
Уявіть, що вам потрібно написати пісню на Греммі. Що ви будете робити: будете дотримуватись останніх трендів, слухати внутрішній голос, залучите кращих музикантів?
Окремо, кожна з відповідей не гарантує, що ви напишете щось видатне. Але дотримуючись цих трьох порад одночасно, та постійно тестуючи результати, цілком можливо ви зможете створити шедевр.
Це справедливо і для лендінгу.

Звичайно, не всі тенденції є довговічними. Деякі тренди забуваються за кілька років - а то і днів. У той же час, не враховувати останні віяння означає добровільно віддати пальму першості конкурентам. Правильне рішення, зазвичай, лежить посередині: тестуйте будь-які нововведення і засновуйте рішення на даних.
У 2017 році на вершині популярності виявляться 34 тренди для розробки лендінгів з 6 основних розділів:
- макет лендінгу
- візуальний контент
- анімовані елементи
- заклик до дії (Call-to-Action, CTA)
- цінна пропозиція
- соціальний доказ
У першій частині матеріалу ми обговоримо тренди, пов'язані з макетами цільових сторінок та візуальним контентом.
Макет лендінгу
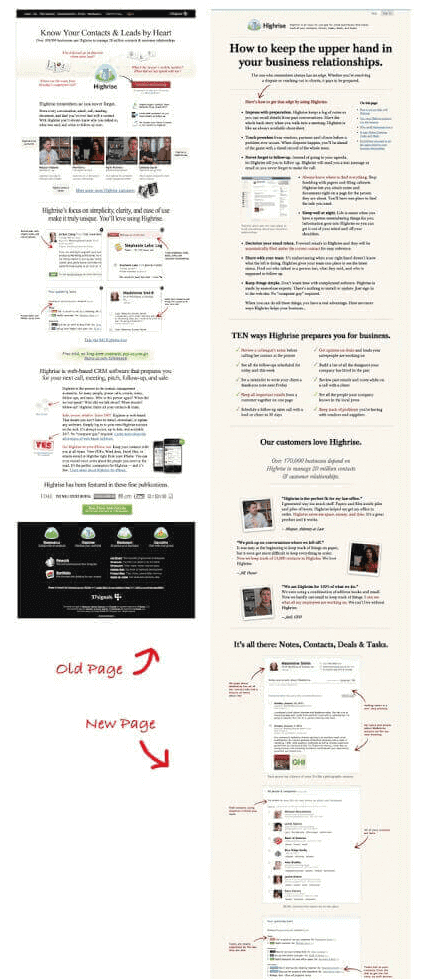
1. Довгий - не означає поганий
Ймовірно, вам не раз зустрічалося твердження, ніби висококонверсійний лендінг (як і лід-форма) повинен бути коротким. Так і було до недавнього часу. Але сьогодні ми рухаємось в бік більш довгих лендінгів. Тепер необов'язково поміщати на вершину айсбергу те, що потрібно донести до користувача в першу чергу.

Збільшуючи довжину лендінгу, ви також можете включити кілька додаткових CTA. Тільки переконайтесь, що вони не відволікають від головної мети. Великі посадкові сторінки популярні, тому що сучасні користувачі хочуть знати максимум інформації про ваші можливості та свої вигоди.
Більшість нинішніх покупців самі шукають інформацію про товар, не дивлячись на те, які масштаби має ваша рекламна кампанія.На стадії обізнаності вони покладаються на ресурси компаній та інші канали. І тільки задовольнивши ці запити, вони психологічно готові до покупки і контакту з продавцем ».
Але довгі лендінги ефективні не для будь-якого бізнесу. Тому експериментуйте і тестуйте свої гіпотези.
2. Простота і мінімалізм
Простий та мінімалістичний дизайн - яскрава тенденція, яка залишиться актуальною в наступному році. Крім того, мінімалізм - це спосіб знизити когнітивне навантаження. Як правило, до такого web дизайну входять:
- білий простір
- чіткі заголовки
- чіткі кнопки CTA
- заклики до дії контрастних кольорів
- інкапсуляція
- висока читабельність і т. д.

