необхідно використовувати зрозумілі для роботів дані. В цьому випадку рекомендується вказати інформацію в атрибуті content будь-якого тега або, додати meta теги.
Наприклад:
<div itemscope itemtype="http://schema.org/Offer">
<span itemprop="name">Чохол для Iphone</span>
<span itemprop="price">500 грн</span>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<img class="aligncenter" src="four-stars.jpg" />
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
На основі <span itemprop="ratingCount">25</span> голосів користувачів
</div>
</div>2. RDFa і RDFa Lite використовуються рідко через труднощі в реалізації. Можуть описувати будь-яку сутність - людину, об'єкт, подію.
Приклад:
<div vocab="http://schema.org/" typeof="Invoice">
<h1 property="description">January 2015 Visa</h1>
<a property="url" href="http://acmebank.com/invoice.pdf">Invoice PDF</a>
<div property="broker" typeof="BankOrCreditUnion">
<b property="name">ACME Bank</b>
</div>
<span property="accountId">xxxx-xxxx-xxxx-1234</span>
<div property="customer" typeof="Person">
<b property="name">Jane Doe</b>
</div>
<time property="paymentDueDate">2015-01-30</time>
<div property="minimumPaymentDue" typeof="PriceSpecification">
<span property="price">15.00</span>
<span property="priceCurrency">USD</span>
</div>
<div property="totalPaymentDue" typeof="PriceSpecification">
<span property="price">200.00</span>
<span property="priceCurrency">USD</span>
</div>
<meta property="billingPeriod" content="2014-12-21/P30D" />starts:2014-12-21 30 days
<link property="paymentStatus" href="PaymentDue" />
</div>3. JSON-LD - описують об'єкти на сторінці сайту за допомогою словника пов'язаних даних. Розмітка оформляється у вигляді «ключ - значення». Цей синтаксис визначає простір зарезервованих ключів, які зможуть зв'язати об'єкт і опис в різних комбінаціях.
Приклад:
{
"name": "Manu Sporny",
"homepage": "http://manu.sporny.org/",
"image": "http://manu.sporny.org/images/manu.png"
}Об'єкт JSON - набір пар «ключ - значення», які вказуються в форматі: { "title": "Конференція", "date": "2014-11-30T12: 00: 00.000Z"}. Імена ключів одного об'єкта не повинні дублюватися.
Типи даних:
- масив - набір значень, вказується в форматі: [0, 1, 2, 3]
- рядок - набір символів Unicode, вказується в подвійних лапках: "Вася"
- число - звичайні числа, але не можна вказувати нуль перед числом: [01]
- true і false - бінарне значення
- null - відсутнє значення. Зазвичай використовується для очищення даних
Висновки
Перед впровадженням мікророзмітки слід визначити, який вміст і які типи сторінок варто «розмічати».
Потім потрібно розподілити загальні блоки мікророзмітки. Наприклад, мікророзмітки «хлібних крихт» буде повторюватися від сторінки до сторінки, змінюватися буде тільки рівень вкладеності. А ось контакти організації, швидше за все, будуть размічатися тільки на сторінці «Контакти» або «Про нас».
Третій крок - безпосередньо розмітка інформації на сторінці. По суті, до існуючих даних додаються атрибути, які вказують на тип інформації на сторінці.
Два базових поняття мікророзмітки - словники та синтаксис. Словники задають мову, яка вказує на суть контенту сторінки, а синтаксис визначає, як будуть вказані елементи словника на сторінці.
Словники мікророзмітки (перші три найпопулярніші):
- Schema.org
- мікроформати
- Open Graph
- FOAF
- Dublin Core
- Data Vocabulary
- Good Relations
Синтаксиси мікророзмітки:
- Microdata
- RDFa і RDFa Lite
- JSON-LD
Обробка: Vinci

