
У широкому сенсі під закликом до дії (call to action, CTA) мають на увазі всі елементи, які спонукають відвідувача придбати товар або послугу, хоча частіше за все мова йде про кнопки замовлення. «Закликати» можуть тексти, зображення, банери, заголовки і інші елементи сайту: все залежить від фантазії маркетолога, тематики ресурсу та рекламної стратегії.
Основна мета CTA - допомогти відвідувачу прийняти рішення про покупку, скачування, реєстрацію або підписку.
З чого починається формування призову до дії?
Пам'ятайте емоції, коли ви зустрічали нав'язливого «продавця»? Ви навряд чи повернетеся до нього, навіть якщо вам дуже потрібен його товар. Якісне обслуговування неможливо уявити без поєднання рівня експертності продавця з правильною і своєчасною пропозицією клієнту.
Формування закликів до дії на сайті починається з визначення сторінок, на яких:
- Відвідувач почне знайомство з вашим ресурсом.
- Має відбутися ключова дія.
Досить часто власники інтернет-магазинів вибудовують всю структуру воронки продажів так, якби клієнт приходив на головну сторінку. Насправді багато відвідувачів можуть починати знайомство з ресурсом безпосередньо зі сторінки категорії або навіть зі статті блогу. Це варто враховувати при продумуванні точок входу на сайт і обліку цінних дій користувачів.
Де розміщувати заклики до дії?
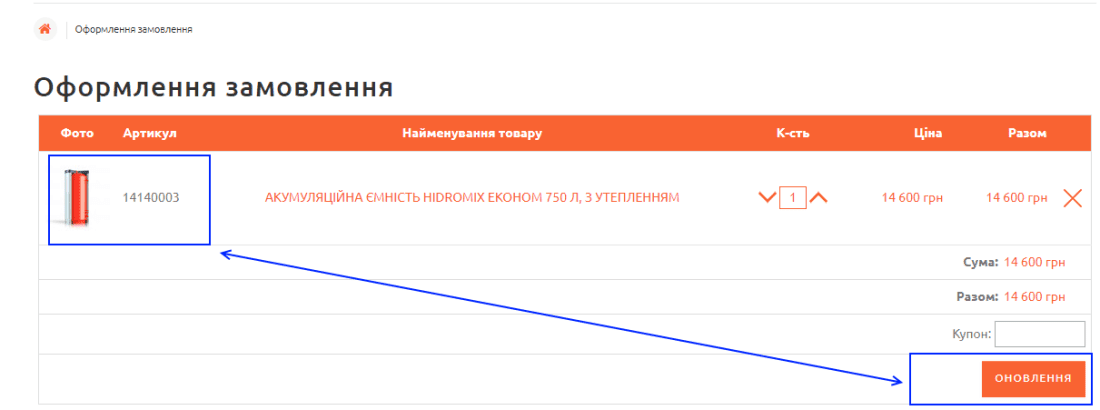
1. Кошик. Фінальний етап воронки продажів. Тут не повинно бути нічого зайвого, крім інформації про обраний товар, умови доставки і оплати. Не відволікайте користувача від оформлення замовлення додатковими пропозиціями - нерішучий покупець може піти за порадою і не завершити покупку. Покупцю зараз не потрібний зайвий аналіз інформації.
Погано, коли кнопка перебуває занадто далеко:

А ось відмінний приклад:

2. Картка товару. Потенційного покупця цікавить детальний аналіз інформації про пропонований продукт: наявність на складі, характеристики, фото, ціна, умови доставки, відгуки і можливі знижки. Тут можна зробити додаткову пропозицію або, якщо продукт продається по акції, встановити лічильник часу дії. Варто пам'ятати, що основне завдання - переконати клієнта. Не перегинайте палицю і не перевантажуйте сторінку непотрібною інформацією.
Приклад картки товару з хорошим закликом до дії:

Зверніть увагу, як яскраво виділяється помаранчева кнопка на білому тлі.
3. Сторінка категорії. На даному етапі клієнт ще не впевнений, який саме товар або послуга йому потрібна, він хоче порівняти ціни, основні характеристики, а також побачити весь асортимент. В тому числі його цікавлять знижки або акції в даному сегменті.
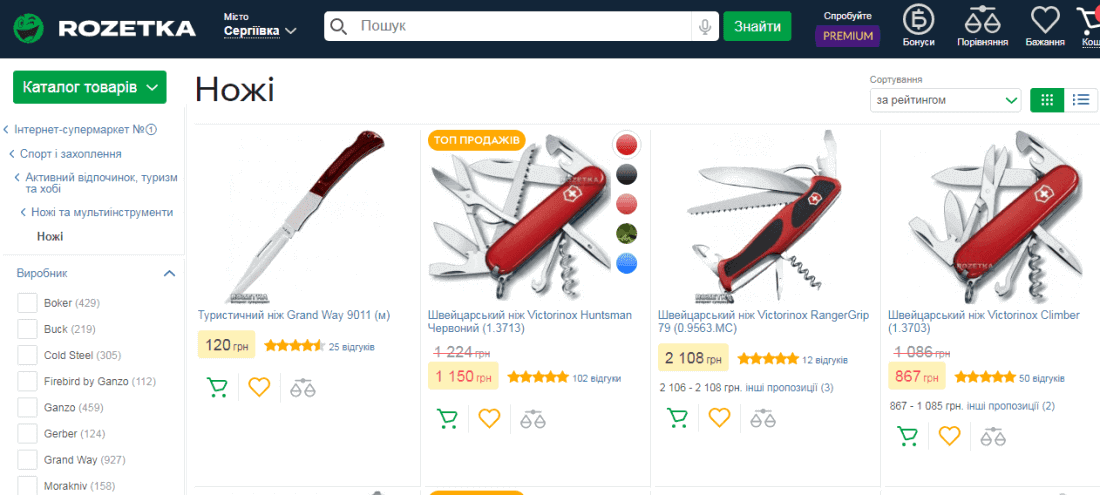
Приклад оформлення сторінки категорії з усією необхідною інформацією для ухвалення рішення про покупку:

Увага концентрується на кнопці «Купити» і піктограмі кошика.
4. Головна сторінка. Якщо користувач вперше відвідує інтернет-магазин, його, швидше за все, будуть цікавити рівень сервісу торговельного майданчика. Імовірність покупки ще не дуже висока, тому важливо запам'ятатися і спробувати взяти особисті дані (форма підписки на розсилку або сторінку в соціальних мережах). Якщо користувач вже знає про вас і повертається знову, його можна зацікавити банерами (формату Hero Image) з акціями та знижками.
Хороший приклад яскравого сайту магазину з банером Hero Image, який привертає увагу до певного продукту:

5. Стаття в блозі. Читачі блогу шукають інформацію, а не товар або послугу. Статті повинні мотивувати потенційного покупця як мінімум підписатися на вашу розсилку. Винятком може бути розгорнута продаюча стаття з описом характеристик певного товару або пост-порівняння товару з аналогами.
Приклад попап-вікна на сторінці блогу з пропозицією підписатися на розсилку:

Стаття про бренд і відповідні темі тексту пропозиції інтернет-магазину:

6. Публікація в соціальній мережі. Для багатьох торгових майданчиків просування в соціальних мережах - основа рекламної стратегії. Постів із закликами до дії в SMM-стратегії ваших пабліків не може бути багато, але час від часу вони повинні з'являтися.
Просто порівняйте публікацію без заклику:

І з CTA:

7. Лендінг. Основна ідея та ж - показати переваги товару або послуги, а також відповісти на питання відвідувачів. При цьому потрібно пам'ятати про:
- послідовність викладу матеріалу;
- правильне розміщення кнопок - їх повинно бути достатньо (але не надто багато);
- терміни дії пропозиції або наявності товару на складі.
Заклик до дії на лендінгу може повторюватися кілька разів.
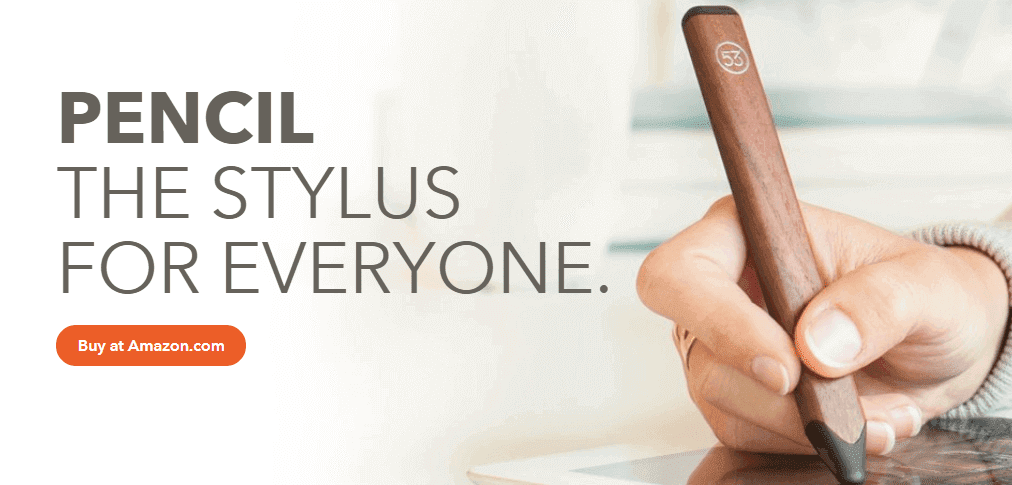
Хороший приклад сайту-односторіночника, в якому правильно розставлені заклики до дії - сайт цифрового олівця Fiftythree:

Як скласти текст для CTA?
Заклик до дії має бути коротким, зрозумілим і доречним.
Що вигідно виділить вас на тлі конкурентів?
- Емпатія. Бажано формулювати заклик так, якби ви сприймали інформацію як покупець. Наприклад, «покласти в мій кошик», «хочу». Ви станете набагато ближче до своїх відвідувачів. Варіанти «замовити» або «купити» занадто відокремлені і холодні.
- Слова-тригери. Використовуйте слова-тригери, на які позитивно реагують відвідувачі сайту («безкоштовно», «подарунок», «дізнатися»).
- Мотивація. Формулюйте заклики так, щоб відвідувач розумів, як далі буде розвиватися дія. Замість «відправити» або «залишити» краще сказати «отримати консультацію» або «дізнатися вартість».
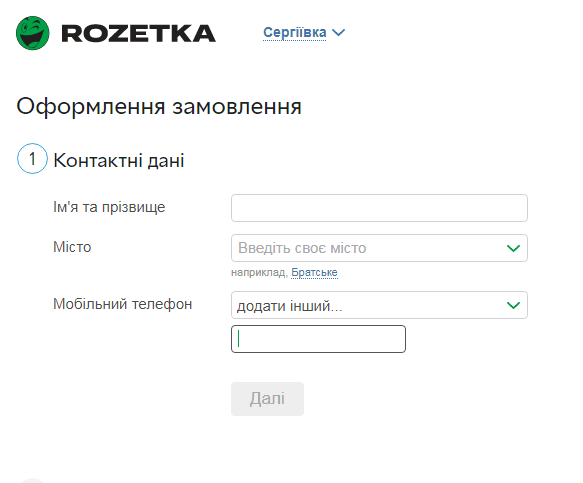
Ось вкрай невдалий варіант заклику до дії на головній сторінці. Навряд чи у сайту цієї туристичної компанії високий показник підписників:

Навіщо користувачу залишати свої контактні дані?
Інша справа, коли підписнику обіцяють знижку або подарунок:

Як краще оформити заклик до дії?
1. Розташування. При виборі місця розміщення CTA пам'ятайте про головний принцип читання інформації з монітора: з верхнього лівого кута в правий нижній.
2. Колір. Важливо, щоб заклик до дії був помітний і вписувався в загальний дизайн. Деякі компанії вибирають в якості основного кольору CTA свій брендовий колір. При цьому пам'ятайте, що на сторінці не повинно бути більше чотирьох кольорів - пожалійте очі своїх клієнтів.
Ось як виглядає нещадний дизайн:

3. Розмір. Занадто маленька лампочка кнопки не буде помітна, а надто велика точно буде дратувати. Виберіть гармонійні пропорції.
4. Форма CTA повинна бути звичною для користувача і (спасибі, кеп) нагадувати кнопку.
Не робіть кнопку круглою, нехай навіть це і стильно:

5. Таймер. Поставте біля кнопки таймер зі зворотнім відліком часу акції або кількістю товару, що залишився.
6. Пріоритетність. Пам'ятайте про пріоритетність кнопок: не ставте поруч однакові кнопки. Це збиває з пантелику і знижує показник клікабельності.
Начебто і зрозуміло, що означає кнопка з кошиком, але вона не мотивує придбати обраний товар.
А ось приклад правильного заклику до дії від Chrome:

Зверніть увагу на додатковий коментар під кнопкою - турбота завжди цінується користувачами.
Ще один хороший приклад CTA - текст («Подивіться, що буде далі») і яскраво-червона кнопка («Приєднатися безкоштовно на місяць»):

Ще кілька порад:
Приберіть реєстрацію. Дозвольте зробити замовлення на сайті без додаткової реєстрації. Якщо клієнт залишиться задоволений, він самостійно зареєструється у вас, щоб залишатися в курсі новин і цікавих пропозицій.
Додайте стрілки. Стрілки і напрямні впливають на рівень клікабельності:

Запропонуйте безкоштовну послугу або подарунок. Зацікавте нового користувача безкоштовною доставкою, подарунком, особливими умовами користування.
Додайте підказки. Це можуть бути невеликі спливаючі коментарі або підказки, які з'являються при наведенні курсору на кнопку.
Кнопка, яка змінює колір, сприяє залученню уваги.
Сторінка для тих, хто зібрався піти. Налаштуйте випадаюче вікно для користувачів, які відвели курсор і збираються піти зі сторінки:

Одна сторінка повинна містити один заклик до дії. Не перевантажуйте.
Як аналізувати ефективність CTA?
Встановіть лічильники, за допомогою яких можна буде аналізувати ефективність CTA. Ми рекомендуємо використовувати такі інструменти:
Google Analytics. Класичний інструмент для аналізу основних показників сайту. Налаштуйте в якості цілей натискання на кнопку і відстежуйте відсоток кліків:

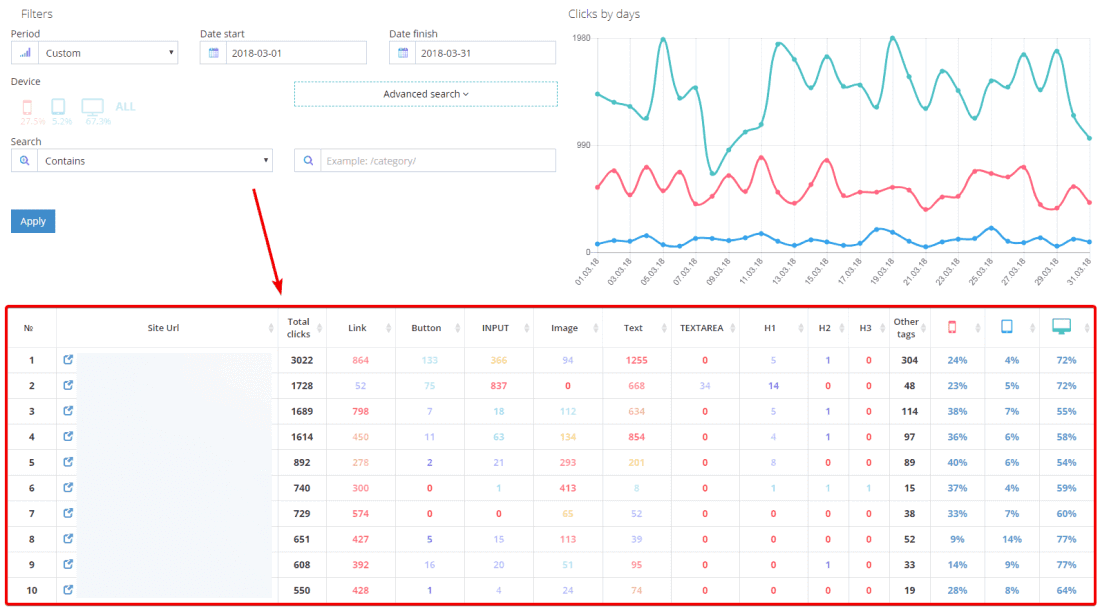
Plerdy. Сервіс збору кліків. З його допомогою ви зможете побачити показник клікабельності елементів сайту. Якщо у кнопки із закликом до дії низький показник переходів, потрібно провести додатковий тест. Plerdy дозволяє побачити найбільш «клікабельні» елементи сайту, а також спливаючі меню і сервіси для замовлення зворотного дзвінка:

Що потрібно знати про тестування закликів до дії?
Способи тестування CTA можуть бути різними. Найпростіший - спробувати змінити заклик до дії (безпосередньо в кнопці або в тексті) і порівняти кількість кліків за певний відрізок часу (наприклад, протягом двох тижнів). Але такий спосіб не найефективніший. Тому, краще провести повноцінний A/B-тест: окремо для кнопок і окремо для тексту.
Тестування допоможе зрозуміти, що ваша цільова аудиторія вважає кращим і на які заклики краще реагує.
Висновки
Ми розібралися в тому, що таке заклик до дії, який у нього повинен бути дизайн і розташування на сайті. Також розглянули, за допомогою яких інструментів необхідно проводити аналіз і що потрібно пам'ятати про тестування. Наостанок перерахуємо основні рекомендації:
- основна мета заклику до дії - допомогти відвідувачу прийняти рішення;
- перш ніж складати заклики до дії, поділіть всі сторінки на два типи: ті, з яких починається знайомство з ресурсом і ті, на яких має відбуватися ключова дія. Заклики можуть бути різними, але вектор руху відвідувача по сайту повинен бути спрямований у бік покупки товару чи замовлення послуг;
- на кожній сторінці має бути лише один заклик до дії;
- заклик повинен бути коротким, зрозумілим і доречним;
- кнопка із закликом повинна привертати увагу;
- обов'язково встановіть сервіси для збору кліків;
- час від часу проводите A/B тести на різних сторінках.
Результатом стане високий показник клікабельності і зростання продажів.
Обробка: Vinci