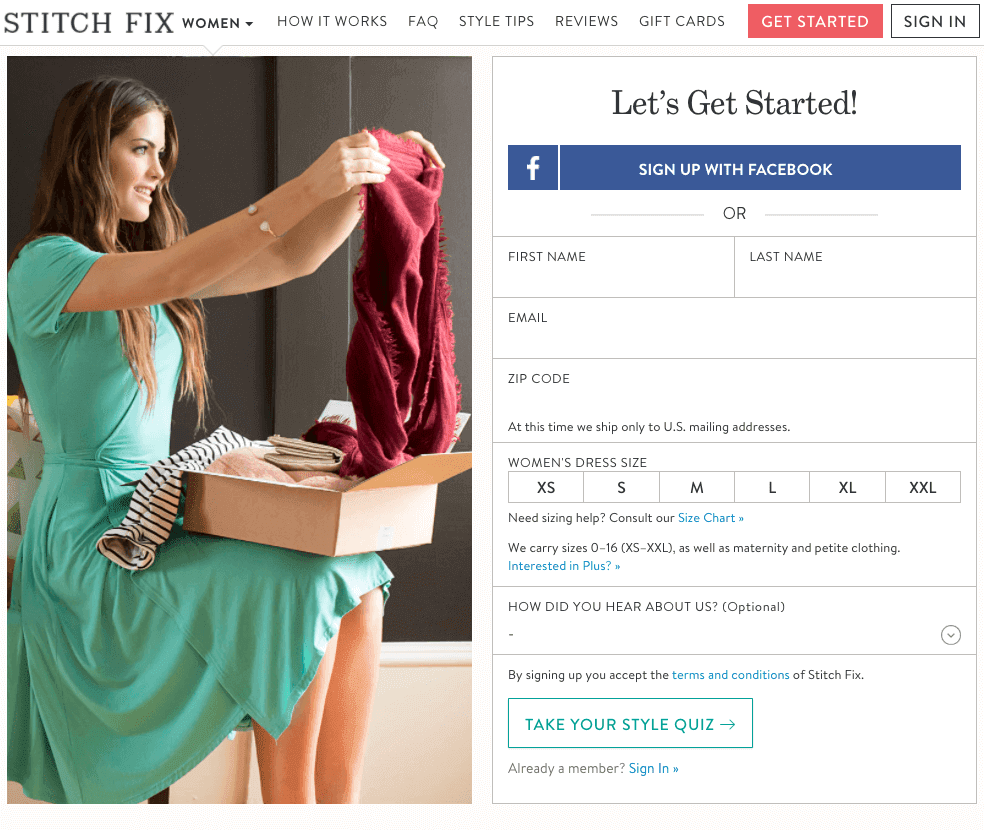
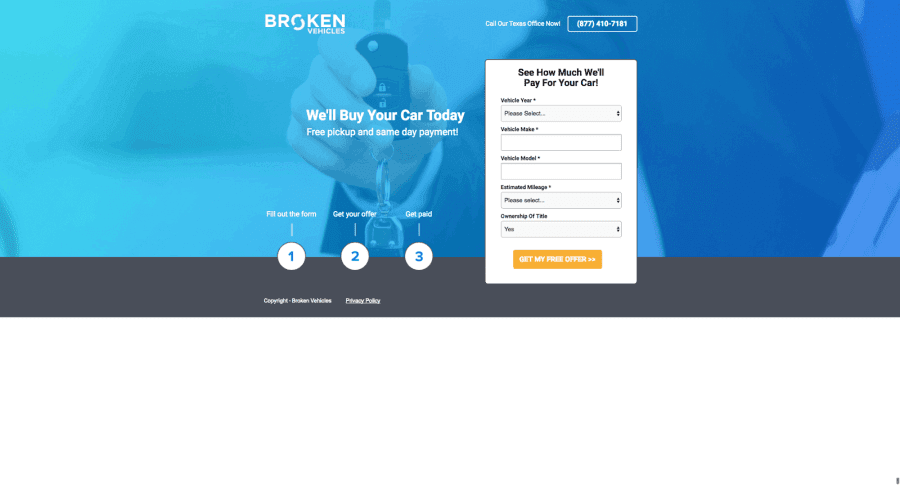
3. Розділений екран (Split Screen)
Сьогодні web дизайн користується ще одним трендом, що знижує когнітивне навантаження та виділяє заголовок - поділ екрану на візуальний контент та лід-форму (або блок з інформацією) зменшує тертя і полегшує сприйняття інформації.


