
Бізнес Майстерня говорить про психологічні прийоми, які допомагають дизайнерам утримувати увагу користувачів на контенті.
Деякі люди звикли думати про дизайн як про творчу роботу, але почуття прекрасного і натхнення буває явно недостатньо. Для ефективної і продуктивної роботи дизайнери повинні володіти певними знаннями і навичками з окремих дисциплін. Психологія - один з базових предметів, який допомагає дизайнерам зрозуміти користувачів. Психологія це, також, основа нейромаркетингу, про який ми писали тут і тут.
Роль психології впливу в дизайні
Дизайн сайту, орієнтований на користувача, змушує переглядати підхід до роботи і розуміти цільову аудиторію на найнижчих рівнях. Дональд А. Норман в своїй книзі «Дизайн звичних речей» визначає дизайн як акт комунікації, що означає глибоке розуміння людини, з яким взаємодіє дизайнер. Щоб якісніше відповідати людським потребам, дизайнерам рекомендують тримати в голові психологічні принципи людської поведінки, прагнень і мотивів.
Застосування психології в креативному процесі кращим чином позначиться на результаті роботи: наука далеко просунулася в розумінні цільової аудиторії. Знання психології допомагає створити дизайн, який буде впізнаваним та спонукає користувача до цільової дії.
Підхід до поліпшення дизайну через психологію може здатися складним, через що багато хто ігнорує цю частину дослідження і аналізу. Однак не потрібно бути доктором психологічних наук, щоб ефективно використовувати принципи цієї науки в своїй роботі.
Достатньо враховувати базові підходи психології, які простежуються в сьогоднішньому дизайні. Грунтуючись на нашому досвіді і проведених дослідженнях, ми зібрали шість ефективних принципів психології, які часто застосовуються в дизайні.
Принципи гештальту
Теорії гештальту понад сто років, але вона актуальна донині. Слово «gestalt» означає «особистість, форма, образ». Стосовно, дизайну теорія досліджує візуальне сприйняття користувачем відносини елементів між собою. Інакше кажучи, теорія пояснює прагнення людей об'єднати візуальні елементи в групи. Принципи формування цих груп включають схожість, продовження, замкнутість, близькість, фігури і фон.
Подібність. Якщо користувач бачить об'єкти, які хоч в чомусь схожі один на одного, він може автоматично сприймати їх як окремі елементи групи. Подібність між об'єктами зазвичай визначається формою, розмірами, кольором, текстурою або значенням. Користувач відчуває зв'язок між елементами дизайну. За схожими принципами діє крос-маркетинг.

Продовження. Принцип, згідно з яким людське око природно рухається від одного об'єкта до іншого. Часто це досягається шляхом створення хвилеподібних ліній, що дозволяють оку рухатися з лінією.

Замкнутість. Техніка, заснована на тенденції людського ока бачити замкнуті об'єкти. Працює там, де об'єкт неповний, але користувач добудовує пропущені частини.

Близькість. Коли об'єкти розташовані в безпосередній близькості, око сприймає їх більше як групу, ніж окремо, навіть якщо вони не схожі зовні.

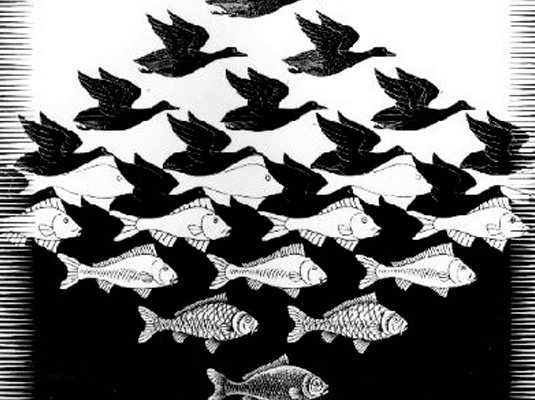
Фігура і фон. Цей принцип демонструє схильність очей відокремлювати об'єкт від фону. Є багато прикладів зображень, які представляються з двох різних точок зору в залежності від того, на чому фокусуються очі - на об'єкті або на тлі.

Принципи гештальту на практиці підтверджують, що наш мозок грає з нами, тому дизайнери повинні враховувати цей факт під час роботи, щоб виключити можливість непорозумінь.
Висцеральні реакції
Ви коли-небудь закохувалися в сайт з першого кліка? Або, навпаки, додаток викликав огиду лише при побіжному погляді на нього? Якщо так, то ви вже знаєте, що таке вісцеральні реакції які включає в себе психологія впливу. Такий тип реакцій йде з частини мозку, що називається «підкіркою», яка відповідальна за інстинкти і реагує набагато швидше нашої свідомості. Вісцеральні реакції йдуть корінням в нашу ДНК і можуть бути легко передбаченими.

Як дизайнери використовують це знання? Вони націлюються на створення позитивних естетичних вражень від дизайну. Знаючи цільову аудиторію і її потреби, легко здогадатися, що виглядає для неї привабливо, а що ні. То ж використання красивих фотографій у високій роздільній здатності або яскравих, барвистих зображень на лендінгу, сайтах, інших веб-продуктах і додатках - не випадковість.
Психологія кольору
Ми торкнемося науки, що вивчає вплив кольорів на людський розум, поведінку і реакції, - психології кольору. Психологія кольору вивчає вплив кольорів на сприйняття користувачів, а цей вплив чималий. Тому дизайнери повинні обирати колір усвідомлено, щоб їх робота передавала потрібне повідомлення і настрій.

