
У цьому випуску розповімо про важливі теги і метатеги, які розміщуються в HTML-коді документа і містять дані про контент на сторінці. Це один з факторів формування видачі за запитом в пошукових системах і визначення контенту сайту. Йтиметься про чотири базові елементи:
- title
- desсription
- keywords
- заголовок h1
Навіщо потрібні метатеги
Метатеги були створені для вказівки пошуковим системам про зміст сторінки, (як і описані в цій статті) але після вдосконалення пошукових алгоритмів, вони стали лише одним з факторів визначення контенту сайту, як мікророзмітка. У всіх метатегів різне значення, застосування і особливості.
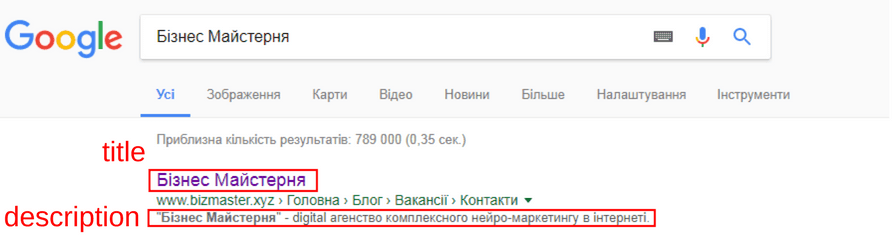
У видачі метатеги підтягуються в сніпет:

Завдяки цим описам користувач визначає, чи варто переходити за посиланням або продовжити пошук і обрати більш відповідну інформацію. Пошукові системи звертають увагу на зміст описів сторінок, тобто зміст заголовків і мета-описів - один з чинників формування видачі під конкретний запит.
Втім, щоб ресурс був затребуваний, потрібно спершу зрозуміти як, за допомогою яких фраз його можуть шукати, а потім провести оптимізацію сайту, щоб він відповідав пошуковим фразам. В той же час, контент повинен відповідати і змісту самої сторінки, інакше відвідувач, клікнувши по посиланню, не отримає очікуваної інформації і покине сайт.
Підсумовуємо:
- метатеги допомагають сайту потрапляти в видачу за релевантними запитами
- метатеги приваблюють відвідувачів
- метатеги повідомляють про вміст сторінки
Що таке тег title
Title в коді оформляється як чітка, осмислена пропозиція, а у видачі відображається як заголовок сторінки:

В title ключові слова краще розташовувати ближче до початку пропозиції. Слід використовувати фрази, за якими користувач може шукати інформацію на сторінці.
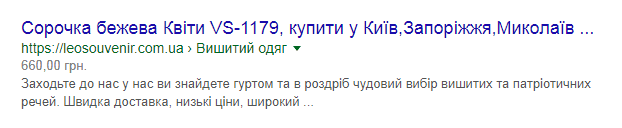
В той же час, всі ключові слова в title повинні бути унікальними, без повторів. Якщо все ж повторів не уникнути, ключове слово повинно бути в іншій словоформі. Переспам ключових слів в title у вигляді повторення слів, негативно позначається на ранжуванні сайту:
Цей приклад title з переспамом узятий з другої сторінки видачі Google за запитом «купити квіти миколаїв»

Title повинен бути унікальним в межах сайту - це ще одна особливість цього метатега. Для перевірки сайту на унікальність title існують різні методи краулінгу.
Тег h1
H1 - простий тег, елемент розмітки тексту в HTML. Але він впливає на визначення тематики пошуковими роботами не менше, ніж елементи з приставкою «мета». H1 може містити ті ж ключові слова, що і title, ємко і коротко узагальнювати контент.
Важлива відмінність: h1 - заголовок, який користувачі бачать вгорі самої сторінки, а не у видачі пошукових систем.

Що таке мета-тег description
Description - короткий опис сторінки або товару, що включає конкурентні переваги сайту і спонукає клікнути по посиланню в пошуковій видачі.