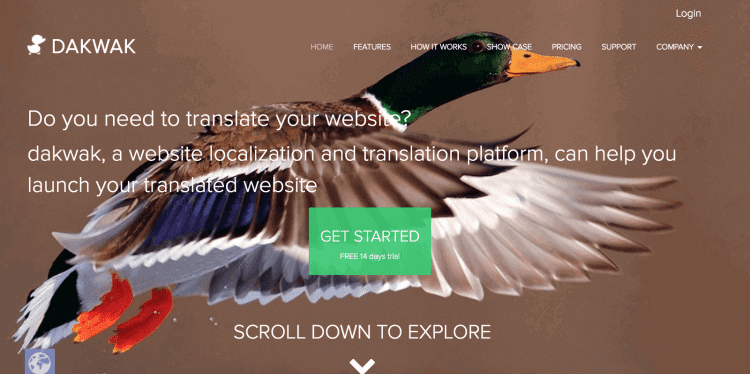
4. Відсутність панелі навігації
Цей тренд очищає сторінку від додаткових елементів і дозволяє досягати коефіцієнту уваги 1:1.
Замість панелі на домашніх сторінках деякі компанії використовують прийом «якщо дуже хочеться», або «if you really want it» (відомий, як перевернутий лендінг, «upside down landing page»), де панель навігації знаходиться знизу сторінки. Так, увага користувача акцентується на головній меті, а не на другорядних елементах. Цей прийом підвищив число підписок на 35%.

5. Заклик до дії, який продовжує фразу «Я хочу...»
Ера одноманітних закликів пішла в минуле. Сьогодні компанії використовують максимально зрозумілі фрази, що відповідають основним потребам клієнтів.
Заклик, який продовжує фразу «Я хочу...», підносить унікальну ціннісну пропозицію з позиції аудиторії.
6. Напівпрозорий простий заголовок
Цей тренд продовжує попередній та дає ще більше можливостей. Заголовок - «невидимка» не схожий на типові заголовки, тому що природно вписується в контекст лендінгу. Настільки, що не завжди сприймається як заголовок, що робить ваші рекламні кампанії не такими нав'язливими:

7. Мобільні додатки
Кількість мобільних користувачів зростає з кожним роком, і цю тенденцію не можна ігнорувати - ваші оффери повинні добре відображатись на екранах мобільних пристроїв. До того ж, мобільні сайти видаються вище в результатах пошуку.


Причини популярності тренда за даними MarketingLand

8. Соціальні мережі
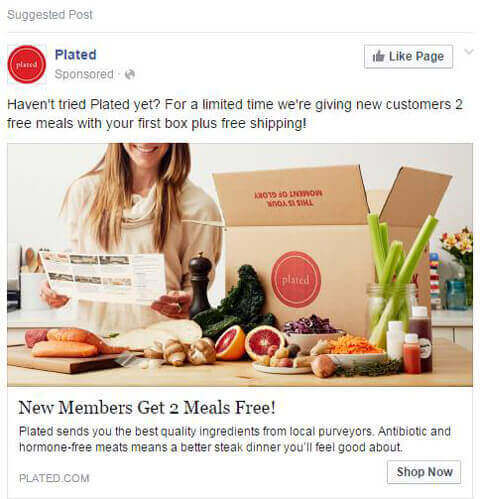
Якщо ваша аудиторія проводить багато часу в соціальних медіа - нерозумно нехтувати таким популярним каналом. Але, соціальні мережі вимагають особливого підходу, тому будь-який мессендж чи рекламну кампанію потрібно адаптувати під ці майданчики.
Приклад реклами в соціальних мережах від Plate.