Ось список базових кольорів і значень, які зазвичай з ними асоціюються:
- Червоний. Цей колір пов'язаний з пристрастю, силою і агресією. Він символізує як хороші, так і погані почуття, включаючи любов, впевненість, пристрасть і гнів.
- Помаранчевий. Енергійний і теплий колір, що дає хвилююче відчуття, збудження.
- Жовтий. Колір щастя. Символізує сонячне світло, радість і тепло.
- Зелений. Колір природи. Приносить спокій і відчуття оновлення. Також може вказувати на недосвідченість.
- Синій. Часто представлений в корпоративних образах. Зазвичай передає спокій, але як холодний колір також асоціюється з відстороненістю і смутком.
- Фіолетовий. Давно співвідноситься з царственим і багатством, тому що багато королів носили фіолетовий одяг. Це також колір загадковості і магії.
- Чорний. У цього кольору величезна кількість значень. Він асоціюється з трагедією і смертю, вказує на загадковість, може бути традиційним або сучасним - все залежить від того, як його застосувати і які кольори йдуть разом з ним.
- Білий. Цей колір може означати як чистоту і невинність, так і завершеність і ясність.
Патерни розпізнавання
Ви, мабуть, помічали, що сайти і додатки, об'єднані однією темою, зазвичай мають схожі патерни в дизайні. Причина криється в психології користувачів. Люди, які відвідують веб сайт або використовують додаток, очікують бачити те, що асоціюється з продуктом або визначає його.
Наприклад, на сайті барбершопа користувачі не очікують побачити яскраві кольори, картинки з котиками або що-небудь в цьому роді - все це не сприяє довірі.
Однак, важливі не тільки кольори і зображення. Деякі очевидні і звичайні речі, такі як список публікацій на головній сторінці в блозі або фільтри на ecommerce-сайті, важливі для успішної навігації та, відповідно, конверсії. Користувачі швидко звикають до речей, і їх відсутність заподіює їм дискомфорт.
Патерни перегляду
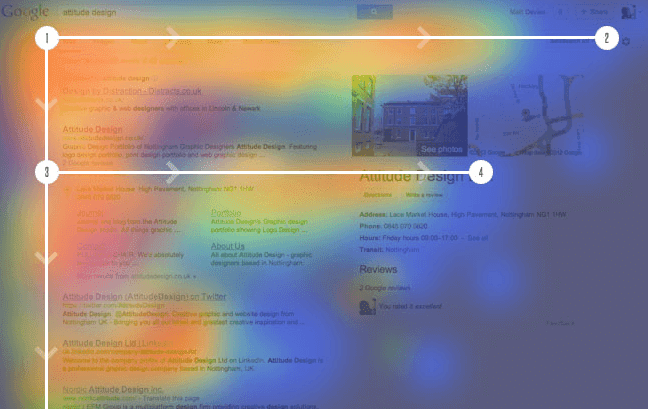
Перед прочитанням контенту з веб-сторінок люди побіжно переглядають їх, щоб зрозуміти, цікаві вони їм чи ні. Згідно з різними дослідженнями, включаючи публікації Norman Nielsen Group, UXPin і інших, є кілька популярних патернів перегляду, серед яких F- і Z-патерни.

F-патерн - найчастіший патерн перегляду сторінок, особливо коли справа стосується сторінок з великою кількістю контенту. Спочатку користувач сканує горизонтальну лінію на самому верху сторінки, потім рухається нижче і читає горизонтальну лінію, яка зазвичай покриває меншу площу. І останнє - це вертикальна лінія з лівого боку, на якій користувачі шукають ключові слова або перші речення абзаців. Зазвичай це відноситься до навантажених текстом сторінок, таких як блоги, новинні сайти, тематичні видання та інші.

Z-патерн застосовується до сторінок, які не так сконцентровані на тексті. Спершу користувач сканує початок сторінки, рухаючись від верхнього лівого кута в пошуках важливої інформації, потім - по діагоналі вниз в протилежний кут, закінчуючи горизонтальною лінією внизу, знову зліва направо. Це типова модель перегляду лендінгів або сайтів, що не навантажені текстом і не передбачають скролінгу сторінки вниз, що означає, що основні дані видимі на зоні прескролла.
Знаючи ці закономірності, дизайнери можуть розміщувати елементи найефективнішим для сприйняття чином і допомагати користувачам здійснювати очікувані дії.
Закон Хіка
Закон говорить, що чим більше варіантів на вибір є у користувача, тим довше вони будуть обирати, і тим більше часу і енергії потрібно для прийняття рішення про наступний крок взаємодії. В результаті у користувачів може виникнути неприємне відчуття від дизайну або, в гіршому випадку, вони не захочуть прикладати зусилля і закриють сторінку.
Тому дизайнерам рекомендується зводити до мінімуму будь-які опції, включаючи кнопки, картинки і сторінки. Скорочуючи вибір, ви робите юзабіліті продукту ефективнішим.
Психологія - це ефективний інструмент дизайну, який робить процес створення сайту більш продуктивним, а результат - більш сфокусованим на користувача.
Обробка: Vinci