Це метатег з додатковою інформацією про сторінку. Він містить два атрибута name і content, в яких розміщені назва метатега і його вміст.
Компоненти description:
- ключові слова
- тематика, що відповідає контенту сторінки
- привабливе формулювання
- унікальна торгова пропозиція
- рекламна складова
Description повинен бути цікавий користувачу, тому що він часто підтягується в сніпет і може впливати на кількість переходів на сторінку з органічного пошуку.
Щоб зробити description більш помітним, використовуйте юнікод-символи - зірочки, телефони та інші картинки:


Так виглядають символи у видачі:

Навіщо потрібен метатег keywords
Keywords - ключові слова, що передають основний зміст сторінки. Він так само, як і description, містить атрибути name і content. При складанні keywords потрібно через кому перерахувати ключові слова, які характеризують зміст сторінки і не повторюються між собою.
Чи потрібен keywords сьогодні? Для просування сайту в Google - ні. Фахівці Google ще в вересні 2009 року, в офіційному блозі Webmaster Central Blog, оголосили, що в їхній пошуковій системі keywords не впливатиме на ранжування. Однак правильно складений keywords допомагає під час просування сайту в пошукових системах іншого типу.
Як оформляти метатеги
В HTML мета теги оформляються так:
<Meta name = "keywords" content = "Бізнес Майстерня, Україна, розкрутка сайту, просування сайтів, інтернет-маркетинг, інтернет-маркетинг для бізнесу" />
<Meta name = "description" content = "Бізнес Майстерня - інтернет-маркетинг для бізнесу в Україні: це роки досвіду, 1 & nbsp; задоволені клієнти" />
Так, наприклад, виглядає в коді рядок з keywords:

У текст метатега не варто включати подвійні лапки, оскільки вони розривають атрибут і тег буде відображатися некоректно:
<Meta name = "description" content = "Агентство" Бізнес Майстерня "- інтернет-маркетинг для бізнесу в Україні: роки досвіду, 1 & nbsp; задоволені клієнти." />
Можна поставити лапки-ялинки - «» (Alt + 0171, Alt + 0187), в такому випадку код спрацює без помилок:
<Meta name = "description" content = "Агентство« Бізнес Майстерня »- інтернет-маркетинг для бізнесу в Україні: роки досвіду, 1 & nbsp; задоволені клієнти." />
Другий метод - поставити поєднання & # 34, що замінює лапки в мові HTML.
Правила написання метатегів
Щоб на всіх сторінках були унікальні метаописи, потрібно дотримуватися кількох правил:
1. Вручну прописати мета теги для основних сторінок сайту (головної, категорій).
2. Прописати шаблони генерації метатегів для всіх типів підкатегорій, фільтрів і карток товарів.
Наприклад, для сторінки https://site.com/categoriya можуть бути такі шаблони метатегів:
Title: [Назва категорії] - купити в інтернет-магазині [Назва магазину]
Description: Замовити [назва категорії] з безкоштовною доставкою по [Назва країни або міста] ✓ Висока якість ✓ Доступні ціни ☎ 8-000-000-00-00 Телефонуйте!
H1: [Назва категорії]
Keywords: всі слова з title крім прийменників, через кому.
Основні правила створення тегів і метатегів:
|
Назва |
Об'єм |
Функція |
Особливість |
|
Title |
До 70 знаків, основні ключі в перших 50 знаків. |
Заголовок сторінки. Впливає на ранжування за запитами в видачі. |
Має бути унікальним, читабельним, без спаму та повторення ключів. |
|
Description |
Від 70 до 155 знаків — біля 15 слів. |
Опис сторінки, служить для забезпечення клікабельності, має зацікавити користувача. |
Розкриває конкурентні переваги, не дублює title. |
|
Keywords |
5-7 ключових слів, які відображають сенс сторінки. |
Раніше допомагав пошуковим роботам розшифровувати сенс сторінки, зараз впливає на ранжування тільки в деяких пошукових системах. |
Ключові слова не мають повторюватись. Метатег може враховуватись пошуковиками, бачать конкуренти сайту. |
|
H1 |
Не більше 7 слів. Якшо заголовок довший, ключові слова варто розміщати ближче до початку, щоб вони були враховані пошуковими системами. |
Містить ключові слова або їх синоніми, допомагає пошуковій системі розпізнати сенс тексту. |
Тільки один для конкретної сторінки. |
Висновки
Desсription і keywords - мета теги html з додатковою інформацією про сторінку. Вони містять два атрибута name і content, в яких розміщені назва метатегу і його вміст.
Title і h1 - прості теги, елементи розмітки тексту в HTML. Але вони впливають на визначення тематики сторінки не менше, ніж елементи з приставкою «мета».
Грамотно оформлені meta теги відмінно презентують сайт, допомагають користувачам правильно розпізнати контент і швидко знайти потрібну інформацію, а пошуковим системам - підвищити ресурс в пошуковій видачі.
Втім, в опис сторінки може підтягуватися як інформація з description, так і будь-яка частина тексту. Тому варто грунтовно оптимізувати не тільки meta теги, а й інший контент.
Обробка: Vinci