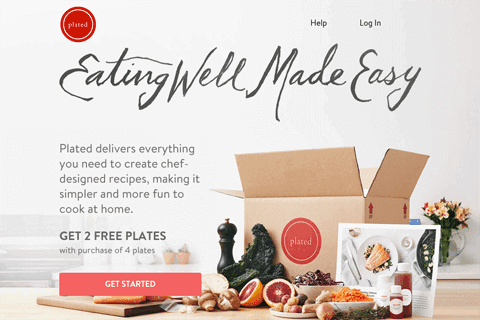
Та лендінг для соцмереж.

Порада: соціальні медіа дозволяють зорієнтувати аудиторію і враховувати такі параметри, як геолокація, платоспроможність та настрій користувача. Проектуючи лендінг, користуйтесь цими можливостями.
9. Окрема сторінка для мобільних пристроїв
Проблеми юзабіліті варто розглядати в комплексі. Сьогодні ключовий стандарт - коректне відображення лендінгу на усіх пристроях. Більшість компаній вже перейшли на адаптивний web дизайн, проте цього року буде розвиватись тенденція створення лендінгів, розроблених спеціально і виключно під мобільні.
Чуйний дизайн - це краще, ніж нічого, але готельний мобільний веб-сайт буде сприяти збільшенню конверсії. Сьогодні користувачі хочуть отримувати інформацію і нові можливості швидко і легко, тож дозвольте їм робити це прямо з екрану мобільного.
Візуальний контент
10. Відео
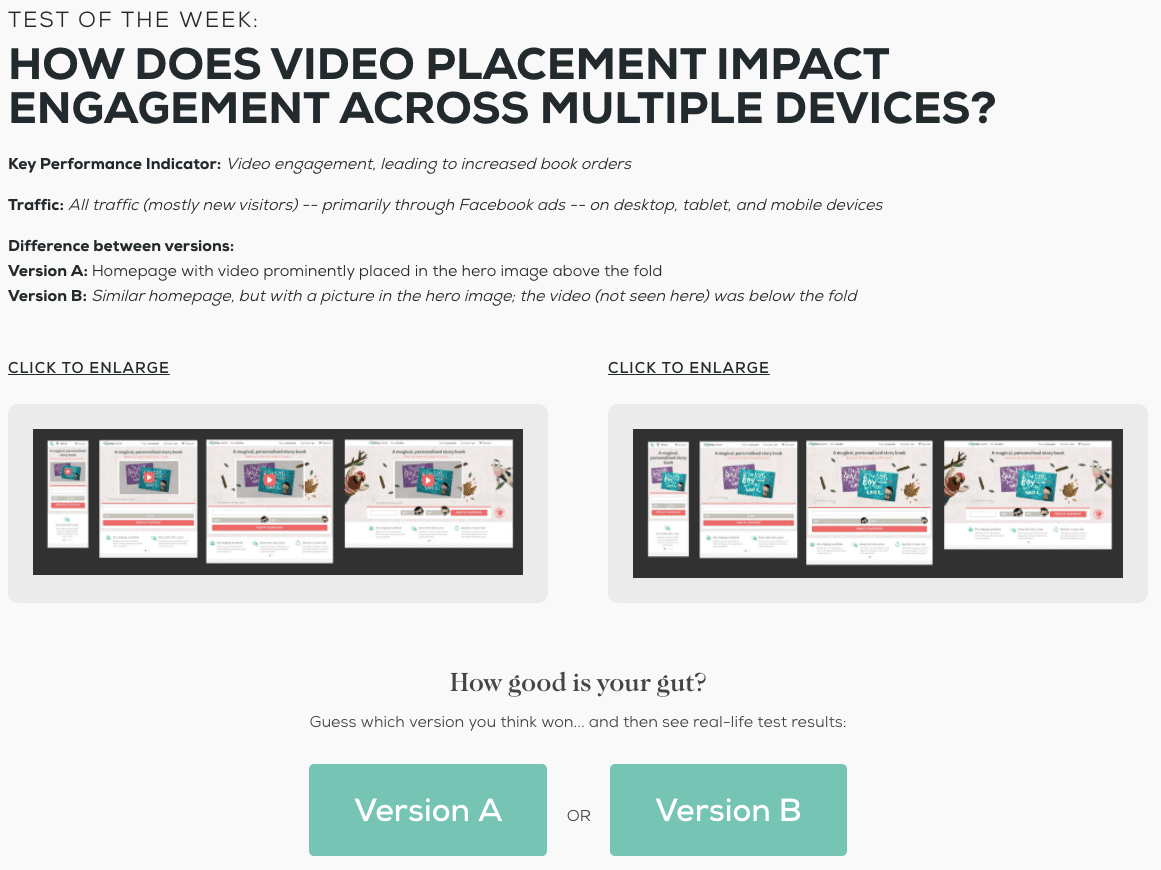
Компанії, у яких достатньо ресурсів для створення відео, не повинні втрачати таку можливість. Ролики - один з найкращих каналів комунікації. Гіди по продукту, відео-історії все частіше з'являються на лендінгах. Ця тенденція збереже актуальність і у 2018 році.

