
У попередніх статтях ми розібрались, у чому користь від чатботів, як вони здатні змінити наше життя, зареєструвалися в сервісі ManyChat, налаштували привітання і поселили його в коментарі до посту в Facebook.
Зараз ми додамо бота на сайт
Чатбот robot на сайті, припустимо, вашому інтернет-магазині, буде збирати аудиторію, (можливо навіть незадоволеною), з якою ми будемо спілкуватися в месенджері. А для цього, відвідувачів потрібно зацікавити. Вам знадобиться магніт, завантажуючи який, відвідувачі будуть підписуватися на вашого чатбота.
Магнітом може бути:
- керівництво на сайті;
- PDF керівництво, завантажене, наприклад на диск Google;
- відео курс;
- безкоштовний вебінар і т.п.
Для прикладу в цій статті використаємо статтю на сайті.
Переходимо до налаштування чатбота
Клікайте на кнопку «Growth Tools» в меню в лівій колонці.

Праворуч вгорі тисніть на синю кнопку «+ New Growth Tools».

На наступному екрані обираємо тип віджета «Bar» - це панель, яка буде з'являтися зверху сайту.

Переходимо до налаштування віджета.

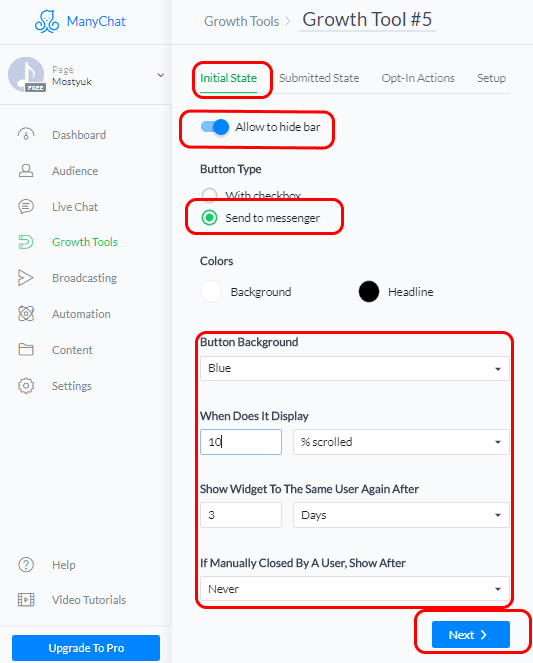
Налаштування розділу «Initial State»:
- кнопку «Allow to hide bar» переведіть праворуч - дозвольте відвідувачам сайту приховувати віджет;
- оберіть тип кнопки «Button Type» - «Send to messenger»;
- всі інші налаштування виставляйте, як в скрін-шоті нижче.

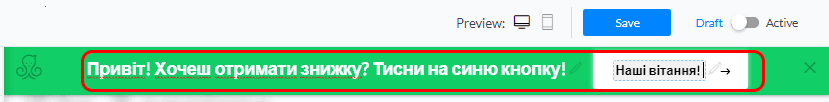
Праворуч вгорі налаштуйте повідомлення, яке побачить відвідувач сайту. Натисніть на олівчик і введіть свій текст.

Після налаштування клікайте на «Next».
Налаштування розділу «Submitted State»:
- кнопка «After Submit» - «Show new message»;
- налаштуйте колір панелі і кнопки.

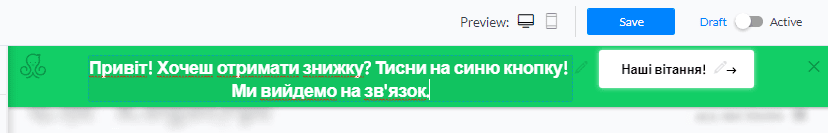
Налаштуйте панель, яку побачить користувач після того, як він натисне на кнопку «Send to messenger». Клікайте на олівець і вводьте необхідний текст.

Далі клікайте на «Next».
Налаштовуємо повідомлення, яке користувач буде отримувати від вас, тобто чатбота robot, в месенджері.
У розділі Opt-In Actions клікайте на кнопку «Edit».

У новому вікні редагуйте повідомлення. Вводьте потрібний вам текст і додавайте кнопку.

Введіть текст кнопки, додайте посилання на матеріал. По завершенню клікайте на кнопку «Done».

Праворуч вгорі перевірте кнопку «Published».
Встановлюємо віджет на сайт. У розділі «Setup» клікайте на велику синю кнопку.

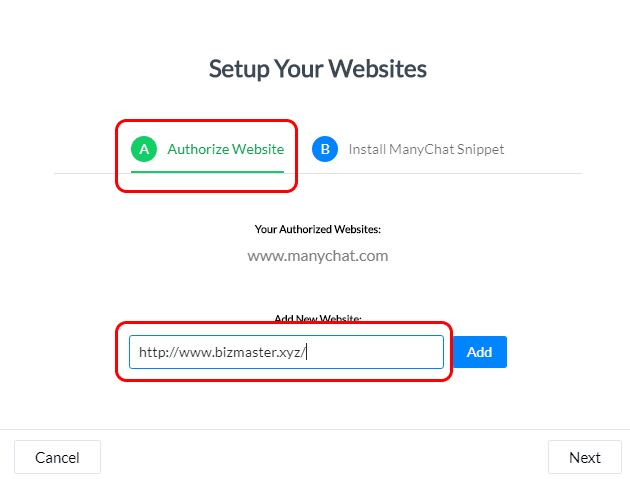
Авторизуйте сайт - вкладка «А» - введіть його адресу в поле знизу і клікніть на кнопку «Add».

На вкладці «В» скопіюйте код і вставте його на сайт.

Клікайте на кнопку «Finish».
Налаштування завершено. Обов'язково переконайтеся, що синя кнопка справа вгорі в положенні «Active».

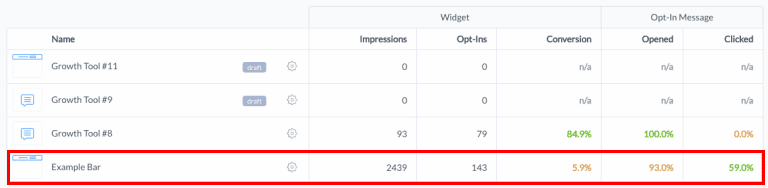
Відстежуйте статистику вашого віджета.

Обробка: Vinci