Приклад тесту від Lostmy.name: відео або зображення?

11. Autoplay-відео на повний екран
Крім стандартного відео, autoplay на повний екран теж залишається в тренді. Повноекранна заставка додає лендінгу динаміки, не відволікаючи від цільової дії. Ефект накладення від CoSchedule:

Дехто вживає термін «контекстне відео» (contextual video) та зазначає, що воно створює у відвідувача настрій на конверсійну дію. Відео одразу позначає цілі сторінки і усуває тертя. Завдяки повноекранному ролику можна додати на лендінг кілька зображень, які будуть додатково мотивувати до цільової дії.
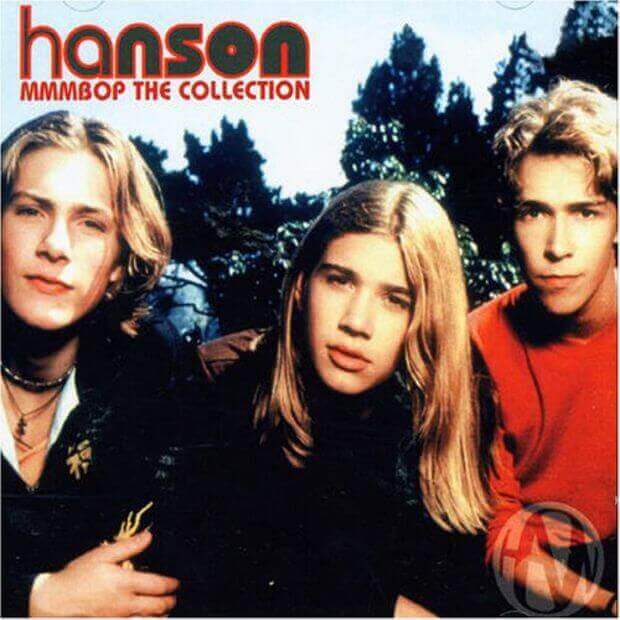
12. Реальні фото
Стокові фотографії давно пішли в минуле. Користувачі не хочуть бачити абстрактних, узагальнених клієнтів та співробітників, сьогодні в тренді і дають результат - реальні образи і враження, які мають безпосереднє відношення до вашого бізнесу.
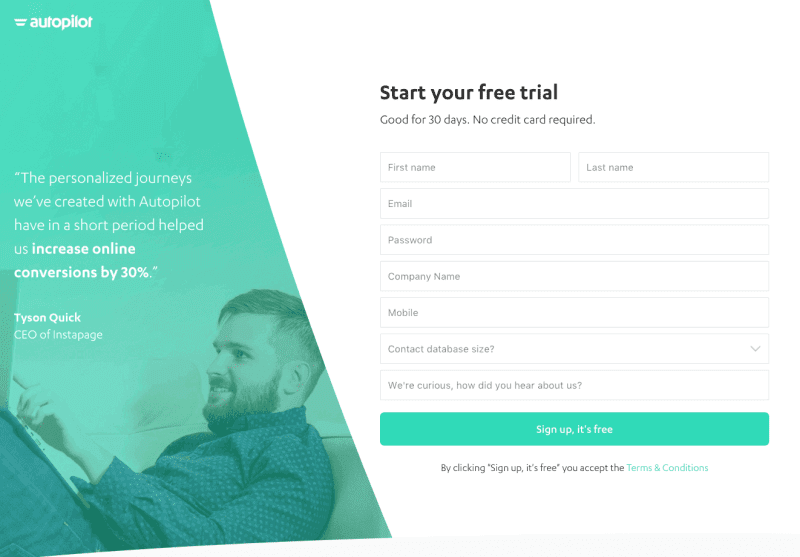
Приклад від AutoPilot



Повірте, ваші користувачі переглянули чимало сайтів за своє життя. Вони відразу відрізнять стокові зображення від реальних (особливо це стосується специфічних сфер бізнесу). Фото реальних людей - спосіб виділитись, надавши бізнесу «людську подобу».
13. Фонове зображення
Інший спосіб виділитись - фоновим зображенням спровокувати емоції відвідувачів. Так ви донесете невербальне повідомлення і по-максимуму використаєте простір лендінгу.
Приклад від Creatrix.

14. Ілюстрації vs Зображення
Ілюстрації зараз в тренді: вони надають бренду креативний та унікальний імідж. Дизайнер KlientBoost Олівія Тейлор (Olivia Taylor) поліпшила конверсію лендінгу клієнта, змінивши це зображення...

... на ілюстрацію:

Коефіцієнт конверсії другої версії лендінгу став вищим на 13%.
Брендовані ілюстрації привернуть увагу користувача та запам'ятаються їм.
15. Плаский дизайн vs матеріальний веб-дизайн
Плоский дизайн пов'язаний з трендом мінімалізмом - його прихильники спрощують елементи, щоб акцентувати увагу на цільових діях.

За даними DesignModo, плоский дизайн має кілька плюсів:
- позбавлення від зайвих графічних та анімаційних елементів скорочує час завантаження;
- відсутність скевоморфічних елементів (skeuomorphic) прискорює сприйняття контенту аудиторією;
- плаский дизайн легко адаптувати та зробити зручним для зворотнього зв’язку.
До цих переваг компанія Cubet додає ще кілька:
- плаский дизайн виглядає стильно;
- простий мобільний інтерфейс є інтуїтивно зрозумілим користувачам;
- яскравий колір задає настрій для конверсії;
- плаский дизайн не потребує штучних «прикрашань», які наводять нудьгу та відволікають відвідувачів.

16. Фото продукту
Презентуючи продукт в контексті його застосування, ви підключаєте соціальний доказ (який ефективніше працює образами, ніж текстом). До того ж, ви наочно доносите до аудиторії цінність продукту.
Магазин для любителів гольфу на eBay:


17. Картковий дизайн
Популярність цього тренду цілком зрозуміла: контент всередині блоків розподілений грамотно, що не завантажує відвідувача даними, але при цьому найважливішу інформацію видно до лінії згину.
Приклад від Clarks:

Приклад від юридичної фірми Quincy Requin: функції та оффер бренду подано через акуратні «картки» -блоки.

Не забувайте тестувати. Ваше завдання - використовувати тенденції на користь лендінгу, а не сліпо копіювати модні віяння. У наступній частині статті ми продовжимо нашу добірку трендів анімованими елементами.
Високих вам конверсій!
Обробка: Vinci

